Lugada Blogger Template
Instructions
- How to install a Blogger template.
- Additional Settings:
- To display the posts date properly you need to change the Date Header Format.
About Lugada
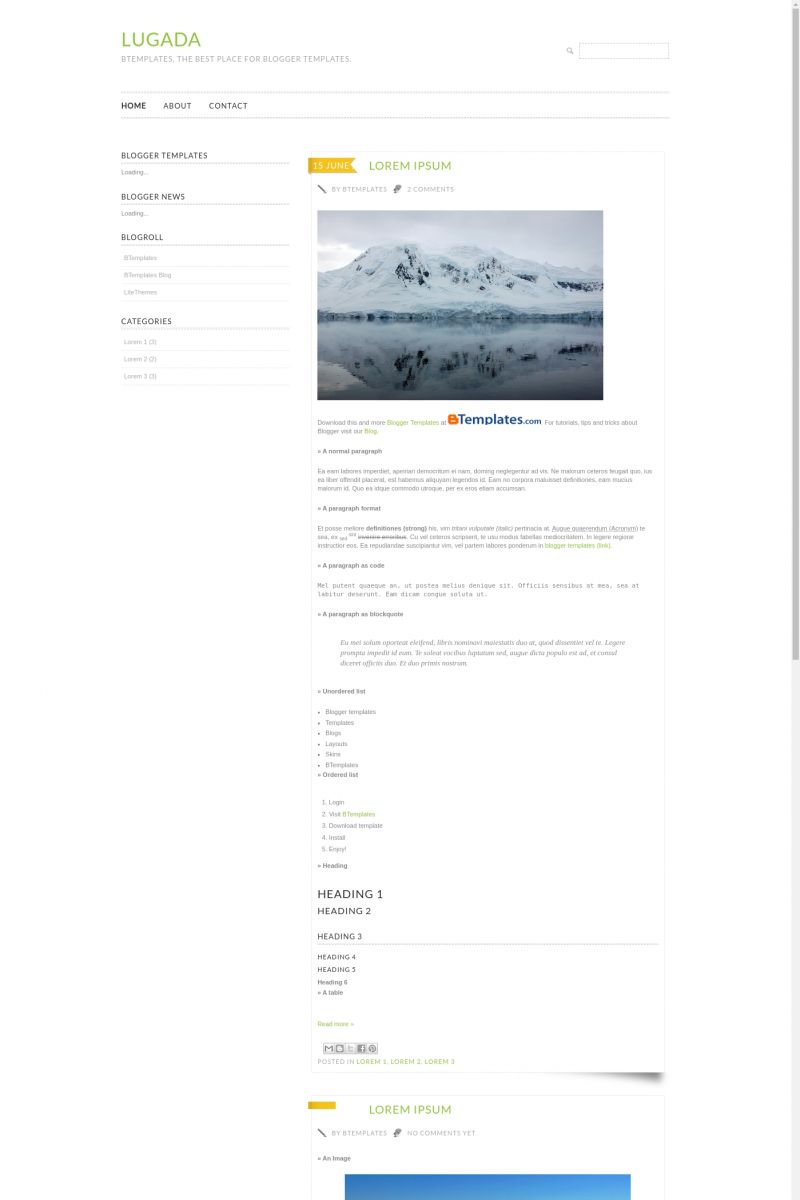
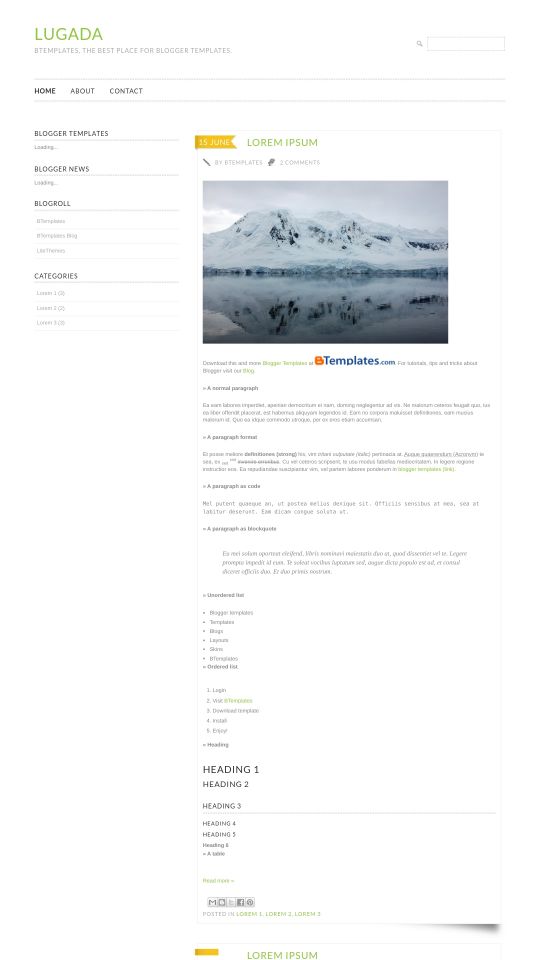
The Lugada Blogger template is a sleek and minimalist design, perfect for those who appreciate simplicity and functionality. With its fixed-width layout and two-column structure, it offers a clean and organized look that adapts seamlessly from WordPress. The left sidebar provides easy navigation, while the white and green color scheme adds a touch of freshness to your blog.
This template is particularly well-suited for neutral and photography websites, thanks to its uncluttered design that lets your content shine. The threaded comments feature enhances user interaction, making it ideal for blogs that encourage discussions. Additionally, the footer columns offer extra space for important links or information, ensuring your site remains both functional and stylish.
Whether you're running a personal blog or a professional portfolio, Lugada’s minimalist approach ensures your content remains the focal point. Its adaptability and clean design make it a versatile choice for anyone looking to create a simple yet impactful online presence.
More Minimalist Blogger templates:
Credits
Author: LiteThemes.
Designer: IlluminaTheme.










moraima 22 June 2012 at 14:45
I tried to install this but blogger gives me an error, with the new blogger in draft, it doesn’t have the upload option, you can only copy and paste the code :-(
moraima 22 June 2012 at 15:19
Nevermind, I found the way…
.....and life moves on 23 June 2012 at 14:41
working fine with me. I just wish the date header was a little longer
faris katili 28 June 2012 at 0:24
actually is good,but i dont like the font
Ana 30 June 2012 at 20:51
I don’t see where, in the new blogger format, I am able to upload the xml template file. Please help. Thanks.
Faby 5 July 2012 at 11:28
Also working very fine with me. And same remark : also wish the date header was longer.
ownez 12 July 2012 at 19:23
can you pleas tell me how can i chcange the side bar size??
Michael 13 July 2012 at 7:32
Great template. thanks!
Michael 13 July 2012 at 7:33
how do u edit the side bar?
kelli 22 August 2012 at 1:09
is it possible to edit side bar? make body/content bigger?
Ally 26 August 2012 at 3:46
Can someone email me the code? I can’t open the file and I’ve been trying for literally an hour. Thank you!
B 11 September 2012 at 10:25
If you want to make the date ribbon longer, find the image (search for entry-date in the html), download the image and muck with it in your image editor, then upload the new image and replace new for old in the html text.
Alisha Benson 25 September 2012 at 13:22
Perhaps I’ve overlooked this answered question, but how do I add a background image with this template (like the one I’ve added to this website: paulbensonwriting.com)?
Is there anyway to change the white background?
Thanks!
-Alisha B.
Zoe 18 October 2012 at 10:22
is there a way to move the comment/author links to the bottom of the posts? I really don’t like them at the top but can’t figure it out…
rico 28 October 2012 at 11:38
Hello,
I love your template called Lugada and I use it on my blog. But I’ve got a little problem.
I like to use the lightbox function from blogger, but It doesn’t work.
I looked in the seetings, but the function it “on”
My blog is that: (not ready)
ricardouhligphotography.blogspot.de/
and the template is from here:
btemplates.com/2012/blogger-template-lugada/demo/
It would be nice if you can help me, or say how I can activate the function.
Thanks a lot!
Best regards
Rico
Drew 9 November 2012 at 20:52
Wow it’s so pretty! Thank you!!!
Catarina 10 December 2012 at 18:08
Hello! I just love this design, can we change the colours though?
Thanks for the help!
Meredith 17 January 2013 at 11:01
I love this theme and have been using it for some time. However, I cannot figure out why the pages feature will not work. It will only lie vertical and I don’t have the ability to have them horizontal as the example above. Any insight?
Thanks!
shay 5 February 2013 at 13:56
I can’t seem to get this to work…could someone email me the code??
Laura 20 February 2013 at 14:57
@Meredith I’m helping a friend set up her blog and she was also having trouble with the nav bar. Hers was disappearing every time she made a change to her pages. Here’s the directions I recently emailed her (note: it’s counterintuitive what you have to do to get around some kind of design bug):
HORIZONTAL NAVIGATION BAR DIRECTIONS
1. Go to Pages page in the admin sidebar
2. Choose “Show pages as >Side Link”
2a. Make sure to Save Arrangement
3. Go to Layout page in the admin sidebar. The Pages gadget will show up in the wrong place (in the Blog area, like a side link).
4. Find the Pages gadget and click and drag it up to the horizontal navigation container–a wide empty space WAY ABOVE the blogging space that says “Add a gadget”. Let Pages drop (unclick) into that container. It won’t look like it went in there, but it did.
5. Click “Save arrangement” and things should be back to normal when you view the blog. If not, do #4 again.
june 4 September 2013 at 16:49
Thanks sooooooo much for the tip. U are a lifesaver (nearly blew a coronary trying to figure it out :) )
Heather 4 April 2013 at 21:44
Doe anyone know how to add a picture slideshow at the top? I’d like to add a slideshow between the blog description/header and the menu. Thanks!
Roxy 21 May 2013 at 19:28
Hi i was going to use this template for my blog but if something as simple as having a graphic that will fit the date in it cannot be fixed by the designer then I am not wasting my time making it work. That is something that should work and not require customisation. What a waste of time!!
Prakhar 9 July 2017 at 7:57
I like your templates, but I am facing a problem whenever I apply your themes to my blog, all the comments on my blog posted earlier by viewers just disappears.