Dangerous Games Blogger Template
Instructions
About Dangerous Games
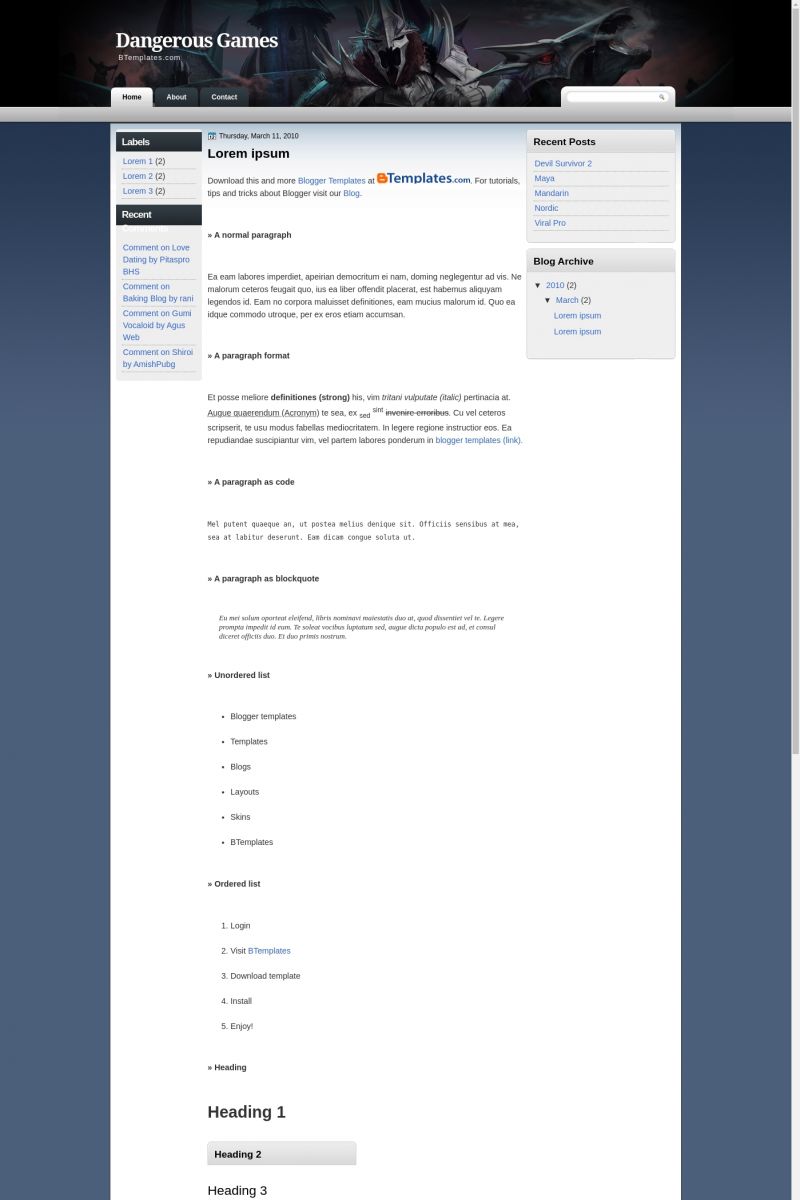
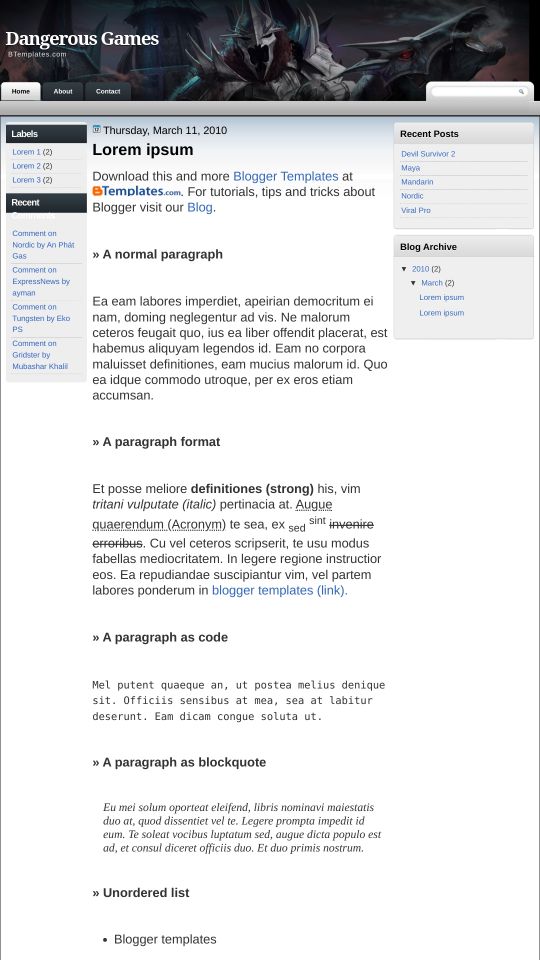
Introducing Dangerous Games, a free Blogger template featuring 3 columns, dual sidebars, rounded corners and exclusive Blogger theme
Perfect for blogs covering entertainment or games.
More templates by Deluxe Templates:
Credits
Author: Deluxe Templates.










Nicole Ducleroir 22 January 2011 at 16:45
Love this template, though as a blogger with an author blog, I changed out the header image for my own. In the two weeks since I’ve been using the template, I’ve heard from three followers who can no longer view my blog. In working with the tech support folks at Blogger, we’ve begun to question whether there is something in the coding that doesn’t work with IE 7.0 and earlier.
Has anyone else had a similar problem? Any suggestion how I can resolve it?
Thank you,
Nicole
Claudia 23 January 2011 at 15:08
@Nicole Ducleroir: The problem is not due to the change of template: it is due to the changes that you made on this template.
Nicole Ducleroir 23 January 2011 at 15:29
Hi Claudia,
Thanks for the response. Are you the template designer?
I’m wondering why the template, with my personal header, is visible to some people but not all? I left all the design credits intact in the template footer. Only swapped out original gaming header image with my own.
I plan to stop using this template, since I haven’t been able to resolve the problem. But any insight into what the actual problem is would be greatly appreciated.
Thanks, and have a great weekend!
Claudia 23 January 2011 at 17:18
@Nicole Ducleroir: Your blog is not visible for some people because of compatibility with Internet Explorer of the changes that you made in the template. You must have some basic knewledge in CSS before you edit a template. In fact, I think that teh problem is the change that you made in the main-wrapper width or other property change.
You may install this or a diferent template, and start making all changes again, but be carefully.
Nicole Ducleroir 23 January 2011 at 20:27
Thanks for your help, Claudia. I appreciate it! My understanding of CSS is admittedly weak — I’ve not taken any classes, etc. I did stretch the main wrapper width slightly, while reducing the right sidebar width. I didn’t know that would create compatibility problems.
When you know better, you do better! Thanks for helping me understand this problem a little bit more.
All my best,
Nicole
Tiago Rocha 19 May 2011 at 16:58
Hi there,
I just created a Blog today, and when I installed this Template, I realize there was something strange…
Between the posts there are a huge and wide grey space… It’s really wierd, and I can’t remove it or make it smaller.
I noticed Nicole Ducleroir has the same problem…
Is there anyway to change this? Or make that platform smaller?
Thanks
Claudia 20 May 2011 at 0:07
@Tiago Rocha: Go to Design/Edit HTML, click on “Expand widget templates”, and find the following code:
(You may use the search box in your browser to find this code easily).
Delete that code and save changes.
Tiago Rocha 20 May 2011 at 10:40
Thank you so much!!!
Works just perfect!
Thank you!