Signal Blogger Template
Instructions
About Signal
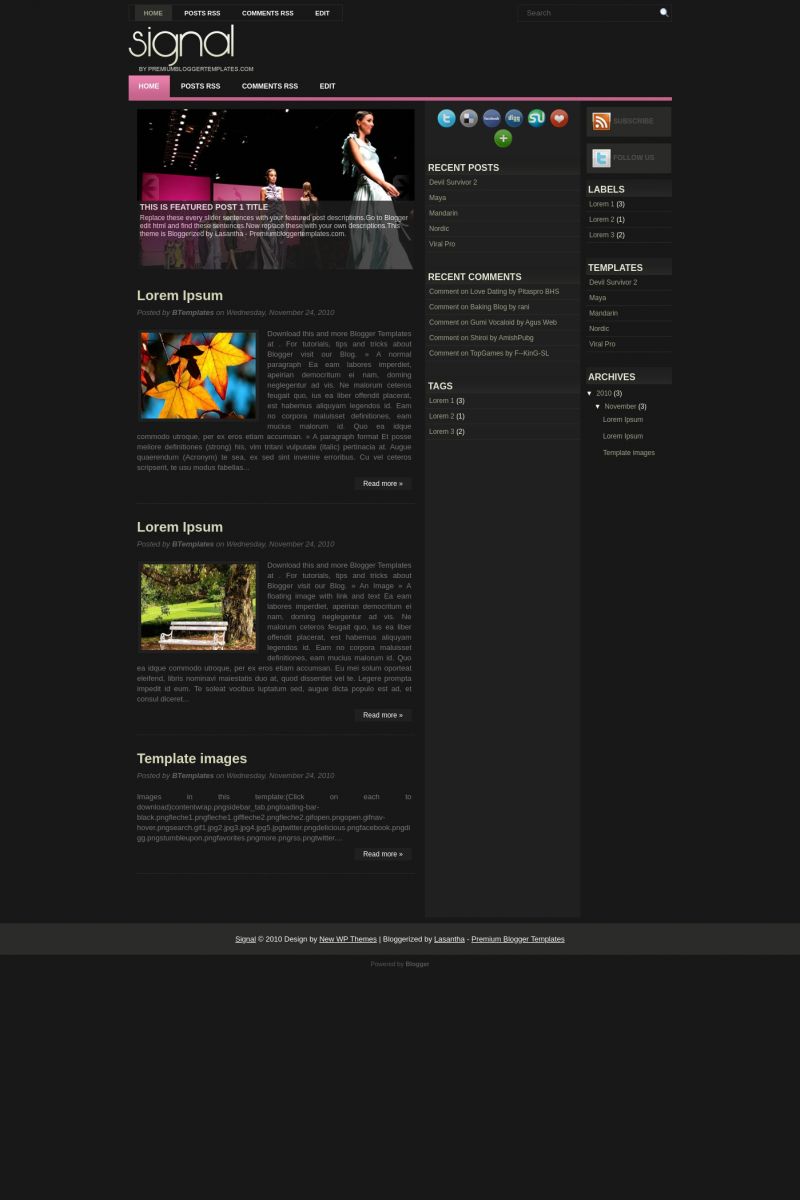
Introducing Signal, a free Blogger template originally designed for WordPress featuring 3 columns, magazine-style layout, right sidebar, ad-ready spaces, image slider and post thumbnails
More Magazine Blogger templates:
Credits
Author: PBTemplates.
Designer: New WP Themes.










anindy 13 December 2010 at 0:42
thanx for making this template. really love it so much
Herndon 13 December 2010 at 16:19
How do I get rid of the default images? Everything appears to be working except for those. My posts are not defaulting to the slide.
Claudia 13 December 2010 at 18:08
@Herndon: Do you want to delete the slider, or do you want to change the images by yours?
Herndon 14 December 2010 at 9:14
I actually got it to work! I’m still tweaking a few things, but overall I just love this template.
Thanks for your response!
Masjid Kita 28 December 2010 at 0:39
impressive..!!! I love BLACK!!! tfs..
Jason 18 January 2011 at 13:31
I would like to add pics to the SLIDE SHOW and change the word SIGNAL
Mona 26 January 2011 at 20:10
I love this template but wanted to know if it would be possible to add a swf flash header to it. Please advise. Thanks.
Mermer 28 January 2011 at 23:25
how to remove the slider?
Claudia 29 January 2011 at 12:26
@Mermer: Go to Design/Edit HTML and remove the following code:
Now save changes.
bon 17 February 2011 at 15:51
@Claudia:
can you please tell me how to change the images on the template by mine?
Claudia 17 February 2011 at 18:03
@bon: Go to Design/Edit HTML and find the code I posted above. You must replace images and descriptions in that code. Your images must be 520px × 300px.
shanicexoxo 22 April 2011 at 23:42
I’m trying to edit the slider and it’s not working.
It only shows one picture and it’s not even clickable..
HELP!
Claudia 1 May 2011 at 0:03
@shanicexoxo: Please, read my previous comment of January 29 2010. If you find that code that I mention, you can replace image links and descriptions in the slideshow of this template. You must add your links (eg, in “SLIDER-5-URL-HERE”) if you want to the images become clickable.
sarah 25 May 2011 at 8:18
is it possible to remove or do anything with those posts rss and comments rss tabs? because everytime i click on it i get nothing besides some weird texts..seems to be broken ?
nina 17 December 2011 at 12:58
The text under the posts is different than the text on the first page. Under the title and picture, the text of the post is black, and there’s a white background around it. How can I get rid of this?
nina 17 December 2011 at 12:58
The text under the posts is different than the text on the first page. Under the title and picture, the text of the post is black, and there’s a white background around it. How can I get rid of this?
KP 19 December 2011 at 13:44
The fonts on my template won’t change, even after I customize it. Help please.