MusicStore Blogger Template
Instructions
About MusicStore
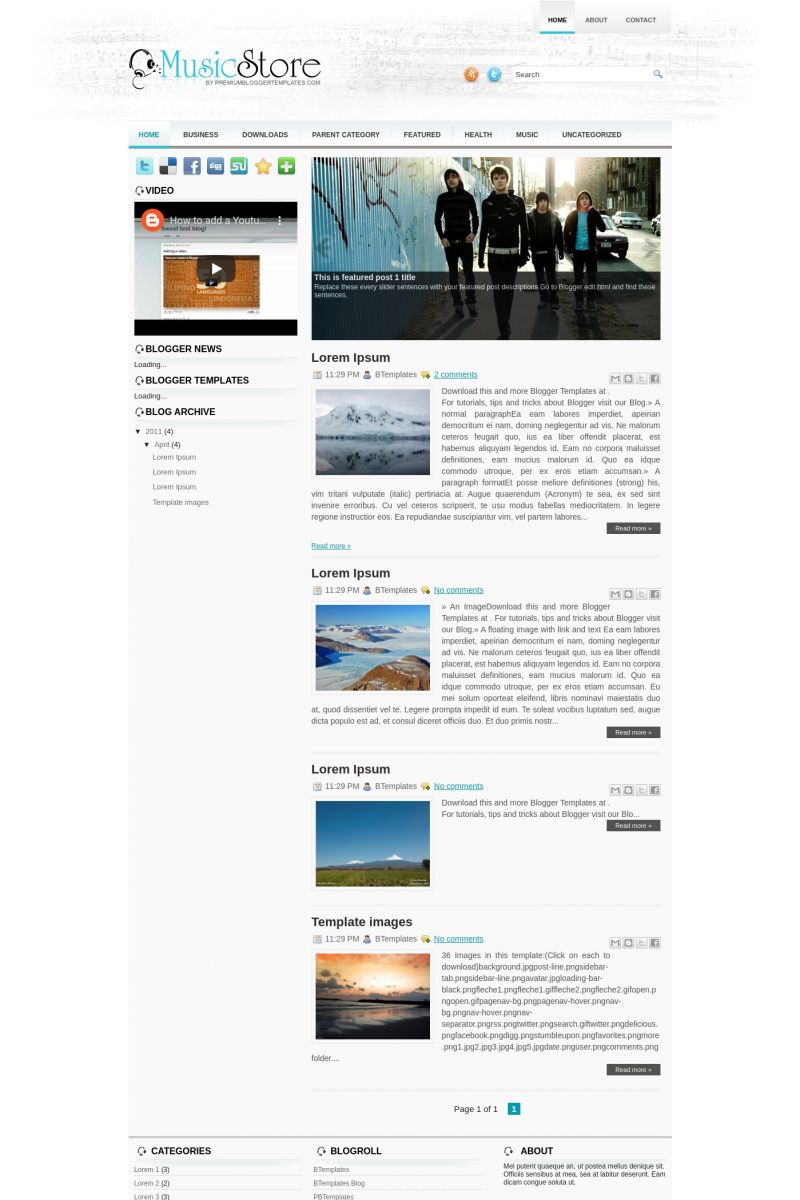
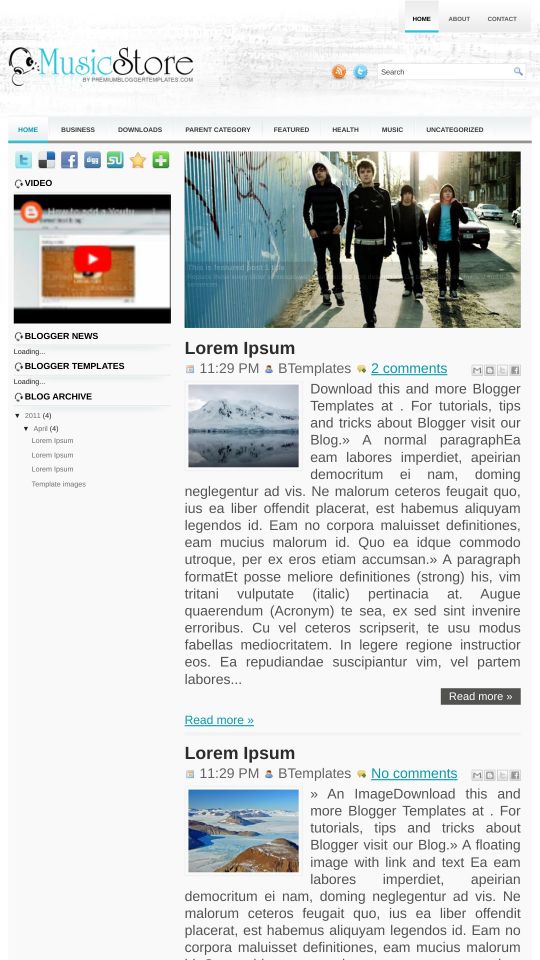
Introducing MusicStore, a free Blogger template originally designed for WordPress featuring 2 columns, left sidebar, multi-column footer, image slider, post thumbnails and dropdown menu
Perfect for blogs covering culture or music.
More Music Blogger templates:
Credits
Author: PBTemplates.
Designer: New WP Themes.










Cesar 24 April 2011 at 6:07
On the homepage, the images on the posts on IE are very tiny (they’re in a corner and just look like a small bar, we can barely see the image), only after selecting the post the image remains ok. ON firefox it works ok, but 90% of my visitors use IE.
Cesar 24 April 2011 at 6:44
http://i51.tinypic.com/drb7et.png here’s the problem on Internet Explorer 9
momo 24 April 2011 at 13:20
what is the name of font for title
Claudia 26 April 2011 at 0:42
@Cesar: Since this template was tested in IE8, I suggest you 2 options:
1. Contact the author to report this issue.
2. Remove the “read more” script. If you want to do this, please read here (instructions are the same).
Giovanni 26 April 2011 at 11:00
@Claudia:
Claudia Hola or Hi? English or Spanish?
Mira tengo problmas con esto de los templates y su adaptacion a Blogger. Cuando adapto el template a Blogger como puedo agregar informacion a las categorias del menu de navegacion principal, el motor de Blogger no muestra los componenetes. O eso hay que hacerlo via Código???
Zarah 29 April 2011 at 7:01
What about the Follwer?
RONERY 13 May 2011 at 22:17
BROTHER COMO PODRIA CAMBIAR EL SLIDERN Y DONDE PODIRA CREAR UNO
Ashwin 15 May 2011 at 9:49
How can I remove “Read more” ?
plz help
galoagui 17 May 2011 at 4:19
Problem Image fixed with compatibility view
https://lh4.googleusercontent.com/_0wyKl6JQxOs/TdI73ypu8YI/AAAAAAAAKRg/f8L_fDxO5xE/s720/fixed.JPG
or including in head of html page, (emulate a old iexplorer version automatically)
Claudia 22 May 2011 at 17:30
@RON: Go to Design/Edit HTML -> Expand widget templates and replace:
by:
Save changes.
RON 23 May 2011 at 11:27
Thanks Claudia!!
wacko 2 June 2011 at 12:20
hi all,
found the solution already,
go to Design/Edit HTML, then find
after that insert this
it will force ie8 to ie7 compatibility mode..it works for me..hoho
wacko 2 June 2011 at 12:30
hi all,
found the solution already,
go to Design/Edit HTML, then find
after that insert this
it will force ie8 to ie7 compatibility mode..it works for me..hoho
p/s : sorry for the mess..my previous html script on my comment was missing
.
wacko 2 June 2011 at 12:31
sorry guys..i try to put html script here but still not working..
=(
Claudia 3 June 2011 at 23:47
@wacko: Paste your codes in this way:
eulertj 28 March 2012 at 8:06
The background images are just dead. Can you please help?
Laura Montes 28 March 2012 at 14:44
Claudia, tamplete used his blog to build the institution’s music, and am having problems with the image of the main menu is a few pictures with black exclamation points, you can help me?
Giulio Mottola 29 March 2012 at 7:08
También tengo el mismo problema. En mi blog aparecen imágenes con signos negros. ¿Alguna solución?
Saludos
eulertj 30 March 2012 at 3:55
ya I found that all pic links that link to the writer’s blog are broken. I suggest you change the theme.
Deplo 8 June 2012 at 9:33
how to show my videos on the homepage?
Konstantine 8 July 2013 at 2:35
Help. I have a problem with the post. I want the icons MB tf g+ 1 Recommend this on Google, to emganizontai at the end of this post rather than at its beginning. The site is http://www.hwradio.net. Plz help me. Thank you.
Konstantine 8 July 2013 at 7:02
Hello. I have a problem and would like your help. I would like to post the icons are twitter facebook appear at the end of this post and not in the beginning. thank you