Ele Blogger Template
Instructions
About Ele
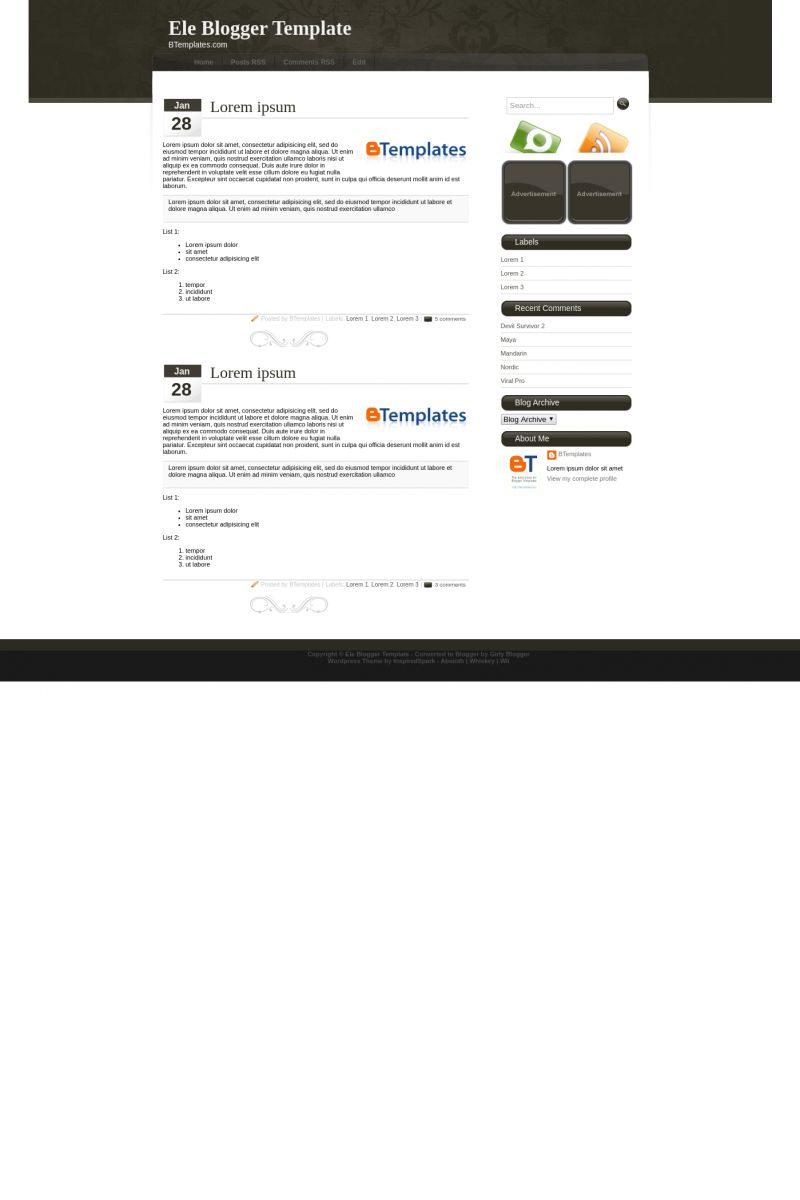
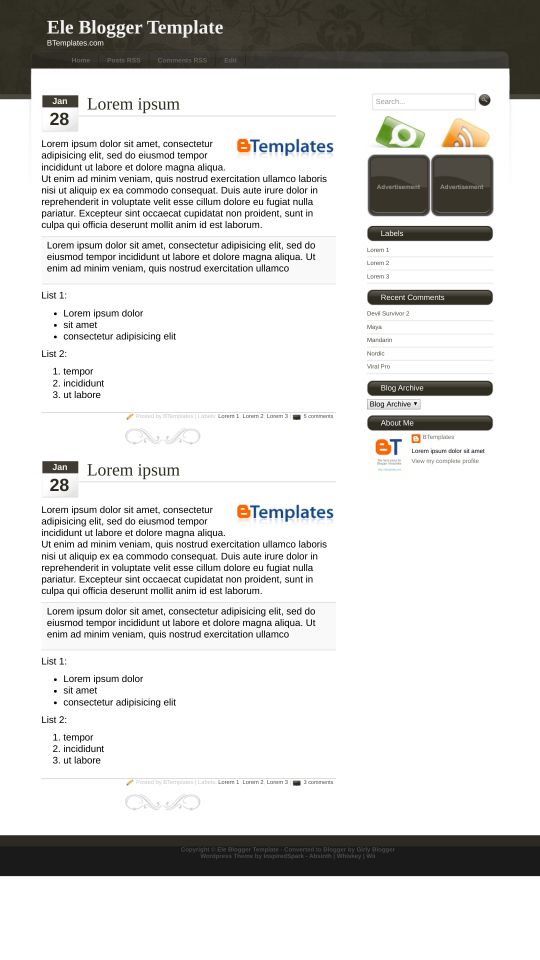
Ele is a free Blogger template adapted from WordPress with 2 columns, right sidebar, web 2.0 design, rounded corners, ads ready and neutral colors.
More Adapted from WordPress Blogger templates:
Credits
Author: ChicaBlogger.
Designer: Ispired Spark.










PakTeh 29 January 2009 at 4:10
i found that the search box doesn’t work on your demoblog. if clicked, seems that another layer of a wide frame box lays in front of that search box & the top post title.
Sarang 29 January 2009 at 4:27
I like this template but there are a few issues that i am facing:
1. I dont see Month/day with the post title
2. The search is not working.
3. Blog archive section is a mess.
Sarang
Sarang 29 January 2009 at 4:34
4. The title of the first post is not a link.
Alvaris Falcon 29 January 2009 at 4:35
Nice template, I love the header design and super-elegant navigation tab! RSS and ads design are very creative too!
Claudia 29 January 2009 at 18:03
1. Change the post timestamp formate to the date today (instructions!).
2. Searchbox replaced.
3. You need to show the blog archive as Dropdown Menu.
4. Fixed.
Sarang 30 January 2009 at 2:36
Thanks for the fix.
There still seems to be some overlay issue. Try on http://ele-blogger.blogspot.com/ you will not be able to click on the google adds.
The date is visible on my blog now but it is not correctly centered in the box.
Thanks
Amber 30 January 2009 at 7:32
How could i take out the advertise bottom?
Claudia 30 January 2009 at 18:39
Read the instructions ;)
Aditya 3 February 2009 at 8:17
where is the instruction??
BTW, very nice design, thanks..
Workquest 9 February 2009 at 18:27
How do i replace the advertisement boxes with images of advertises I have?
Claudia 9 February 2009 at 18:37
Search the code on the HTML edition ;)
Karen 24 February 2009 at 13:35
I like your blog design — simple crisp and very elegant.
I would like to ask how to add page tabs on my blog site. How do you do the HTML thing…
thanks !
Paul 25 February 2009 at 20:01
Is it possible to get the blogger dashboard back on the top, or a link to edit the blog to work?
Searcher 15 March 2009 at 15:59
Nice template but how do i change the header to be plain black?
repta 2 April 2009 at 0:37
is there a form to change the header and the color of the tabs? :O
Nice Design ;D
oliva 17 April 2009 at 22:58
Hi! I love this template!
But I would like to ask if its allowed to upload the images on photobucket because I am afraid that it may slow my page load in the future.
thank you
queeny 1 May 2009 at 15:03
The title of the first post is not a link.
Leonardo 5 May 2009 at 8:42
Very good staff was what I was looking for at this moment I am using the template, thanks.
Missaup 10 June 2009 at 10:15
Claudia,
I like the design but it is not friendly to users with limited knowledge of HTML coding. It would help to have specific instruction on how to enter our own advertisements rather than having to search through the entire HTML code.
Also you refer people back to the instructions for help but the instructions included with the download only instruct on how to upload your template.
Do you have any other instructions that are more informative on how to make the basic customizations to your template (ie. how to change advertisements, changing date on posts, etc)
Ringo Santiago 17 June 2009 at 10:50
Nice template. says it was originally wordpress. Is the WP original availablel? Thanks.
Jhari 4 September 2009 at 22:52
Can you help me set it up for a 3 column template please? Thanks in advance.
ugur ferhat korkmaz 20 October 2009 at 19:26
date is not working, it doesn’t seem.
Claudia 21 October 2009 at 22:05
Ugur:
Please, click on the “Template settings” link ;)
Piston Pecah 11 December 2009 at 9:28
still don’t have a number of date…pls give me more details instruction?
Claudia 11 December 2009 at 23:50
Piston:
Set the timestamp format to Saturday, December 12, 2009.
Shravan Vijayaprasad 26 January 2010 at 9:26
Heyy Claudia, when i click on comments, I’d like to open it in a new window, which is not happening inspite of me changing it in the settings–>comments section of blogger, can you just explain how i should do it?
Jen 26 January 2010 at 10:35
I’m trying to open the xml file and it just sits and thinks, I haven’t been able to open it. I’ve tried it on both my Mac and my PC. Any suggestions?
Claudia 26 January 2010 at 12:16
Shravan:
Go to Settings/Comments/Comment Form Placement, then select “Full page” or “Pop-up window” and save settings.
Jen: You don’t need to open the xml file. Just unzip the folder you downloaded and follow the instructions provided in our FAQ.
Jen 27 January 2010 at 23:07
I have a question. How do I change the title. Where do I look int he HTML to edit the font or color of the title?
Thanks!
Claudia 29 January 2010 at 18:19
Jen:
;)
Violet 20 May 2010 at 9:39
Dear Claudia,
Setting the timestamp format to Saturday, December 12, 2009 doesn’t change anything. It won’t work no matter what format you choose from that list.
Other than that, if you know a little HTML everything will go on smoothly. Congrads for the theme :)
Claudia 20 May 2010 at 17:53
@Violet: If you really really follow the instructions, it will work. You must change the timestamp (hour) format, not the date header. It is not se same ;)
jagan 5 July 2010 at 9:17
hi
i’m new to blogging and stuffs, please tell me how to put ads in the “advertise here” section…and to rename pages, that is “home” “post RSS”
please!
Claudia 5 July 2010 at 15:56
@jagan: You need to find some codes in Design/Edit HTML. Please, click on the “Template Settings” link above to learn how to put ads and how to set up the menu bar.
Cofee 9 November 2010 at 14:59
hello that such excellent staff, but one thing, I think there is an error in it or not this is not mucus, but in my blog I have a facebook box arrives and I get to the title of posts and I can not remove it, would appreciate fix it or tell me if not too much trouble and remove it from the site. Greetings!
Cofee 10 November 2010 at 5:15
Hello that such I wonder how I can put the old entries as well as I can remove an HTML box above the first publication.
Greetings and excellent staff.
khurram 24 June 2011 at 13:23
hi girls i am looging a girl for longterm relationship my contenct number is 00923134377057
swapnil 28 July 2013 at 1:58
great work….nice design
swapnil 28 July 2013 at 1:59
great work….nice design
thanks for this cool template
firah 22 February 2016 at 20:21
ilike this templet