Revolution Code Red Blogger Template
Instructions
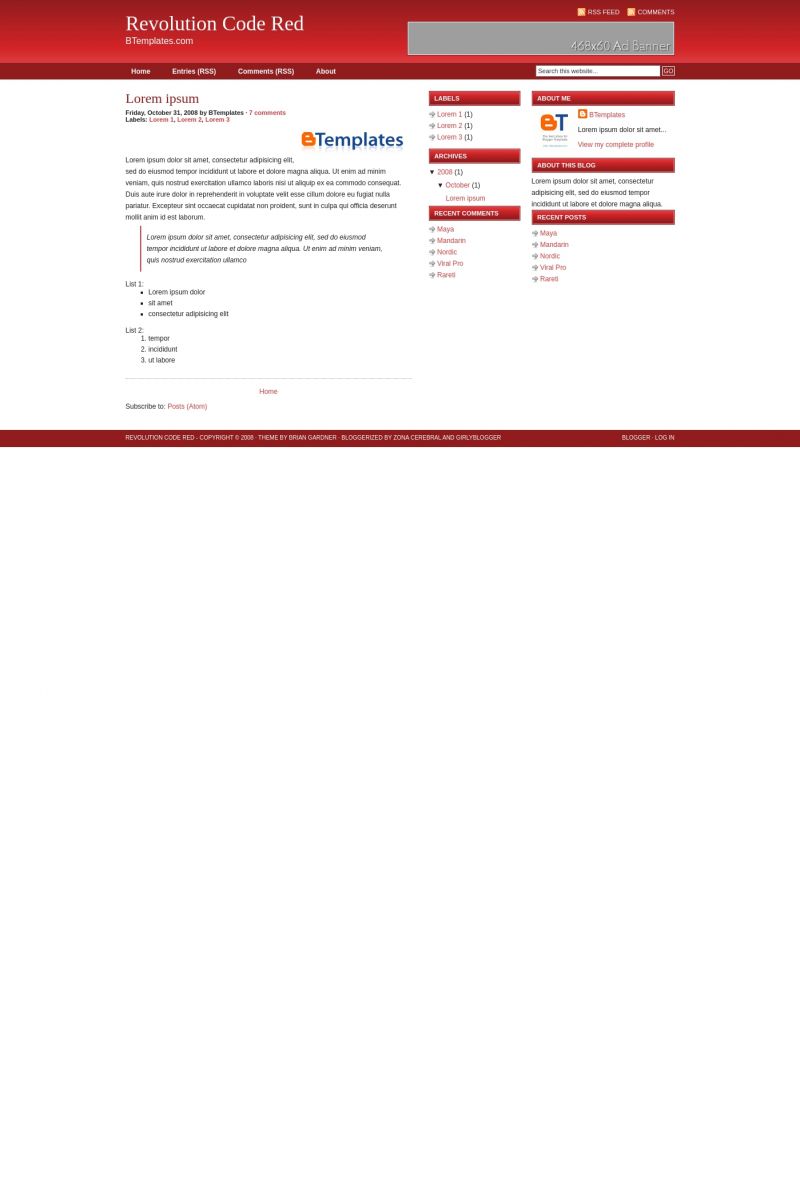
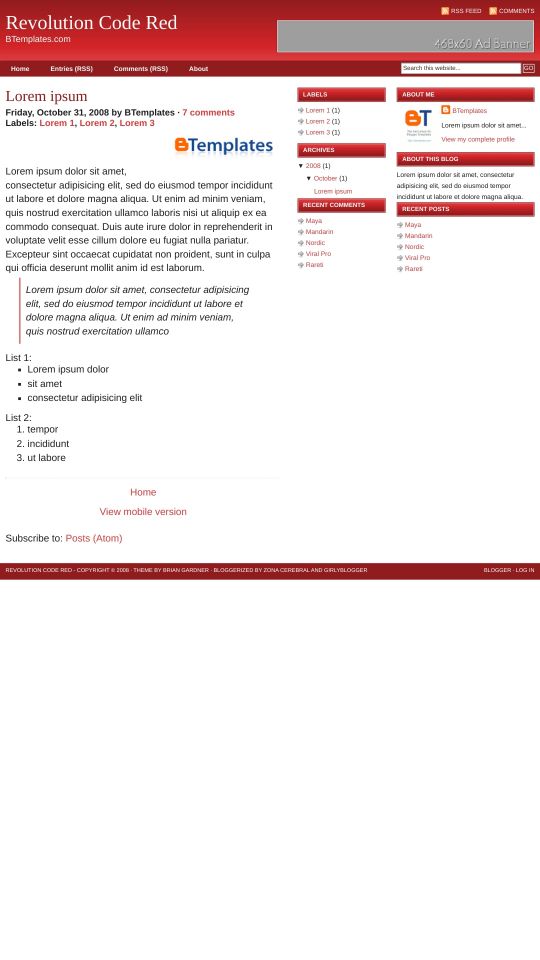
About Revolution Code Red
Introducing Revolution Code Red, a free Blogger template originally designed for WordPress featuring 3 columns, right sidebar and neutral palette
Perfect for blogs covering personal journals or internet.
More Responsive Blogger templates:
Credits
Author: ChicaBlogger.
Designer: Brian Gardner.










James 9 November 2008 at 20:58
Is there any way to remove the ad banner or insert text in it? Can’t seem to do anything with it. Love the layout.
Carmen 13 November 2008 at 8:50
Great layout! It worked perfectly with my old domain at blogspot, but when I changed it to a .com domain I can’t see the images in the header. Any idea about the reason? What should I change now?
Thanks!
Vinayakah 16 November 2008 at 15:59
I have the same problem as James. The template looks well, but the banner is unremovable somehow…..
Im blogging in wordpress, but this template makes me think if not to get to google more ;)
Help pls!!
Pedro Jimenez 17 November 2008 at 14:22
I have the same problem as James and Vinayakah.
Help please.
Claudia 20 November 2008 at 2:02
You just have to go to Layout/Edit HTML/Expand Widget Templates and look for the image named as “468×60.gif” to delete it if you don’t want to show any ad there.
Nayan 24 November 2008 at 9:37
I want to show banner ad 468×60, but im unable to show ads, can you tell me the process
Nayan 26 November 2008 at 12:56
Hello
Please answer me how can i show ad in banner ad 468×60. im waiting for your answer.
Claudia 26 November 2008 at 15:02
Nayan: Just look for “468×60.gif” and replace the whole code (url and image).
Richmond Phucks 30 November 2008 at 13:06
People can’t post comments on my site. Any help?
Winsome 23 January 2013 at 23:10
Did you get this to work? I have the same problem! Claudia can you shed some light?
Claudia 30 November 2008 at 13:20
I don’t know what’s wrong. There is something you did… I personally tested this template and it works fine. You can see the demo. Maybe you should have to install it again.
Jim 6 December 2008 at 5:53
I have the same problem as Carmen. My header worked fine until I changed my domain name to a .org.uk address. Since then I can’t see the images in the header. Any ideas of what I can do?
Sierra Monica B. 13 February 2009 at 8:42
Is this theme free or not, because on other websites it has a price?
Rutembergue 14 February 2009 at 6:11
O template Revolution Code Red está com problemas, a parte de comentários não funciona. Não tem como comentar, por favor concertem este erro, gostei muito do modelo e queria colocar ele no meu blog, mas sem comentários fica ruim. Obrigado. Tchal.
Grant 15 February 2009 at 9:06
I’ve implemented this template successfully into georginesaves.blogspot.com … to remove the banner follow Claudia’s instruction. All these are modifiable so long as you’re comfortable working in the XML/HTML code.
Comments do NOT work for me either! I’ve tried and tried. Any ideas?
Also, any tips on getting edit pencils next to each blog post once logged in for easier editing?
Great template though. Comments are important :-/ Gotta get those to work!
-Grant
Greg 18 February 2009 at 11:11
i had the same issue as Grant and others. I need to make the setting such that the comments window was standalone. Then comments worked. The default settings would render an incomplete comment page every time.
Claudia 19 February 2009 at 2:47
The problem isn’t the template. Blogger added the embebed comment form after some templates were created ;) So, some templates won’t have the code to show the embebed form.
Solutions: (1) Show the comment form in a different way (go to Settings); (2) Add the missing code to show the embebed comment form below the posts.
Grant 22 February 2009 at 9:50
Greg & Claudia … Thanks!!!
Alvin 14 March 2009 at 10:51
Claudia,please,do you know the code to add the missing code to show the embebed comment form below the posts.
Derek 31 March 2009 at 11:42
Thank you very much for your work on porting this template over. Just a quick question and I apologize if I missed the answer, but is there a way to only show an intro to the post instead of the whole post on the index?
Thanks,
Derek
andi tipasundan 1 June 2009 at 13:18
layout of the article is good
good:) This is excellent for this I am looking for, thanks to its template … thanks. permission to follow this blog thanks,;)
Anton 14 June 2009 at 12:33
Hello,
Could someone please explain how I can link the 468×60.gif banner to a website. I want the banner to refer to another site. Please help me.
Thanks in advance!
baber 14 August 2009 at 2:56
Coooooooooooooooool,very nice template really touched my heart
Laidel 14 September 2009 at 12:24
Hi there! I am now using this site and am so happy with it. I just tweaked the font though coz I’m at ease with Tahoma. Hope you don’t mind. All credits to you and thanks for sharing! :)
Claudia 16 September 2009 at 4:36
Laidel:
Change the font family in the body {} selector (in CSS) ;)
Extended Auto Waranty 26 February 2010 at 2:04
I am also keen to find a way to use the banner but with my own banner and link. I just don’t seem to be able to find it anywhere. Can someone help please?
Vanessa 26 April 2010 at 14:15
@Claudia:
Hi Claudia,
Thanks for your help with the 468 gif, that was giving me the biggest headache
Now I’m having the comment issue. I’ve gone to Settings, and applied them but I’m not sure what code your talking about or even where to put it there. Can you tell me specifically what to do?
THANKS!
Claudia 26 April 2010 at 16:56
@Vanessa You can find the answer to your questions and more in our FAQ section.
veeyem 13 June 2011 at 3:53
This is really a beautiful template. But I have a problem that, I need more space for blog post and need only one side bar. I mean, I do not need the left side bar, but at the same time I want to add that space to blog post area, is that possible? Please help me to solve this issue.
Thanks in advance.