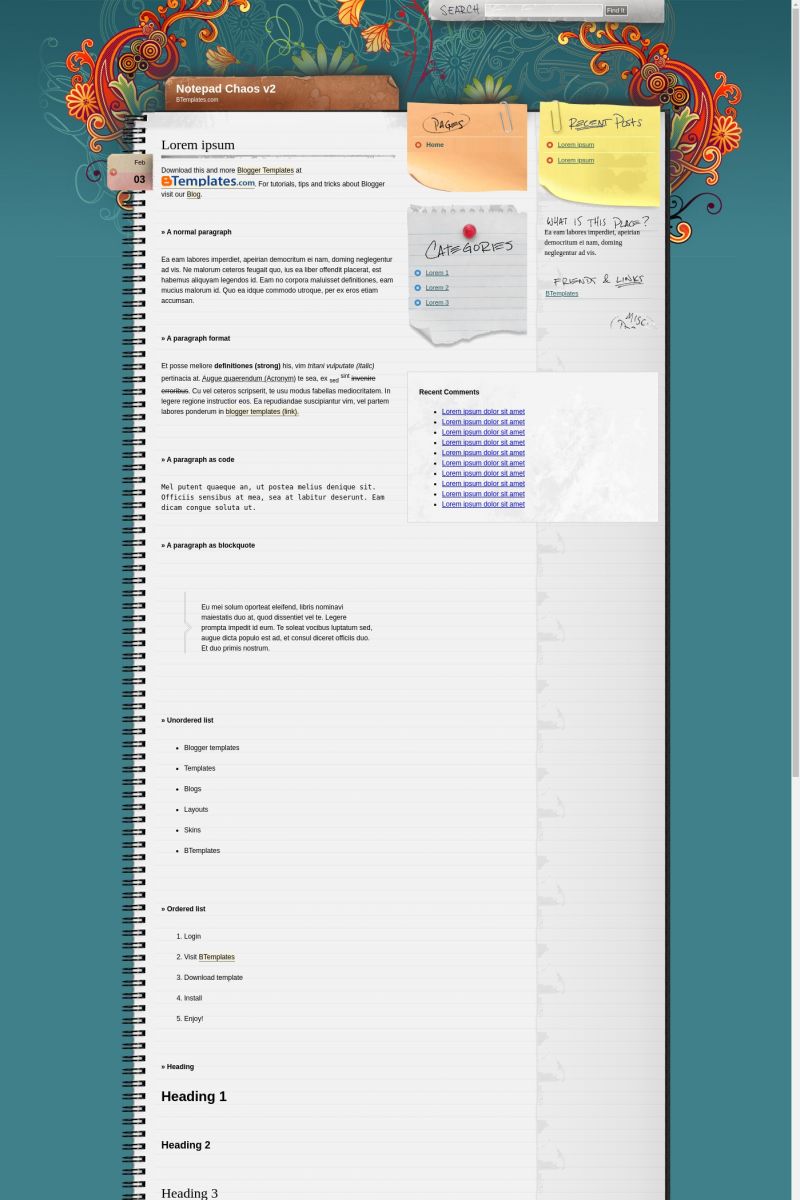
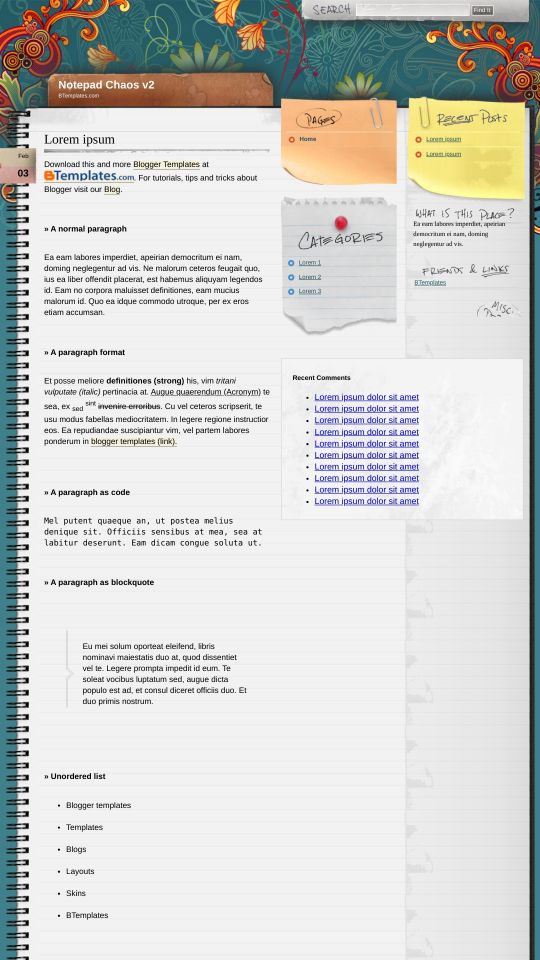
Notepad Chaos v2 Blogger Template
Instructions
About Notepad Chaos v2
Introducing Notepad Chaos v2, a free Blogger template originally designed for WordPress featuring 3 columns, floral accents and vector graphics
Perfect for blogs covering art or desktop.
More Art Blogger templates:
Credits
Author: Claudia.
Designer: Smashing Magazine.










zia 20 October 2010 at 14:26
i have tried all date formats in formatting section but it still appears undefined on posts. help me guys!!
Claudia 21 October 2010 at 12:00
@zia: Go to Settings/Formatting and change the “timestamp format” (it is the hour format, not the date header format) to “Wednesday, October 20, 2010”.
leah 18 November 2010 at 0:23
Can you tell me how to add information under the “recent posts” sidebar? I’ve reviewed the FAQs and still cant seem to make it work.
Thanks!
Holly 17 December 2010 at 15:59
a ‘recent comments’ box has appeared at the bottom and it looks horrible how can i get rid of it? <3
i-Juni3z 5 January 2011 at 6:49
how can I activate “categories”?
please someone tell me ….
Karen 27 January 2011 at 0:04
I’ve fixed everything I had issues with EXCEPT I can’t get rid of the box that housed the recent comments.
Any ideas.
I love the template!
sarath 27 January 2011 at 8:06
hi
please see my link above …. there are couple of queries that i had:
(1) How & Where do I change the font type and size for the widget title “Radial Clock”?
I want to use a font called “Reenie+Beenie” found in the google api font directory.
I tried most of the instructions mentioned in the faq but it didnt work out. would really appreciate if you can help me on this.
I also want to change the blog title font size and type as well. Preferably into the ones which are provided in the categories,page, etc background gifs
(2) I want to extend the notepad background to have more space for my blog posts while the width for the other 2 columns remain the same. I tracked down something called ‘blog’in the html text and tried changing the width but then the top portion of the notepad didnt get widened. Havent still figured out how to do that. Please Help !!
(3) we do not have the new post & dashboard links that we would otherwise have in the classic blogger template. wish i could have that. please help
(4) There seems to be some bug with the friends and links section – cant figure out for the life of me. man i feel so helpless. please help me again
(5) the attribute section at the bottom of the page … i need to extend or reduce the font size there…. too much of stuff and really does not look neat.
(6) finally i really like the way in which they have put icons hanging on the side of the bottom attribution bar and how i can navigate to the respective sites of the icons by clicking on them. How can i customize my own icons over there and can i remove those icons. since you created them, hope that is fine.
Request you to kindly answer my queries. got my hands dirty as much as i could, but to no avail. would really appreciate some professional help on this .
thanks in advance
Grimmgirl 8 May 2011 at 10:59
@vindicated:
Thanks, I was hoping to find a solution to this online. It worked just fine!
Jen 16 May 2011 at 3:46
Hi there,
Is there a way to edit the “Categories” box title and content to make it a different gadget? (ie About Me?)
Also, I cannot seem to get rid of the box titled “Recent Comments”, whenever I try to delete the xml I get an error saying that it cannot be saved.
Thanks!
kpardell 21 May 2011 at 14:36
Hi Claudia,
I am just setting up my blog using this template and was wondering if there is a way to change the title of “CATEGORIES” to something else? I love the notepaper it’s on but would prefer a different title there. thanks.
Rachel 4 July 2011 at 20:33
Loving it…..still need to iron out a few kinks but workable and sooo purty!
Wandermönch 20 September 2011 at 9:36
Hi!
I like this Template verry mutch !!!
I only have 1 question:
Can i add a RSS-button? And how?
(But not on the deepest point (like Post (Atom)) – better near “Pages” and “Categories”
Thanks a lot!
Wandermönch
michelle 21 January 2012 at 8:38
The widgets in Misc. Debris I cannoit seem to find them. I would like to keep the Misc. Debris there but different links. Any help would be grat
Love the Templete…..
adam 5 February 2012 at 19:23
nice template, very love it..i follow direction to change “undefined date” but still that, plzzz help me
adam 5 February 2012 at 19:40
hmm solve it, thanks
Konstantinos 1 May 2012 at 6:01
guys please give me a hand …. its not even downloaded properly…it doesnt work to me
Jess 24 May 2012 at 16:05
I’m getting an error and am unable to use the template…might anyone know why? When I opened the file in winrar, I just right clicked the xml and chose view and copy and pasted what was in wordpad into the html box.
Christina 21 July 2012 at 22:07
What is the Categories section for? I want it, it;s cute, but I don’t know what it is..
Judith 17 November 2013 at 10:52
Love the template, but how can I remove the recent comment box?
kylie 3 April 2014 at 23:22
I can not get it to up load i am getting the following message
We were unable to save your template.
Your template could not be parsed as it is not well-formed. Please make sure that all XML elements are closed properly. XML error message:
Content is not allowed in prolog.
Sharon Stevenson 7 September 2014 at 11:16
It would appear that this template is no longer being developed, nor this page even read. Is that correct? So should I assume the template has been abandoned? Or is there somewhere else to go to get questions answered like how to get post dates posted. There is only a blank left where the full date, not the tab-like date are shown.
live score 22 February 2015 at 7:08
I delight in, result in I discovered just what I
used to be taking a look for. You’ve ended my 4 day long hunt!
God Bless you man. Have a nice day. Bye