Accrebility Blogger Template
Instructions
About Accrebility
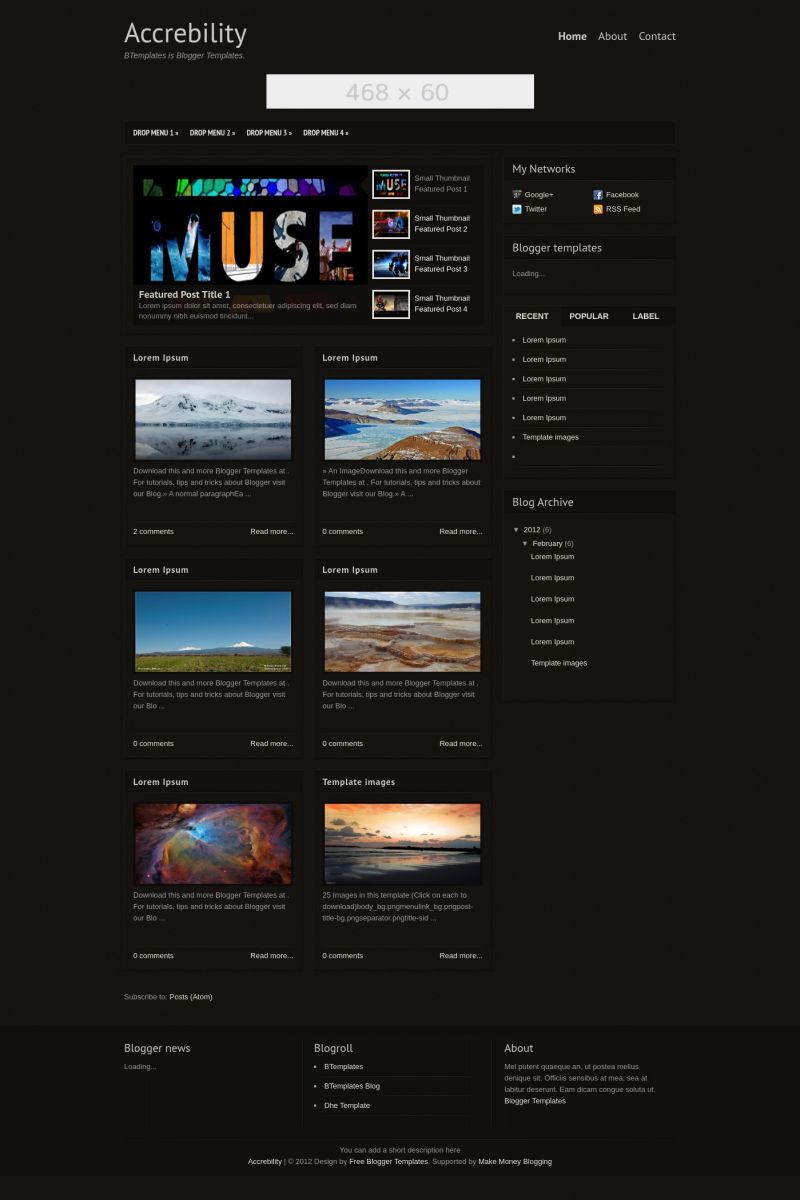
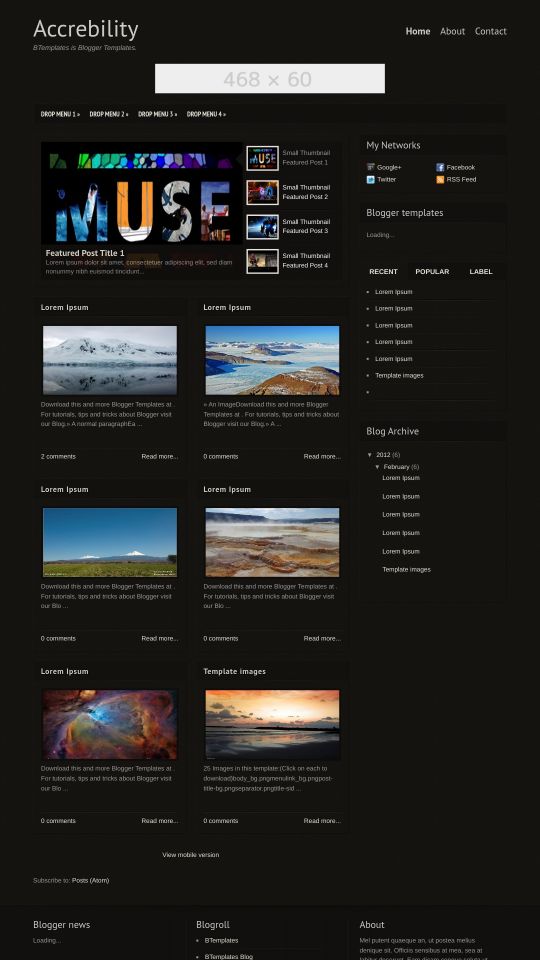
Accrebility is a free Blogger template with 2 columns, right sidebar, gallery-styled, an exclusive design for Blogger, ads ready, footer columns, slider, social bookmarking icons, posts thumbnails, tabs and drop down menu.
Excellent template for blogs about photography.
More Gallery Blogger templates:
Credits
Author: Dhe Template.










Cool and Skull 2 February 2012 at 19:22
Wow tha’t just an amazing template!
I’m thinking about having this one
Sulugrafics 6 February 2012 at 11:14
This template is amazing! Awesome design, thank you!
rahul 11 February 2012 at 10:31
how to change slide show pictures. please help me?
DheTemplate 12 February 2012 at 6:55
@rahul: Click on Template Setting
MD.kholilur Rhaman 12 February 2012 at 9:10
if u want to change slideshow picture, u should have to knowledge about html. then go to dashbord>design>Html and find the coad slideshow coad.
its a lenthy process. u need to upload picture any web albam then collect link and add thogh link in to the slideshow img link.
My advice, first learn some html. For html learning visit http://www.3wschools.com
Thanks…
Bianca 16 April 2012 at 18:15
eu gostei do modelo só que nao conseigo alterar o drop nemu,como eu faço pra alterar o colocar do jeito que eu quero??
Bunny 28 April 2012 at 8:35
@vasilis: Go to Design/Template and then to EDIT HTML. Check the box that says “Expand Widgets”
Simplest way hit Cntl+F and type in “Small Thumbnail” or “Featured Post Title” change the names. Then change the image URL to one of your liking. Add your URL in Feature Post section it would look like
href= “#”
Change the pound sign to a link (www.yourdomain.com/aboutme).
SAVE IT. And if you don’t you will have problems. Took me 2 days to figure that out.
And repeat for the other 3.
To change the menus go back to EDIT HTML. Cntl+F and search child menu and change that to your liking.
Also don’t forget about the “add a description” all the way down the bottom :).
Hope I helped ^_^
SBC 8 July 2012 at 21:14
how can I change the color of text in the post …
Ganesh 31 October 2012 at 2:00
very nice template for photography ….