Modern Photography Blogger Template
Instructions
About Modern Photography
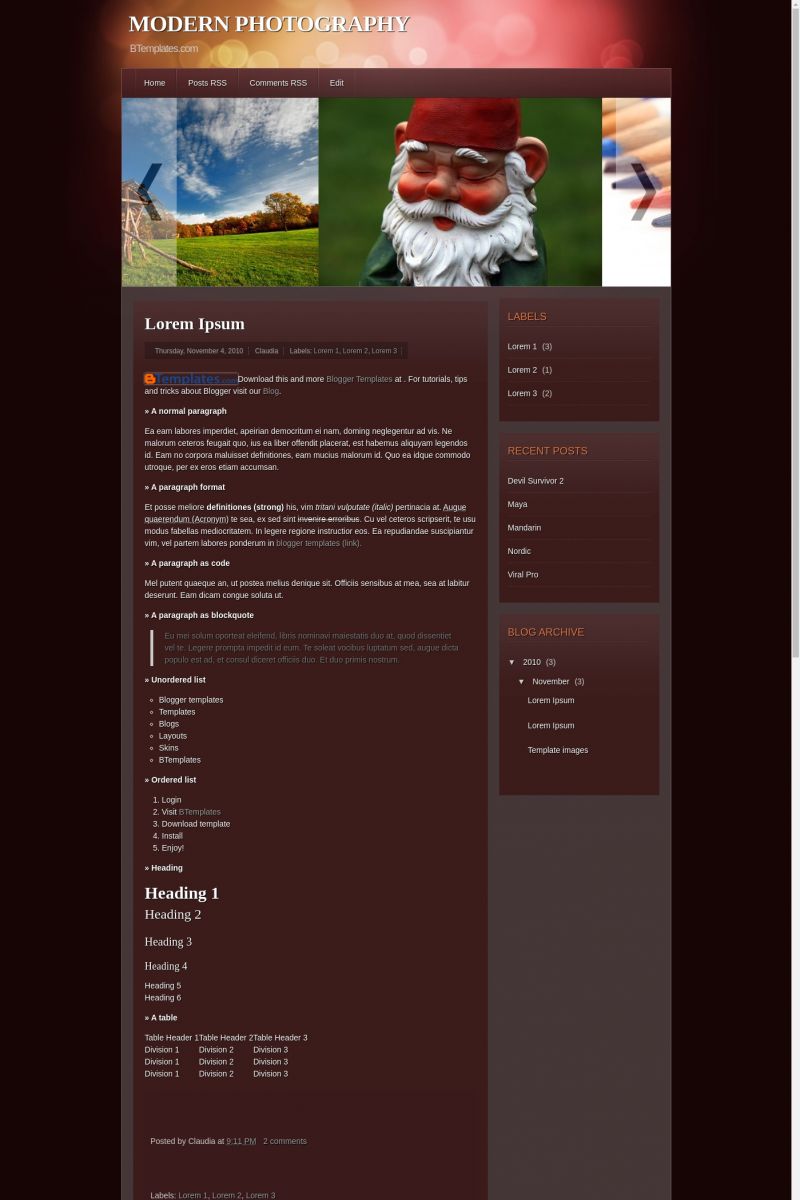
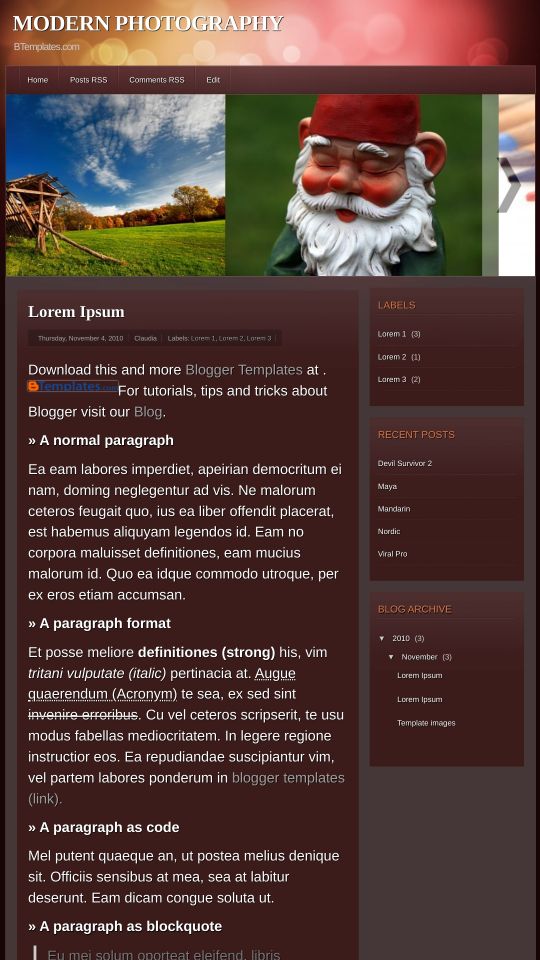
Introducing Modern Photography, a free premium-quality Blogger template featuring 2 columns, right sidebar, rounded corners, image slider and abstract elements
Perfect for blogs covering photography.
More Premium Blogger templates:
Credits
Author: Bloggermint.










Claudia 6 April 2011 at 20:23
@Mateus: I think it can be changed here:
(You find this in Design/Edit HTML. You may use the search box in your browser or CTRL+F to find it easily).
Try to change that “15” value to a higher or lower value and see what happens.
MARTA 29 June 2011 at 9:04
@Claudia:
¿cómo hacerlo si tienes las imagenes como archivos jpg?
Gracias Claudia
Victor E. 29 June 2011 at 9:52
Hola de nuevo Claudia, me gustaría hacerte una consulta.
Al ver la entrada, no me aparecen los botones de Escribir un blog, compartir con facebook, compartir con twitter etc. solo un gran espacio y al pasar el cursor por encima si que aparece el nombre y el link, pero no las imágenes, si pudieras decirme como solucionarlo, te estaría muy agradecido ^^
Mucshisimas gracias por adelantado.
Claudia 29 June 2011 at 21:45
@MARTA: Debes hospedar las imágenes en un hosting gratuito como tinypic o picasa.
Claudia 29 June 2011 at 21:47
@Victor E.: Ve a Diseño/Edición de HTML, busca el siguiente código y remuévelo:
Luego, guarda los cambios.
Victor E. 30 June 2011 at 9:04
Siento decirte que he hecho el cambio, he borrado esa parte, y no se ha arreglado, ¿hay alguna otra manera?
Erica 6 July 2011 at 23:30
How do I change the nav bar to say something different? For example how do I change “Posts RSS” to “About” or a link to my “Website”? Please help!
Bena 9 July 2011 at 14:42
I first set it up as test blog first, how do I get the title of my blog NOT to be in block form and not in all uppercase letters. I want it in a cursive font like corsiva, but when I change it under #header h1, (font-family)it stays the same. So can you tell me how to change it.
Also, in the picture above on how it looks, is not how it looks for me. The demo picture above has rounded edges on the photoslide and the post. Mine are not. They are pointed corners. How do you change that. I want rounded corners.
Thirdly, once I upload it to my real current blog, how do I get the tabs at the top that say home, reviews, etc, to go to my current pages?
mauricio 26 August 2011 at 21:35
@Juan: Hola Juan , solucionaste tu problema? , me pasa exactamente lo mismo … con blogspot me funciona ok, cambio a mi dominio personalizado o sea punto com y deja de funcionar… vos encontraste solucion? gracias
mauricio 26 August 2011 at 21:40
@Claudia: Hola Claudia, consulta .. con blogspot me funcionan las diapositivas del encabezado, pero cuando cambio a mi dominio personalizado dejan de funcionar. Vuelvo a poner blogspot y anda, intento cambiarlo nuevamente a .com.ar y deja de funcionar.. tiene solucion_=? muchas gracias
Francisco 27 August 2011 at 14:53
@mauricio Prueba subiendo las imágenes a otro hosting diferente al de Blogger.
dhea 1 September 2011 at 13:00
hii claudia… i really love this template, really…. but how can i remove that shadow color in every text… and can i just take the ‘scrolling image’ html? if it’s can where are the html?
Liz 19 September 2011 at 5:30
HI Claudia!
I removed the code
#navbar-iframe {
height:0px;
visibility:hidden;
display:none;
}
but the buttons to twitter etc. doesn’t work.. :-(
And a second problem: in the post the tags are duplicated (on the top and in the footer) – it’s too much!
maria 5 October 2011 at 3:46
Hola:
Tengo dos dudas importantes para poder modificar mi blog.
La 1º es centrar el titulo del blog siguiendo las indicaciones de “text-align: center;” que has comentado antes Claudia, y nada de nada sigue en un lateral del blog.
Y la 2º es modificar el ancho principal del blog que por lo que veo esta plantilla no contiene en su codigo HTML el dichoso “header-outer” y no encuentro la manera de cambiarlo, en concreto anchear mi plantilla. Hay solución?
Gracias
tina 7 February 2012 at 10:34
under the header of the post i make:
Tuesday, February 7, 2012 Rose Photography Labels: Crafts
is going down instead of reading across.
how do i fix this?
tina 7 February 2012 at 10:37
sorry i was using internet explorer i tried it on goggle and it works fine.
another question how do i fix the color on where the post are i got the background but i cant find where the others are
Elal Jane Lasola 26 April 2012 at 7:01
Adapted this to my previous theme used in blogger! But the width is kinda hard to fix. I just left it that way :)
Manuel 13 September 2016 at 18:01
Hola, me podria decir como puedo colocar un menu desplegable, he tratado de hacer combinando codigos pero no hay manera, si me pueden ayudar les agradecería.
un saludo
Manuel