Prellucid Dashed Blogger Template
Instructions
About Prellucid Dashed
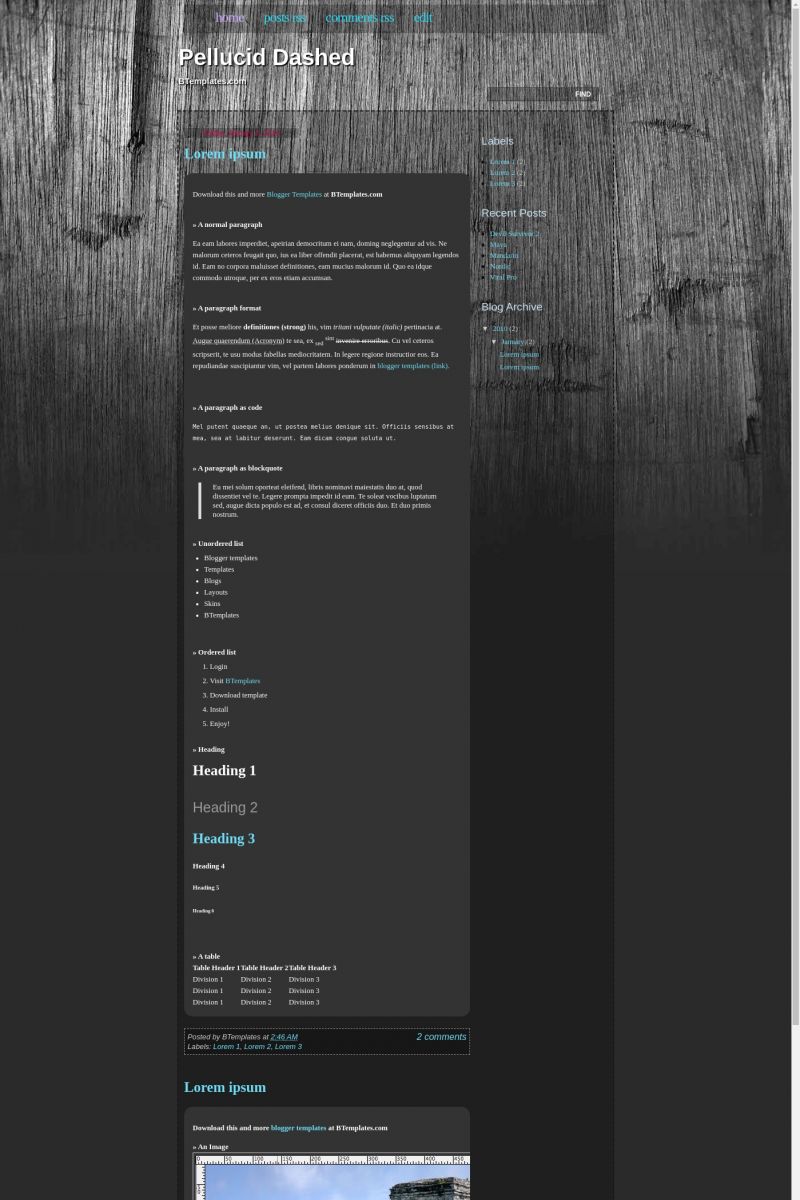
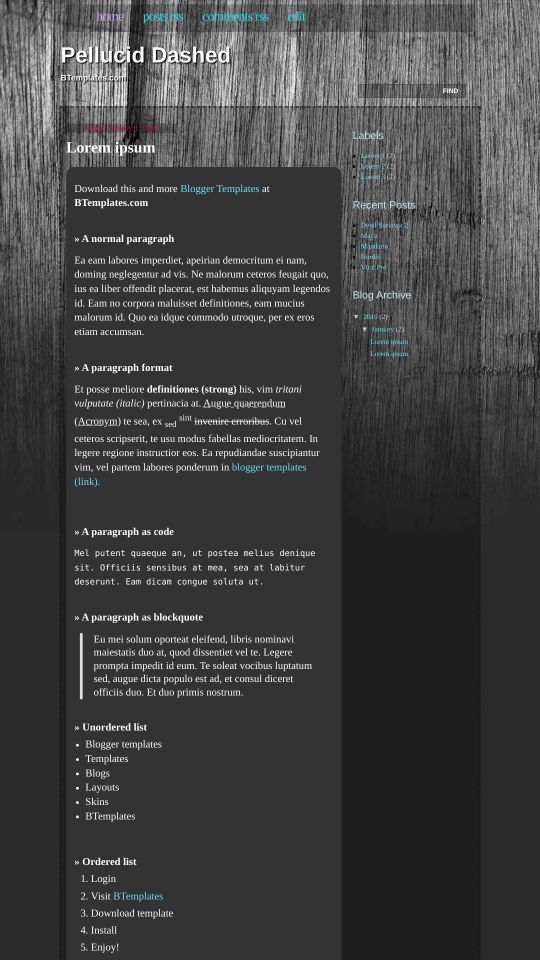
Introducing Prellucid Dashed, a free Blogger template originally designed for WordPress featuring 2 columns, right sidebar, rounded corners and grunge styling
Perfect for blogs covering personal journals.
More Adapted from WordPress Blogger templates:
Credits
Author: Templates Block.
Designer: I Exist.










zatie 27 January 2010 at 23:11
i want to use \but dont know how to upload it
Templates Block 27 January 2010 at 23:28
Zatie: Please read https://btemplates.com/faqs/#instalar to upload your template :)
aycha nawa (solichan) 31 January 2010 at 3:25
om,, Warna Templtenya OK banget..
Warnanya Kalem & Sippp,, TOP Banget Dech Pokoknyaaa.
Tom 31 January 2010 at 11:57
This is a wonderful template but why can’t I rearrange the widgets? they seem to be fixed and do not move at all.
Is there a way to work around that?
Thank you…
Volverene Evo 31 January 2010 at 12:08
Tom: You can either add the widgets in a proper manner one by one so that it displays properly on your blog. Try using a different browser like IE8, it`ll hopefully work for you :)
Still having problems? don`t hesitate to ask :)
Tom 31 January 2010 at 12:17
Woh… it DOES work with IE8. Now I have my widgets rearranged. Thanks so much for the immediate reply! You’re great.
Tom
Volverene Evo 31 January 2010 at 17:25
Tom: You`re welcome anytime :) Wish you great success!
VOLVERENE EVO
Brian 16 February 2010 at 18:59
Great Template! Love the constant background.
Not that I don’t like the default picture, but is there a way to put a customized photo in place of the washed out looking wood?
Thanks
Volverene Evo 23 February 2010 at 6:45
Brian: Goto EDIT HTML page:
using CTRL+F, find “https://2.bp.blogspot.com/_k_DnmK4oz2Q/S1vs1UuT7jI/AAAAAAAAAkg/oDA8CMdJm0s/s1600/bg.jpg”
The browser will highlight the same image link:
https://2.bp.blogspot.com/_k_DnmK4oz2Q/S1vs1UuT7jI/AAAAAAAAAkg/oDA8CMdJm0s/s1600/bg.jpg
Replace that image link with your favorite image.
Thanks for asking . Hope you bring a better customization :)
Carly 25 February 2010 at 16:30
Do you need to use internet explorer in order to edit colors of the text as well? Specifically having trouble reading the hot pink of the posting title and would love to get it to white. Love the template.
Volverene Evo 25 February 2010 at 18:50
Carly: To make changes to fonts and colors, you need to edit the code but don`t worry it`s simple. Let me show you how:
Goto EDIT HTML page, using CTRL+F, find “h2.date-header {”
The browser will highlight the following code:
h2.date-header {
margin:1.5em 0 .75em;
font: italic 100% ‘Georgia’,Trebuchet,Arial,Verdana,Sans-serif;
line-height: 1.4em;
text-transform:noone;
letter-spacing:0em;
color:#D50451;
width: 200px;
background:url(https://3.bp.blogspot.com/_k_DnmK4oz2Q/S1vs1fpkhgI/AAAAAAAAAkk/Z6_VGvs1U2A/s1600/bgtp.png) repeat;
text-align: center;
}
Now, See in the above code, you`ll get:
color:#D50451; Replace ‘D50451’ with the color code you`d like to show.
D50451 = Hot Pink Color code
Hope you`ll do it perfectly :)
Paul 30 March 2010 at 19:36
This template is perfect for my blog. Thanks very much!
The only thing I wish I could change is the color of the posting date. It’s a red and is very difficult to see.
Is there a way I can change it?
Paul
Paul 1 April 2010 at 0:19
Hi Volverene -I just spotted my font color question was addressed already. Oops!
I do have another however.
Is it possible to have the Blogger navbar showing?
Thanks,
Paul
Volverene Evo 17 April 2010 at 23:24
Paul: Please read the FAQs page, the answer to showing up the Blogger’s Navbar is there.
Thanks you :)
Volverene Evo 17 April 2010 at 23:24
Paul: Just saw your blog and its customization. I hope the issue is resolved. Keep it up with blogging :)
Volverene Evo 25 June 2010 at 5:14
Dear users of Pellucid Dashed template: If your Page Navigation Links (Older Posts, Newer Posts) are not working with this template, here’s what you need to do to fix this:
1. Goto EDIT HTML page.
2. Using CTRL+F, find any of the following link:
“http://evo13.googlecode.com/files/nav-12.js”
OR
“http://all-in-one-blogger-widget.googlecode.com/files/paginator3000.js”
3. When you find any of the above two links. Replace it with the link below:
“https://www.opendrive.com/files/6549279_VT1Jl/paginator3000.js”
4. Click SAVE and VIEW BLOG to see the page navigation links come back again.
That’s it!
For any further assistance that you may require, please do ask :)
Thank you