Enchanted Creations Blogger Template
Instructions
About Enchanted Creations
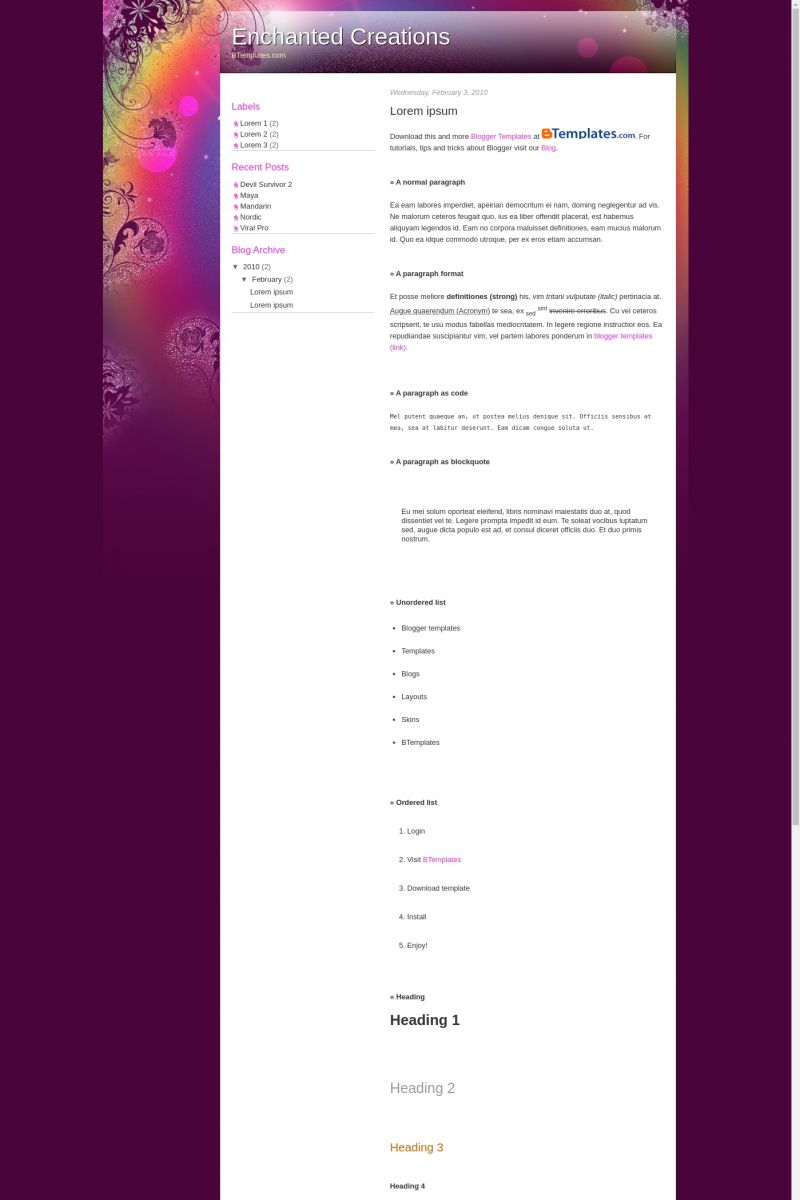
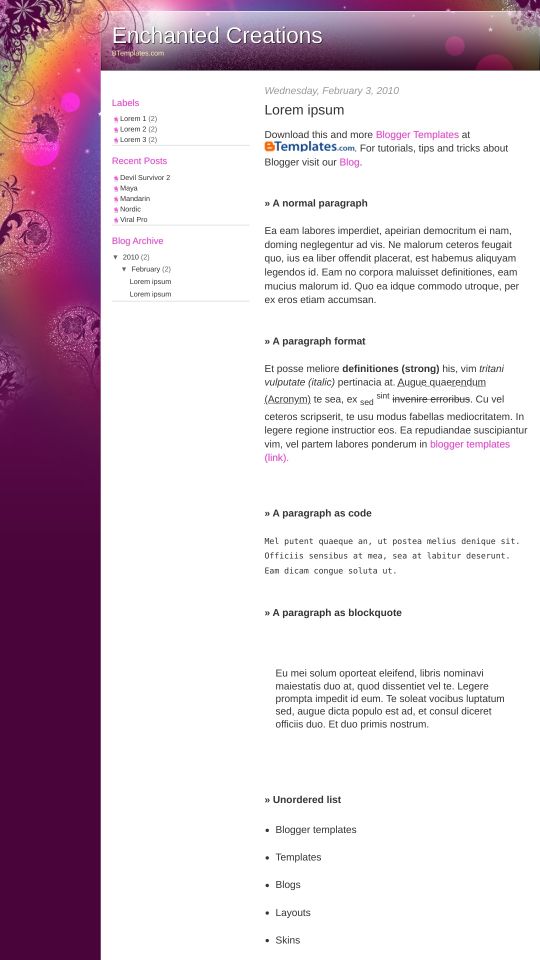
Introducing Enchanted Creations, a free Blogger template originally designed for WordPress featuring 2 columns, left sidebar, rounded corners and floral accents
Perfect for blogs covering personal journals.
More Adapted from WordPress Blogger templates:
Credits
Author: Templates Block.










faisal 8 February 2010 at 5:35
hhhhhhhhhhhhhhhhhhhhhhhhh
Volverene Evo 8 February 2010 at 7:11
Faisal: Thanks :)
Anny Ramírez Encarnación 11 February 2010 at 16:18
Hola, deseo esta plantilla para mi blog, pero no se como adquirirla, ni como cambiar la actual por esta.
Volverene Evo 12 February 2010 at 21:57
Usted sólo puede descargarlo e instalarlo siguiendo las instrucciones para su instalación :)
lineth 27 February 2010 at 12:50
quiero cambiar
esta plantilla
Volverene Evo 27 February 2010 at 20:54
Lineth: Puede cambiar esta plantilla. Yo te permiten hacerlo :)
Volverene Evo 27 March 2010 at 5:28
All Users of Enchanted Creations template: A few days ago, most of the new templates had this problem that the Page Navigation disappeared from the templates at my blog and the Older and Newer posts page numbers disappeared.
I’m deeply sorry for this problem and I apologize for a very late reply.
Here`s what you need to do. Believe me it’s really simple to fix this:
Goto EDIT HTML page
Using CTRL+F
Find this link http://evo13.googlecode.com/files/nav-12.js
Replace the above link with this link >> http://all-in-one-blogger-widget.googlecode.com/files/paginator3000.js
Save and click View Blog.
I am very sorry for the problem. Files in Google Code hosting was deleted by someone.
no-limit 20 May 2010 at 7:36
could u give me here the commands to move to sidebar from left to theright?plzzzz, i really need the sidebar on right.10x
Volverene Evo 24 June 2010 at 21:21
@no-limit: Here’s what you need to do:
1. Goto edit HTML page
2. Using CTRL+F, find “#main-wrapper {”
3. The browser will highlight the following codes:
#main-wrapper {
float: right; width: 480px; padding: 25px 20px 0 0;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 250px; padding: 30px 0 30px 20px; font-size: 1.2em;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
4. Now you just need to replace the above 2 codes with the ones below:
#main-wrapper {
float: left; width: 480px;
padding: 30px 0 30px 20px;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 250px;
padding: 25px 20px 0 0;
font-size: 1.2em;
float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
5. Click PREVIEW and SAVE when done.
That’s it!
Thanks for asking :)
Volverene Evo 25 June 2010 at 5:10
Dear users of Enchanted Creations template: If your Page Navigation Links (Older Posts, Newer Posts) are not working with this template, here’s what you need to do to fix this:
1. Goto EDIT HTML page.
2. Using CTRL+F, find any of the following link:
“http://evo13.googlecode.com/files/nav-12.js”
OR
“http://all-in-one-blogger-widget.googlecode.com/files/paginator3000.js”
3. When you find any of the above two links. Replace it with the link below:
“https://www.opendrive.com/files/6549279_VT1Jl/paginator3000.js”
4. Click SAVE and VIEW BLOG to see the page navigation links come back again.
That’s it!
For any further assistance that you may require, please do ask :)
Thank you
Erin 12 July 2010 at 5:22
Thanks for showing how to fix the page navigation. I have changed the link and now I have page 1 and 2 at the bottom of my blog.
There is a problem though – Page 1 is the ‘home’ page or latest blog posts, however when page 2 is clicked it takes my readers to my very first two posts only. There seems to be no way to get to the many posts in between. why does page 2 not contain the rest of my older posts, or why isn’t there more than 2 pages to accommodate all of the posts?
Also, I notice when my blog first loads there is the link ‘Older Posts’ at the bottom of the blog. But soon after this switches to Page 1 and 2.
How do I fix all of this and provide a straightforward way to navigate through my older posts? Thanks in advance for your help.
Volverene Evo 12 July 2010 at 5:27
@Erin: You will find solutions to all your issues about page navigation at
“http://www.templatesblock.com/2010/06/templates-issues-solutions.html”
Open the above link in a new browser window and it will show you issues + their solutions ;)
Naya 3 October 2011 at 20:02
Hola,
Yo uso esta plantilla en mi blog y no puedo activar los botones para compartir en facebook y twitter. Si alguien sabe como hacerlo le agradecería me lo dijera,
Gracias