Long Sea Blogger Template
Instructions
About Long Sea
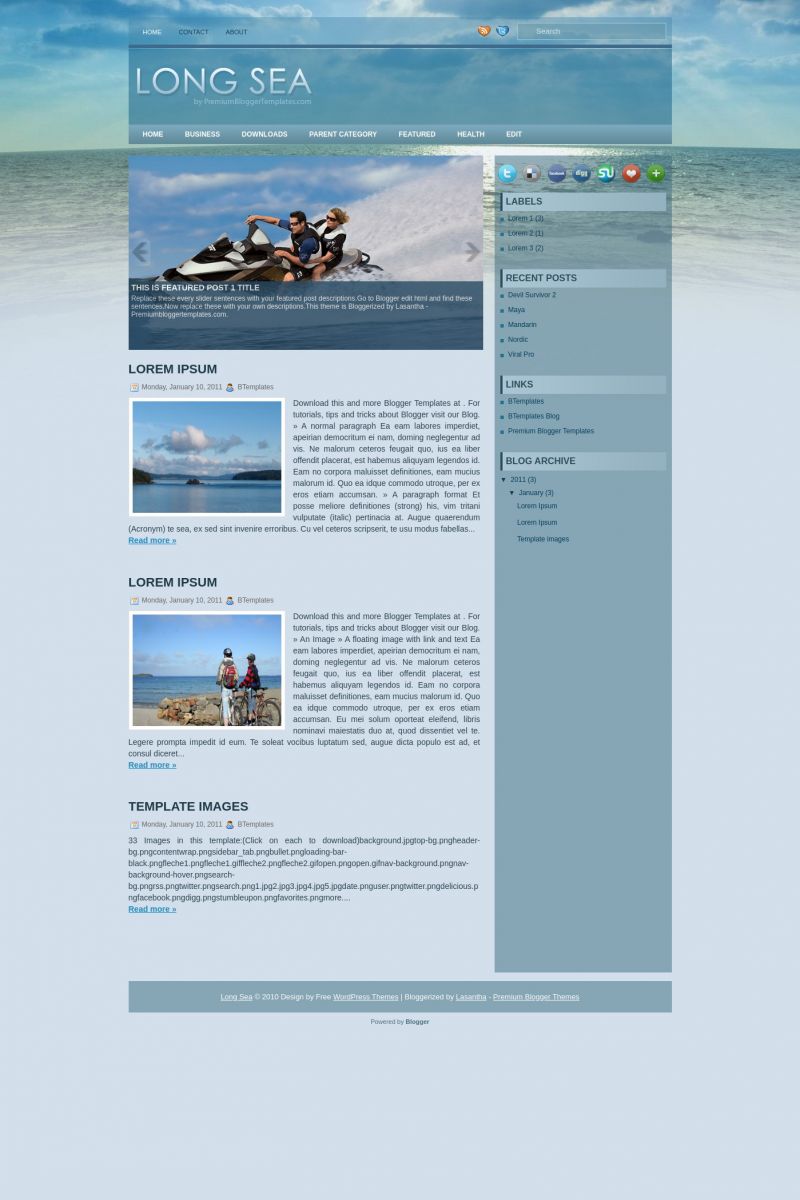
Introducing Long Sea, a free Blogger template featuring 2 columns, magazine-style layout, right sidebar and post thumbnails
Perfect for blogs covering nature or travel.
More Travel Blogger templates:
Credits
Author: PBTemplates.
Designer: FThemes.










Ayhan Sari 8 March 2011 at 13:50
How can this be?
I used this template on my commercial blog but the product pictures change in to porn picture itself!!
I think the template maker of this template did it but it is out of ethique.
Be careful before use this
Claudia 13 March 2011 at 2:57
@Ayhan Sari: We don’t publish porno templates. I think that your problem is due to any external code that you added to the template by yourself.
Ayhan Sari 21 March 2011 at 9:10
Hi, thank you for your reply.
first everything was perfect, but it has been occured after 2 months after the installation.
I like btemplates and i appreciate your excellent works.
But unfortunately all my efforts and works get lost because of pictures change to pornographic pics.
i did not add any external code, only feedburner and google webforms.
Now i am afraid to use another template to work on my blog :(
Np
Claudia 21 March 2011 at 19:20
@Ayhan Sari: Which pictures of your template changed to pornographic pics? Please, give us more info to claudia(a)btemplates.com, and you us the blog where you installed this template.
Ayhan Sari 22 March 2011 at 6:13
Dear Claudia,
Thank you very much for your concern.
This has been occured to 2 of my websites, because i installed this template to 2 of my sites. Both of them are get down. I mean, the pictures which i load to blogger by blogger admin panel, the pictures hosted by blogger.
I sent you an e-mail about the subject. We stay in touch.
Once again, thank you very much for your kind replies.
Greetings
Jeff 11 April 2011 at 19:59
How can I change the color of the right sidebar and menus? I’ve been all through the CSS and only seem to find an option to change the footer color, am I missing something?
Michelle 21 April 2011 at 12:50
How do I remove the category/tabs at the top that say things like “Downloads” and “Parents”?
Claudia 1 May 2011 at 0:00
@Michelle: Go to Design/Edit HTML and find the following code:
This is the code for the secondary menu. You can delete the lines that you won’t use (one line is one item), or you can also delete that whole code if you want to.
Roy 27 October 2011 at 1:26
Hi! how can I change the images and put a link in them??
mamyfashion 23 August 2012 at 1:38
hi!
how do I change the image “featured post 5 tittle” because the size of my picture can’t fill the frame even I use photoshop.
Thank you.
fran 27 January 2013 at 18:12
I have downloaded it and tried to use it in my blog. It was fantastic; but I have discovered one thing I didn’t like it. I’m not able to fix or change the width of a colums. How could I do it?.