Sunflower Blogger Template
Instructions
About Sunflower
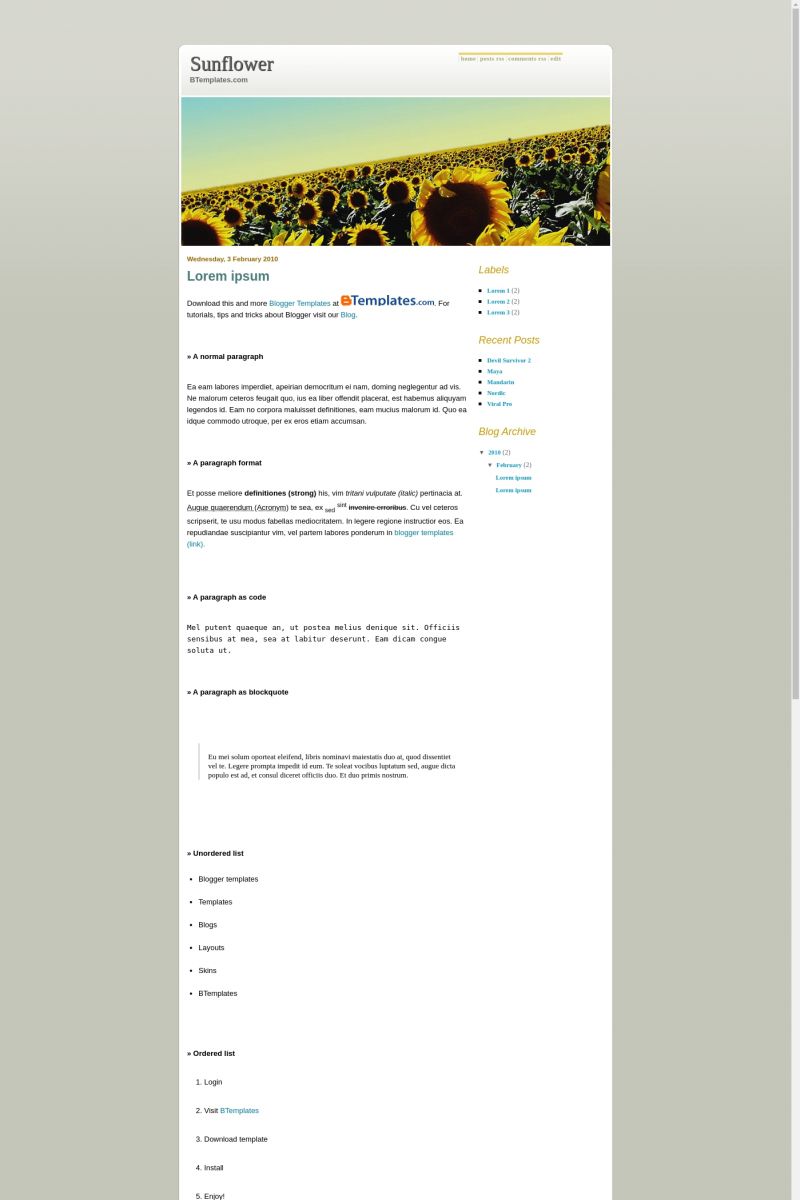
Introducing Sunflower, a free Blogger template originally designed for WordPress featuring 2 columns, right sidebar, rounded corners and floral accents
Perfect for blogs covering personal journals, nature or photography.
More Adapted from WordPress Blogger templates:
Credits
Author: Templates Block.










Argen 19 February 2010 at 22:09
a really nice template, i like the way it feels peacefull and clear. Nice job ;)
Volverene Evo 23 February 2010 at 6:14
Argen: Thanks :)
Hannah 28 February 2010 at 15:41
Can you change the picture at the top?
Volverene Evo 3 March 2010 at 9:49
Hannah: Goto: LAYOUT < EDIT HTML
Using CTRL+F, find 'https://3.bp.blogspot.com/_k_DnmK4oz2Q/S3h6f8oBwVI/AAAAAAAAAzw/nHl2zDaU56o/s1600/banner.jpg'
The browser will highlight the following image URL:
https://3.bp.blogspot.com/_k_DnmK4oz2Q/S3h6f8oBwVI/AAAAAAAAAzw/nHl2zDaU56o/s1600/banner.jpg
just replace it with the IMAGE URL of your favorite image which you put up on your blog.
PREVIEW and save when done.
Thanks :)
Claudia 3 March 2010 at 14:27
Hannah:
Find this URL and replace it by yours.
Your image must be 750px × 260px.
Volverene Evo 27 March 2010 at 5:20
All Users of Sunflower template: A few days ago, most of the new templates had this problem that the Page Navigation disappeared from the templates at my blog and the Older and Newer posts page numbers disappeared.
I’m deeply sorry for this problem and I apologize for a very late reply.
Here`s what you need to do. Believe me it’s really simple to fix this:
Goto EDIT HTML page
Using CTRL+F
Find this link http://evo13.googlecode.com/files/nav-12.js
Replace the above link with this link >> http://all-in-one-blogger-widget.googlecode.com/files/paginator3000.js
Save and click View Blog.
I am very sorry for the problem. Files in Google Code hosting was deleted by someone.
vivadea 30 March 2010 at 13:55
nice n clean.. but its like ordinary template.. just differ the top picture. anyway.. i like!
Hannah 31 March 2010 at 9:55
Thank you! :)
frhdhra 8 April 2010 at 4:04
can u change the background? as in put in another picture as the background?
Claudia 8 April 2010 at 22:31
Frhdhra:
Take a look to this CSS code in Layout/Edit HTML:
You need to make some changes in the “background” property. If you have doubts about it, search in Google “CSS+background+property” or something like that.
Volverene Evo 17 April 2010 at 23:03
vivadea: You are welcome :)
Volverene Evo 17 April 2010 at 23:04
Hannah: You are welcome :)
Vi Arboleda 17 June 2010 at 9:09
very beautiful and neat, indeed.
i was wondering though, would it be possible to place “share” icons on the right side bar such as icons of facebook and twitter?
thanks for sharing this!
Volverene Evo 24 June 2010 at 21:05
@Vi Arboleda: Yes you can put sharing Icons on the sidebar :) Let us know which Icons you want to have.
Volverene Evo 25 June 2010 at 5:06
Dear users of Sunflower template: If your Page Navigation Links (Older Posts, Newer Posts) are not working with this template, here’s what you need to do to fix this:
1. Goto EDIT HTML page.
2. Using CTRL+F, find any of the following link:
“http://evo13.googlecode.com/files/nav-12.js”
OR
“http://all-in-one-blogger-widget.googlecode.com/files/paginator3000.js”
3. When you find any of the above two links. Replace it with the link below:
“https://www.opendrive.com/files/6549279_VT1Jl/paginator3000.js”
4. Click SAVE and VIEW BLOG to see the page navigation links come back again.
That’s it!
For any further assistance that you may require, please do ask :)
Thank you