Dimenzion Blogger Template
Instructions
About Dimenzion
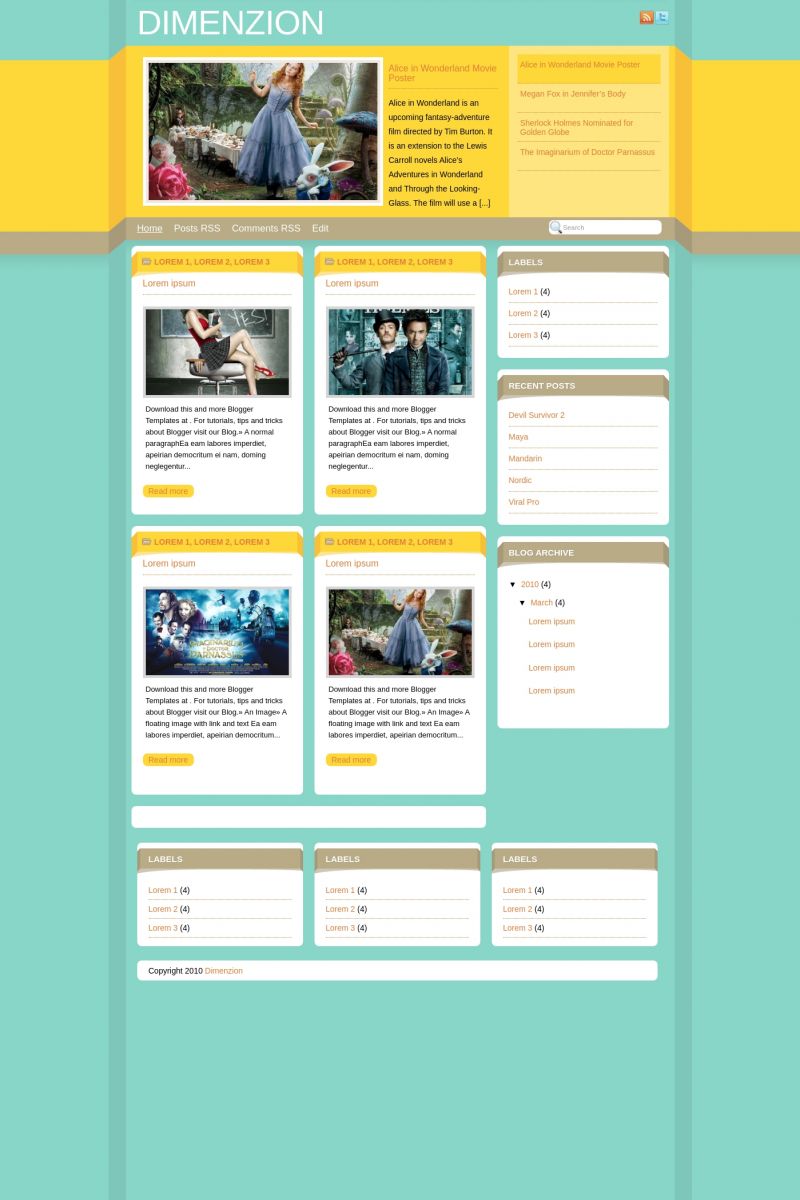
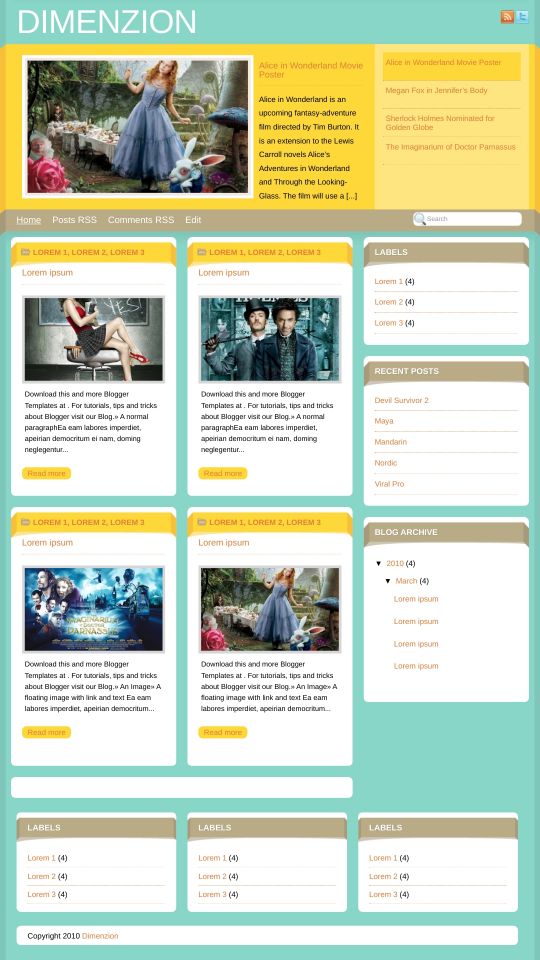
Introducing Dimenzion, a free Blogger template originally designed for WordPress featuring 3 columns, magazine-style layout, right sidebar, rounded corners and post thumbnails
Perfect for blogs covering movies.
More Free Premium Blogger templates:
Credits
Author: Best Theme.
Designer: Simply WP.










Rethnaraj Rambabu 29 September 2010 at 6:21
This is a violation of copyright. I’ve converted this theme earlier and I’ve modified the footer widgets and credits bar to be different from the original wordpress theme of it.
I have a digital copyright which was made using My Free Copyright registered on Fri Sep 24 07:21:32 UTC 2010 for the specific post containing the template release.
Franklin Manuel 29 September 2010 at 11:40
Yes, it was Rethnaraj work. Why do these guys make copy of others hardwork?
Arkimz 29 September 2010 at 12:00
Best Theme,why you are making copy of theme that other people convert?
Rethnaraj Rambabu 29 September 2010 at 12:07
Here is the link to the originally converted Blogger version of the theme which was later copied and modified by BESTTHEME.net
http://www.bloggerbits.com/2010/09/dimenzion-free-premium-blogger-template/
Karthikeyan 29 September 2010 at 12:13
This is Rethnaraj’s Work! best theme has copied this clearly! I know it was published by bloggerbits.
Btemplates Please remove this template from ur database and upload original author’t template!
Francisco 29 September 2010 at 16:31
We are reviewing this case.
Regards!
vikas bhardwaj 29 September 2010 at 21:48
Hi all of you who are claiming that it is converted by Rethnaraj earlier than me.
For your kind information i had created this post back in May 30, 2010. You can see any of my post and even more then how can this there are lot of differences between me and rethnaraj work like tag above social widget, css3 style image with border both on home page and inside post, a very different blogger profile, a nice comment box, stylish older post navigation bar, a cuffon font family for header, profile and my post is more fixed in respect with css than ramnathan.
And after all both posting is on same day and with lot of variation, i can also claim that it is violation of copyright.
And if still everyone think that i am copier then just remove my posting.
vikas bhardwaj 29 September 2010 at 21:52
Here is the screenshot : http://1.bp.blogspot.com/_rgHYBmPCWo4/TKPsVcUGwuI/AAAAAAAACec/yEIa_YAgQE8/s1600/screnshot.png
Rethnaraj Rambabu 30 September 2010 at 0:19
@vikas bhardwaj:
Franklin from Bloggermint and Arkimz from otakworks was viewing the process of I’m making the Dimenzion Blogger Template LIVE from a simple basic structured blog template. They watched each and every single conversions that I’ve made!
For your information, the original wordpress theme doesn’t have the background image for the widget title and no CREDITS bar. I wonder how in this huge world, can have two persons of similar/100% exact idea about a same template?
http://demo.simplywp.net/?wptheme=dimenzion
I’ve modified the original theme’s footer and added credits bar referring to my previous REVIVE BLOGGER TEMPLATE code which is using #credits_left and #credits_right id’s for the credits…. And your template version have the same code too! That truly proves that YOU ARE SIMPLY A COPIER!
I don’t know how many people that you’ve cheated! And don’t try to pretend like innocent!
vikas bhardwaj 30 September 2010 at 7:01
Hi rambabu,
It is just getting worse, i don’t think why you are just blaming me that i have copied my stuff.
Here are facts
Same day we have posted this content and this post was ready from last month but i was busy in some work so i didn’t posted this.
Again let assume this that i have copied that stuff then when i get time to modify that i have more fixed posting then you, and many other stuffs like
tag above social widget, css3 style image with border both on home page and inside post, a very different blogger profile, a nice comment box, stylish older post navigation bar, a cuffon font family for header
And i don’t need any prove from these people like
Franklin from Bloggermint and Arkimz from otakworks because i don’t know them .
And if you start looking my templates you must find that i have converted lot of template from different designers and i don’t need to copy your work. Start browsing my templates and you will find lot of my template has been copied.
Your friends like krishna from bloggertheme.net ask about me.
And you are newbies in this field so it is better to review everything before complaining and if you are not satisfy with this then do what you want.
And don’t like this and don’t waste my time.
Elizabeth 29 October 2010 at 0:07
How do you change the top picture of the princess to my own, and why do the pictures come out stretched no matter how small I upload them?
vk bhardwaj 29 October 2010 at 0:14
@Elizabeth:
To change image of slideshow you need to upload a picture which have dimension of width 400px and height 240 px.
If you upload a picture bellow this resolution images will get stretched because i am using a JavaScript for this slider. If any more problem please ask.
Elizabeth 29 October 2010 at 19:22
Thank you and I appreciate your quick response, I will try it tongiht it’s a wonderful layout.
Elizabeth 29 October 2010 at 19:27
You know what I just realized……………
I need to know HOW to change that top picture
On the design tab in blogger it doesn’t have an edit option like the other areas post, blogroll etc…
So what HTML code do I look for to change the picture
Thank you so much
Claudia 29 October 2010 at 21:12
@Elizabeth: Please, read the “Instruction.txt” file which is included in the package that you downloaded. Tell me if it answered your question.
vk bhardwaj 29 October 2010 at 21:36
@Elizabeth:
If you are asking about slider just search for these codes and edit this as
Alice in Wonderland Movie Poster
Alice in Wonderland is an upcoming fantasy-adventure film directed by Tim Burton. It is an extension to the Lewis Carroll novels Alice’s Adventures in Wonderland and Through the Looking-Glass. The film will use a […]
aplinye 28 January 2011 at 4:56
Thanks : ) / but the slider doesnt work good for me
i know how to change the picture/the content text
but when i preess like from “Alice in the wonderworld” to “imaginarium of docotor.” nothing happens (even the text doesnt change or the picture…
and thats even before i edited the Html Code (Like i just loaded the Html. then i went to the site tried to press on the side bars and nothing happens …. but in the demo live you gave it works. very strange..) i tried to figure out whats wrong but i cant fix it. :(
Claudia 29 January 2011 at 12:37
@aplinye: Please leave your blog URL when you comment. In this way we could check what is going wrong.
apliyne 30 January 2011 at 16:20
i can give u my blog url but it wont help like even if i put it on a new site it doesnt work, i think its something wrong with the Html Script : ( if you still need my site i will give you it.. just please check before
vikas 30 January 2011 at 21:49
@apliyne: I have previously suggested that you need to reinstall your blog, because threre might be some js error so your slider is not working, i will suggest you to reinstall this template and if you can’t solve this problem then contact me on my mail. I will inspect your site to find out what is wrong with the slider.
apliyne 31 January 2011 at 10:40
vikas thanks for trying to help but i tried few time to reinstall the Template and downloaded it few times… i cant make a new blog casue few days ago i bought a Domain.. i will happy if u will help me to resolve it and give me ur mail and i will send you my site.
apliyne 31 January 2011 at 10:42
Heres My Site and even before i bought the Domain ( i got it only yesterday) it didnt work. and i triedd alot of time
vikas 31 January 2011 at 11:15
@apliyne: Hi,
just mail me on : vikasavinasbhardwaj@gmail.com for any problems.
With your site url and full detail.
vikas 31 January 2011 at 11:42
@apliyne: i Have inspected your blog, just download your xml template and mail me on my mail id,then i will correct this template and there is problem in js, i will add slider code that will work same as it is working in the demo.
apliyne 1 February 2011 at 15:53
i sent you it , you fixed it?
apliyne 2 February 2011 at 16:41
man pleasee u fixed it?
vikas 3 February 2011 at 6:28
@apliyne: Not now because i am busy in some short of project but i will fix it and send you soon. May be tomorrow.
apliyne 3 February 2011 at 17:52
yay thanks!!! : ) im wating…
Vikas 4 February 2011 at 4:29
Hi Apliyne,
Please download this Dimenzion zip file.
And follow some step
1.Upload this file again.
2.Go to blogger dashboard and set only six post on home page.
3.Remove extra widgets on sidebar.
apliyne 5 February 2011 at 16:53
awww : ( i tried like you said and it still doesnt work..
1.i put the Xml that u gave me now
2.i did 6 posts on each page
3.i removed extra widgets.. : (
apliyne 6 February 2011 at 14:27
nvm : ) i did something else
soya 19 February 2011 at 7:42
Hi! I’ve modified the colors of the layout but there is a white horizontal line in the middle that doesn’t go away no matter how I try. How do I remove that white line? Thanks.
vinay 19 February 2011 at 23:33
Hi Soya,
Can you please shed more light on how you changed the colour of your template. I also have few colour schemes in mind but don’t have any idea on how to do it.
Will be waiting for your response.
Regards
Vinay
soya 20 February 2011 at 0:36
@vinay:
Hi Vinay,
I used the original images as base and changed the colors through photoshop.
soya 20 February 2011 at 3:08
Hi~ it’s alright :) I did something else.
gofree 27 February 2011 at 11:37
Great template. I love the header part. Anyway, can you make this more automatic like capture the post from specific label?
Thanks in advance.
PS: I also like to customize this further for my blog, and I have some bugs to spend if you like, contact me.
kaem permata 1 March 2011 at 8:15
I very like abou your blog design (dimenzion) but I very difficult to change picture (slide) would you please give me an example html which part I have to put the image html code on it blog.
I am waiting your help…ok
Thank you so much
Erick 7 April 2011 at 15:29
He puesto nuevas imágenes subidas en imageshack pero no se pueden visualizar, como hago para poner las imagenes debajo del encabezado.
beeb 4 January 2012 at 13:55
how do i change the color theme and can i add a timer to the slider so hat it can change automatically ? if so pls also give a guide
Carrie 12 March 2012 at 23:12
Hi.
I love this theme, thanks for sharing.
I don’t like bothering asking simple things, so I always try to solve problems by myself, but this time… I simply couldn’t do it.
In my blog [you can check it in my link, it’s not really ~open~ yet] there’s “Tecnologia do Blogger” written above Alice’s poster and I just can’t take it off.
May you please tell me how to make it appears on the bottom of the page?
Then again, thanks for sharing.
Carrie 13 March 2012 at 0:10
Nevermind, I just find a tutorial and I removed it :D
Thanks <3
kalaacom 29 August 2013 at 13:09
the slide show not work , please !Help me!
Jamos 11 July 2019 at 9:12
Hi. thanks for this theme. I am having problems with the “Pages” of blogger using this theme. If i published an “page”…and viewing the page will not show the whole article/writeup/page….but only the boxed feature. I do hope i could still get a reply. thanks.
Francisco 11 July 2019 at 10:19
Hi, Jamos, do you have an example?
Jamos 12 July 2019 at 6:44
Hi Francisco, what i did is to not use the “pages” option of blogger. I just transferred my “pages” to actual posts. Thank you very much. But I have a new question on the main thread. I hope you could help me with that. thanks.
Jamos 12 July 2019 at 6:46
Hi. a new question. I figured out that this theme will only accept a max of 7 posts in the main index page. Is there a way to change it? a way to show any number of posts in the index page? Thanks.
Francisco 12 July 2019 at 13:29
One of the reasons of that limit is in our FAQ.
Cheers!
Jamos 14 July 2019 at 8:02
Ok! hehe. I’ll check it out. thanks! :)