Desk Mess Blogger Template
Instructions
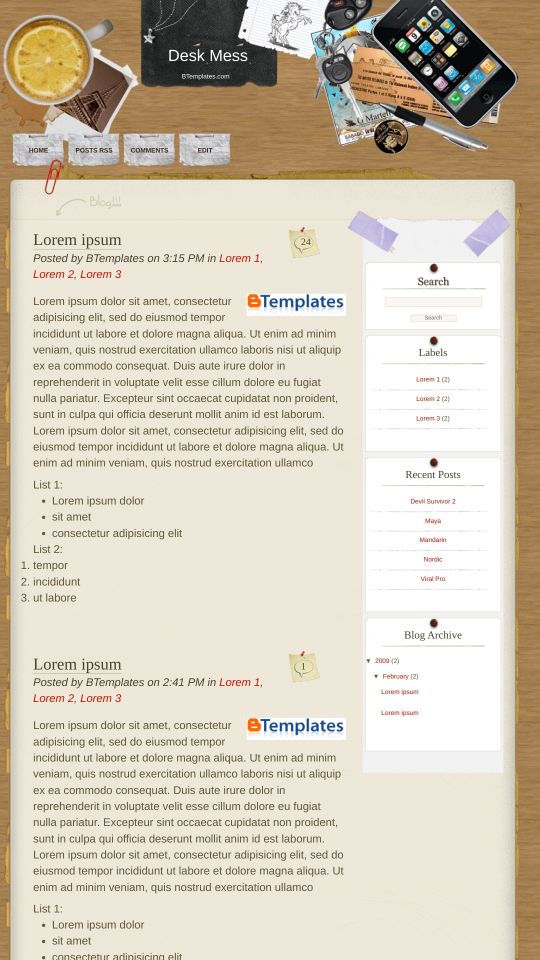
About Desk Mess
Introducing Desk Mess, a free Blogger template originally designed for WordPress featuring 2 columns, right sidebar, clean, fresh appearance, rounded corners and grunge styling
Perfect for blogs covering desktop, internet or photography.
More Adapted from WordPress Blogger templates:
Credits
Author: Falcon Hive.
Designer: Geek With Laptop.










Kate 23 February 2009 at 20:32
Hi,
I’m trying to upload this template, but the images won’t load onto the page. Are there any special instructions I need to know about. I have tried uploading several times to no avail, blogger offers no support and I am in love with this template.
Kate
(Godsofwarco@gmail.com)
Yofie Setiawan 27 February 2009 at 9:36
That’s true, sorry maybe i’m still a newbie, how to upload the image files?
mintoro 27 February 2009 at 14:49
Thanks for this template. I really like it.
But can i know how can the date of the post shown?
I can’t find the way as I already edit the blog bogy to show the date, but it still doesn’t show. I’m not familiar with the btemplate code and don’t know who to edit them
lean krailey 6 March 2009 at 22:27
To mintoro:
To show the date,
1. Sign in
2. In your dashboard, click settings (or you could click the tab SETTINGS)
3. Under Settings, go to the Formatting Tab.
4. You could put change the date/time in your Timestamp Format.
5. Click Save Settings.
To Kate and Yofie:
I had not encountered problems downloading it. You could try these steps:
1. Click Download.
2. In the WINRAR program, click the Desk Mess folder (NOT DOUBLE CLICK)
3. Click Extract to
4. Choose the destination. It would be more easier if you had putted it in your desktop.
5. If the extraction is done, close the window and go to your desktop.
6. Double Click the Desk-Mess folder. You will see another Desk-Mess folder inside. Double-click it.
7. You could see 2 icons. Right-click Desk-mess.xml.
8. On the selection go to Open With > Notepad. (If Notepad was not on the list, click Choose Program then find Notepad.)
9. You could now see the raw document. Copy it.
10. In your blogger account, go to Layout > Edit HTML.
11. Paste the XML Document in the workspace.
12. Some page elements must be deleted. If you are asked to delete them, confirm delete. If not, that’s better.
13. Ready to view your blog!
chayil 13 March 2009 at 9:54
How can I change the linked tabs at the top of the page. In stead of “Home”, “Post RSS”, “Comments” and “Edit”, I’d like it to say “Home”, “Info”, “Contact”, etc…..
Eriu 19 March 2009 at 16:16
Well, the template is great, but it doesn’t show the date. And what you said to mintoro – it’s not working. I have changed the date/time in my timestamp format for several times and it’s still not working.
So, can you help me please ?
Matthew Bowen 20 March 2009 at 18:23
Hi,
How do I add profile informaion about the blogger? Including photo?
Mandi 20 April 2009 at 8:52
hi was wondering do these work on blogger? because i tried to put it in and the page turned up blank,
selena 7 May 2009 at 21:25
i downloaded it but it says
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: Content is not allowed in prolog.
how to fix this problem?
clara 11 May 2009 at 6:47
my problem, same as selena. how to fix that? please tell me!
Caity 6 June 2009 at 14:12
*** Lean Krailey ***
I did all that stuff you said, but nothing happened to my blog…when i said ‘preview blog’ it was my html on the webpage … what’s going on?
Ion 21 July 2009 at 21:15
hi guys, i gave it a try and got this
My only prob which I overlooked is the date. I’m trying to play around the codes but it didn’t help me. Anyone who’s got the solution here?
THanks
Rebecca 31 July 2009 at 8:58
Hi Guys, Im really really new at this. i got this layout to work on my blog, but I have some concerns.
How exactly do the comments works for this? Like will people be able to leave a comment, i cant seem to find any link for it, except for the comment tab at the top, which doesnt seem to want to work? Also, would ppl be able to leave a comment per post? i see the sticky note with 0, but i dont kno how to tell ppl to leave a comment & where.
plz help…thanks
sal 31 July 2009 at 10:43
Sorry! Take Two:
@Eriu @mintoro @Ion
In case you guys or anyone else is still trying to figure out how to display the date in Desk Mess template for Blogger, I think I’ve figured it out. Go to Layout->Edit HTML->Expand Widget Templates.
Then do an Edit->Find for “posted”. This should take you to the code for the timestamp. After the word “on” (stands alone), I pasted the following:
<b:if cond=’data:post.dateHeader’>
<data:post.dateHeader/>
</b:if>
at
just before this part:
<b:if cond=’data:top.showTimestamp’>
<b:if cond=’data:post.url’>
<data:post.timestamp/>
</b:if>
I had also changed my date format to July 31, 2009 before I did this (as I was trying some of the suggestions above), but I don’t think this is important or made a difference.
I hope this helps! No guarantee that it will (I don’t actually know HTML beyond fiddling), but if you check my page I use the Desk Mess template and it worked for me.
Nurul 17 August 2009 at 23:10
Thank you for this beautiful template :). I absolutely love it.
Irene 23 August 2009 at 22:02
Hihi guys,
How can i delete my pots that in Posts RSS? Need the answer urgently. Thank!
Steph 27 August 2009 at 13:09
@Eriu @mintoro @Ion @Sal
For the life of me I could not get the code that Sal posted to work. After trial and error (and a lot of web research), I realized the problem.
If you copy and paste the code that Sal wrote (which is entirely correct!), the quotes will be italisized. So you have to go in and just retype the quotes (‘) around ‘data:post.dateHeader’. Just delete them and retype them. After that it worked for me!!!
Thanks, Sal!
at
Cindy Sundvik 31 October 2009 at 16:07
Sal-can you help me change the edit tap at the top to “about” like you have on your cool site. Thanks for the HTML date code-it worked! I appreciate your knowledge and help.
Cindy
sal 9 November 2009 at 21:50
Hi Cindy,
Sorry, I didn’t see this until now — but I’ve see you’ve figured it out! I’m glad!
Sal
Ali 18 November 2009 at 19:47
thank you so much!
love it
KC 3 December 2009 at 4:33
Great! Kudos to all:)..This template was awesome.
The Savage Legend 6 January 2010 at 2:13
I need help editing the Tabs (navigation bar?) from POSTS RSS, COMMENTS, & EDIT into links for my other blogs.
How do i do that?
Noémi 21 February 2010 at 17:36
Thank you SOO MUCH to Sal and Steph!
Noémi 23 February 2010 at 1:24
I just notices that the dearch button does not work. I tried adding a custom Google search engine from here(http://www.google.com/cse/) but the engine does not return any results. It says “No posts found for this query”.
I then tried adding the Blogger navigation bar and using that search button and it did not return any posts either.
Is there a problem with search engines recognizing the tags i use in my posts?
Thanks
Magda 26 February 2010 at 12:41
Muito legal este templante
Manuel 18 April 2010 at 9:40
Can you send a template with a third column? Or the html to add it?
Angelina 24 April 2010 at 17:46
OK, this isn’t working, I can’t seem to put an example of my HTML on the form here. Email me if you want an example of what I did and how I modified my HTML
theScribbler 9 June 2010 at 11:34
Hi there
Love the design… I’ve got a similar one for my blog, but I want to utilise the way you’ve done the number of comments each post has received in that little speech bubble on the top right – how do I do this?!? I’ve tried comparing the code, but to no avail. If you could help, I’d really appreciate it.
Ta in advance
Jsaluett 22 September 2010 at 2:07
I luv this one.
Jojo 21 August 2011 at 1:25
I Like it
danmarlo619 4 October 2011 at 23:26
Hi im new in this and i don’t know how to put a template in my blog cud you please explain to me how o uploading a video tutorial??
Help Please!!
Adi Fahmi 13 October 2012 at 18:40
what a nice theme :)
but i have a trouble here
how to add ‘Read More >>” in this theme?
i have ‘insert jump break’ to all my posts, but the ‘read more’ links can’t appear, so i have to remove the ‘jump break’
TIA
Azy 19 April 2013 at 4:38
Hi,
I absolutely love the template! My only problem is that, comments are not being displayed in the blog. Whenever a user enters a comment, press Publish, then nothing happen. Please, somebody help! Thank you very much.
collins 11 June 2013 at 18:01
greate blog templates i will surely check it out
Malik 21 October 2013 at 12:32
salam to all human brothers in the worlds
javid 21 October 2013 at 12:36
I shall be thankful to all human who accept of Allah and Mohammad(SSAW) and follow the life to his creater .
Jeen 21 October 2013 at 12:38
Welcome
Tanveer Ahmad 21 October 2013 at 12:39
Salaaaaaaaaaaaaaaaam.
Khalid 21 October 2013 at 12:41
Please take care to parents all time.