Ellise Blogger Template
Instructions
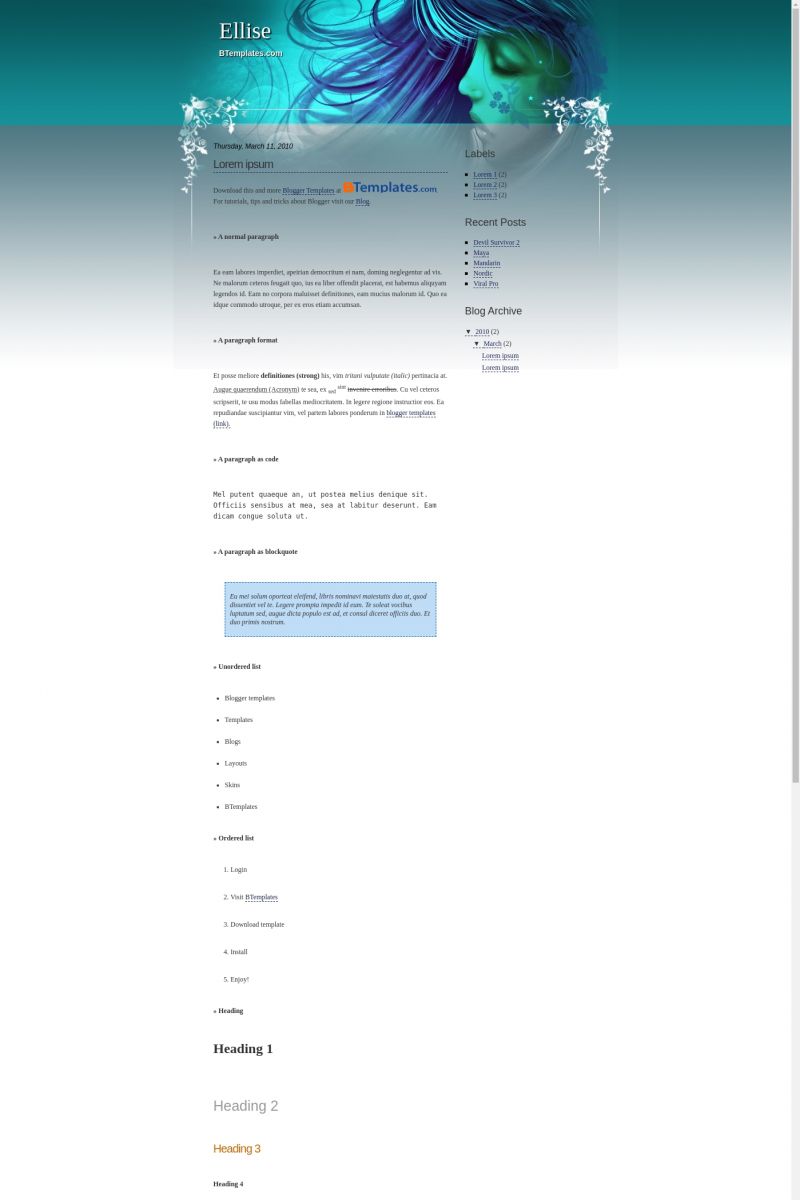
About Ellise
Introducing Ellise, a free Blogger template originally designed for WordPress featuring 2 columns, right sidebar and feminine aesthetic
Perfect for blogs covering anime, fantasy or people.
More Anime Blogger templates:
Credits
Author: Templates Block.
Designer: Uno Design Studio.










Volverene Evo 6 April 2010 at 4:52
Btemplates: Thanks :)
Yuko86 7 April 2010 at 9:51
this is very beautiful…can you make it with three columns?
Aly 7 April 2010 at 17:58
oh. esta hermosa !!
Zaima 12 April 2010 at 8:20
Hi, lovely template. Could you pls tell me where I can get the image of the blue girl? Thank you!
Volverene Evo 17 April 2010 at 22:37
Yuko86: Yes I can. Could you send me a message through my blog’s Contact Me page about your request? It would be easier for me to handle template requests :)
Volverene Evo 17 April 2010 at 22:38
Aly: Gracias :)
Volverene Evo 17 April 2010 at 22:40
Zaima: Yes you can get the image via this link:
http://2.bp.blogspot.com/_P9euH0y0ajc/S7rGp6huf_I/AAAAAAAAA9w/V9hNqumkEew/s1600/header.jpgThank you :)
Yuko86 18 April 2010 at 4:00
@ volverene sorry but I don’t understant how to contact you:( I’m not very good with my Pc-.-
Volverene Evo 18 April 2010 at 4:36
Yuko86: Click on my name Volverene Evo. It will take you to my blogs page. At my blog. Hover your mouse over the ABOUT link list and you will see a link to my contact page. Thank you :)
Poppy 24 April 2010 at 23:01
i love it…^^
can u make it to 3 columns?
Zaima 26 April 2010 at 15:06
Hi Volverene..i downloaded your template and im using it now for my jewelry blog. Could you please tell me how to change the colours and fonts of the following: Blog title, blog post title,text colour, labels, side links and so on. I tried doing it the normal way in blogger by going to “fonts and colours” but none of the colours or fonts changed. Another problem is I tried removing the labels below the post by unchecking “Labels” but the labels are still there. I wud really appreciate your help.
Thanx in advance!
Volverene Evo 24 June 2010 at 10:46
Poppy: You’ve got it ;)
Volverene Evo 24 June 2010 at 20:25
@Zaima: A. To make changes to Blog title’s text:
1. Goto EDIT HTML page of your blog
2. Using CTRL+F, find “#header h1 {”
3. The browser will highlight the following code:
#header h1 {
margin: 0;
padding:30px 20px .2em;
line-height:1.2em;
text-transform:normal;
letter-spacing:0em;
font: normal normal 40px Georgia;
text-shadow: 2px 2px 2px #000;
text-decoration:none;
border: none;
}
4. To change font size and font face, here’s what you need to do. Look in the above code “font: normal normal 40px Georgia;”
5. You can change ’40px’ to the size of blog title you want. Replacing ‘Georgia’ will replace the Blog title’s font face.
6. Now (Using CTRL+F), find “#header a {“. The browser will show the following codes:
#header a {
color:#fff;
text-decoration:none;
border: none;
}
#header a:hover {
color:#fff;
text-decoration:none;
border: none;
}
7. Look in the above codes ‘color:#fff;’ . The color code ‘#fff’ defines the color of your blog title text. You may change it with the color code of your choice but there’s one more thing to remember:
There above codes are two codes, that mean:
#header a { == That code is for the Blog title link
#header a:hover { == The code is when Blog title link highlights when you move your mouse pointer over it.
B. To change the properties of blog’s text, find “.post {” The browser will highlight:
.post {
margin:.5em 0 1.5em;
padding-bottom:1.5em;
color: #333;
}
Now you can change the color of your blog’s text too from the above code.
C. To change properties of links find “a:link {” The browser will show the following codes:
a:link {
color:#1C245A;
text-decoration:none;
border-bottom: 1px dashed #1C245A;
}
a:visited {
color:#1C245A;
text-decoration:none;
border-bottom: 1px dashed #1C245A;
}
a:hover {
color:#1C245A;
border-bottom: 1px solid #1C245A;
}
You may change properties of links from there but remember:
a:link { == is for the active link
a:visited { == is for the link which you may have visited before
a:hover { == is for the link which highlights when you mover your pointer over it.
D. If the Labels still dont show up, then find “.post {”
You’ll see the following code:
.post {
margin:.5em 0 1.5em;
padding-bottom:1.5em;
color: #333;
}
Put the following code just BELOW the above code:
.post-labels {
display: none;
}
Thanks for asking. Do let me know if you require further assistance :)
Volverene Evo 25 June 2010 at 5:00
Dear users of Ellise template: If your Page Navigation Links (Older Posts, Newer Posts) are not working with this template, here’s what you need to do to fix this:
1. Goto EDIT HTML page.
2. Using CTRL+F, find any of the following link:
“http://evo13.googlecode.com/files/nav-12.js”
OR
“http://all-in-one-blogger-widget.googlecode.com/files/paginator3000.js”
3. When you find any of the above two links. Replace it with the link below:
“https://www.opendrive.com/files/6549279_VT1Jl/paginator3000.js”
4. Click SAVE and VIEW BLOG to see the page navigation links come back again.
That’s it!
For any further assistance that you may require, please do ask :)
Thank you