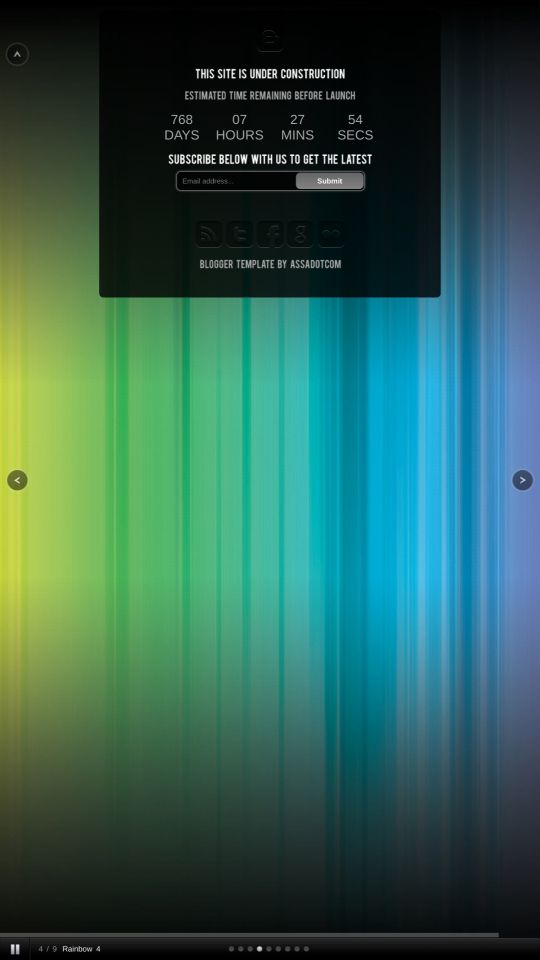
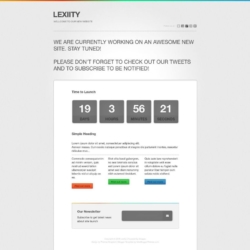
Supersized Under Construction Blogger Template
Instructions
About Supersized Under Construction
The Supersized Under Construction Blogger template is a versatile and visually appealing design perfect for websites in transition or those preparing for a grand launch. Its 1-column layout ensures a clean and straightforward user experience, while the fixed width provides a polished and professional look. The template’s rounded corners and background patterns add a modern touch, making it stand out from generic designs.
This template offers a vibrant color palette, including shades of blue, gray, orange, red, violet, and yellow, allowing for customization to match your brand’s identity. The slideshow feature is perfect for showcasing your work, announcements, or updates in a dynamic and engaging way. Additionally, the social media integration ensures your audience can easily connect with you across platforms.
Designed with light websites in mind, Supersized Under Construction is ideal for abstract themes, gradient designs, and projects that require a minimal yet impactful aesthetic. Its unique blogger design ensures your site will leave a lasting impression, whether it’s under construction or fully launched.
More Launch Blogger templates:
Credits
Author: AssaDotCom.










Panji Setiyo 7 February 2012 at 2:48
Really a super template!!
where you get the icons ?? I want to change the icon Flickr. I can’t comment on your blog.
Template Settings Link is broken..
John Doe 8 February 2012 at 7:51
Hi assadotcom,
how do you change the original script to work in blogger?
buildinternet.com/project/supersized/slideshow/3.2/theme/supersized.shutter.min.js
I try to edit it, but the picture button not work.
Your blog is awesome!
Best regards.
assadotcom 10 February 2012 at 22:46
@Panji, I get from deviantART, but sorry, I forgot the address, because it’s been a while, please download at my site, I’ve included everything.
Regard,
assadotcom
Panji Setiyo 12 February 2012 at 7:29
Well, thanks assadotcom, I’ve downloaded, I wait for your next masterpiece.
assadotcom 13 February 2012 at 21:52
@John Doe, Your question is the same as in » buildinternet.com/2011/07/supersized-3-2-fullscreen-jquery-slideshow/ I already answered.
find this code » image_path:”img/”
and then delete text » img/
look like this » image_path:””
hopefully help.
Regard,
assadotcom
blackbird 14 February 2012 at 17:08
hi assadotcom i have some issues with this template in preview i can see it but when i try to save the template show error bX-000, I try tu upload de .xml file but its the same
assadotcom 14 February 2012 at 20:09
@blackbird: No problem with the file (xml), I’ve tried it a few times, and error bX-000 impossible on Blogger. Please try again.
George 19 April 2012 at 3:44
Hi
I keep getting this error message, even when I make no changes and use it as it is downloaded?
We were unable to save your template.
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message:
Could not find a preferred section to add deleted widgets to.
James Hodges 7 May 2012 at 17:21
Hi
I keep getting this error message, even when I make no changes and use it as it is downloaded?
We were unable to save your template.
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message:
Could not find a preferred section to add deleted widgets to.
SnugglePlush 9 June 2012 at 8:15
@James Hodges:
Have you checked if your using the new blogger template already? Because I had problems like these before, and it turns out that I’ve reverted it back to the old one.
Hope it helps! :)
Francesca 16 June 2012 at 8:47
The html is broken so it’s not working for my site.
mubeen mehmood 7 August 2012 at 17:30
Please correct the error below and submit your template again.
We did not find any section in your template. A template must have at least one b:section tag.
why this option show when i upload template
Glamiva 21 August 2012 at 0:36
Me too! I’m getting the “We did not find any section in your template. A template must have at least one b:section tag.
Error 500”. It’s frustrating!
Anonikat 1 December 2012 at 20:04
We did not find any section in your template. A template must have at least one b:section tag.
Anonikat 1 December 2012 at 22:21
Hi.. add this to correct the error: “We did not find any section in your template. A template must have at least one b:section tag”
Anonikat 1 December 2012 at 22:22
@Anonikat:
We did not find any section in your template. A template must have at least one b:section tag@Anonikat:
Felideo Desittale Paravimnce 3 December 2012 at 16:18
Error: We did not find any section in your template. A template must have at least one b:section tag.
assadotcom 30 January 2013 at 16:49
Hello Everyone!!!
I make this template before Blogger delete the old dashboard interface, so I’m sorry if the code not compatible with the new dashboard interface, for solution:
1. Open “Supersized Under Construction.xml” in Notepad++ or Adobe Dreamweaver or More.
2. Find this code…
3. Add this code above it…
4. Save Template.
Enjoy…
Regard,
assadotcom
assadotcom 31 January 2013 at 4:23
Hello Everyone!!!
I make this template before Blogger delete the old dashboard interface, so I’m sorry if the code not compatible with the new dashboard interface, for solution:
1. Open “Supersized Under Construction.xml” in Notepad++ or Adobe Dreamweaver or More.
2. Find this code…
</body>
3. Add this code above it…
<b:section id='fixelements' showaddelement='no'/>
4. Save Template.
Enjoy…
Regard,
assadotcom
adilmar 28 March 2013 at 20:06
Thanks assadotcom. !!!!
domerr 30 April 2013 at 4:20
thanks so much for this template .. my site lightingnotebook.com become live now ..