Milk Blue Blogger Template
Instructions
About Milk Blue
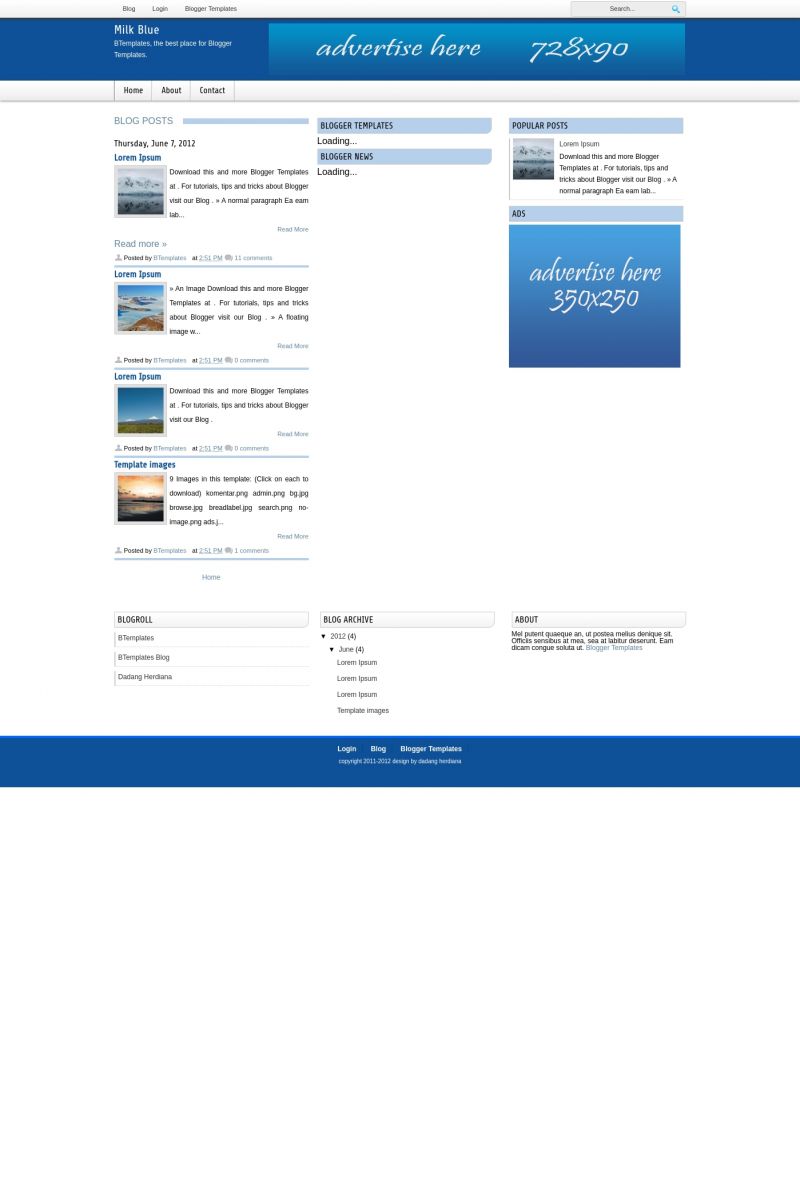
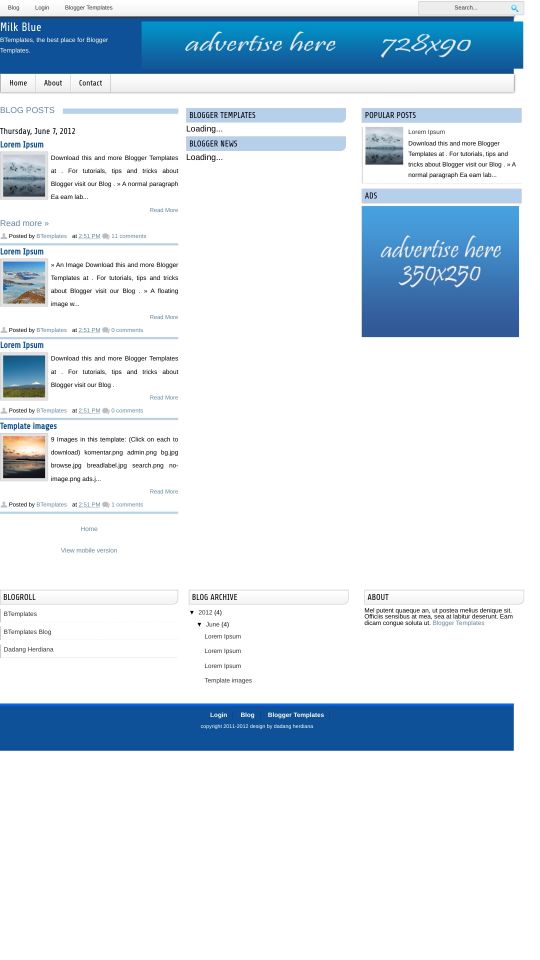
The Milk Blue Blogger template is a sleek and modern design tailored for websites seeking a clean and professional look. With its 3-column layout, it offers ample space for content, widgets, and advertisements, making it highly versatile. The fixed width ensures consistency across devices, while the right sidebar provides easy navigation and organization.
This template features a blue and gray color scheme with white accents, creating a balanced and visually appealing aesthetic. The inclusion of post thumbnails enhances readability and engagement, allowing visitors to quickly browse through your content. Additionally, the footer columns offer extra space for links, social media, or other important information.
Designed with unique blogger designs, Milk Blue is ads-ready, making it ideal for monetized websites. Its structured layout and thoughtful design elements make it a perfect choice for bloggers and businesses aiming for a polished and functional online presence.
Latest templates:
Credits
Author: Dadang Herdiana.










Denise 14 August 2012 at 9:50
Hello there!
I really like this template.
But there are some thing wrong with it.
The tumbnail at posts doensn’t work, and under each post there is a ad that should NOT be there.
And there is your name written in under each post.
Also the post data, is in a diffrent language.
Please help me out.
Is there a wAY WHERE I can delete the post data?
Please answer!
Here is a link to the website I am talking about, you you read a post you can see the “advertise here” image, and Lainnya dari, also the data is I think Indian.
Please help.
Telugu 3 October 2012 at 14:46
@Denise: Hello Denise
you have to change the codes in that template, to do that u have to go blogger dashboard then
1. click on template option
2. click edit html then press proceed button
3. now u see the html code then click on Expand Widget Templates
4. press “ctrl+F” in your browser
5. now type “Lainnya dari” if u found this word change this to more from
6. u can change others words also
if u wnat to put the ad below the post where the images is placed
follow this steps
1. Find this code “”
below this u will see the lines like this
2. now replace those lines with ur adcode
That’s All
My Blog
Anoop 13 November 2012 at 8:23
We were unable to save your template.
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message:
Content is not allowed in prolog
Charan 22 November 2012 at 5:02
@Telugu: Thnkz bro i really love this template
heros 8 December 2012 at 10:57
hello thanks for this nice template.
please what’s the probleme the tumbnail at posts doensn’t work exept links images picasa ?
thanks
sumon ahmed 28 December 2012 at 15:42
Everything is okay to me, But Facebook like Box can not show in the sidebar.
How can I fix the Problem. Tell me please?
shantar clinton 29 July 2013 at 13:04
Hey thanks for the template. its really great.
i am having an issue removing the ad space at the bottom of the page when you click on a post. if you could tell me how to alter that i would really appreciate it.
Thank you
JAVIER 13 November 2014 at 19:53
BUENAS NOCHES UN FAVOR ULTIMAMENTE CUANDO PUBLICO LAS ENTRADAS NO ME SALE LA IMAGEN REDUCIDA, SINO ME SALE UNA IMAGEN QUE DICE “NO IMAGE” EN CADA ENTRADA QUE AGREGO, POR QUE SALDRÁ ASÍ?