Prowess Blogger Template
Instructions
About Prowess
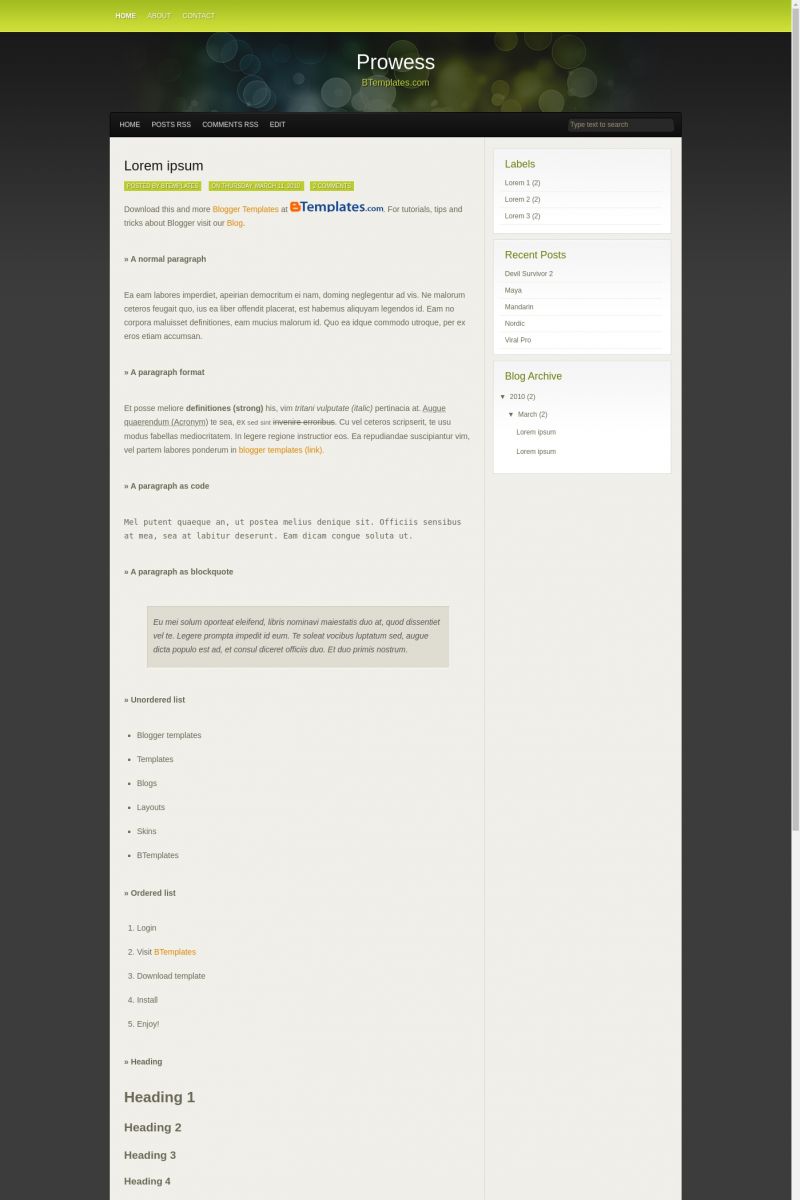
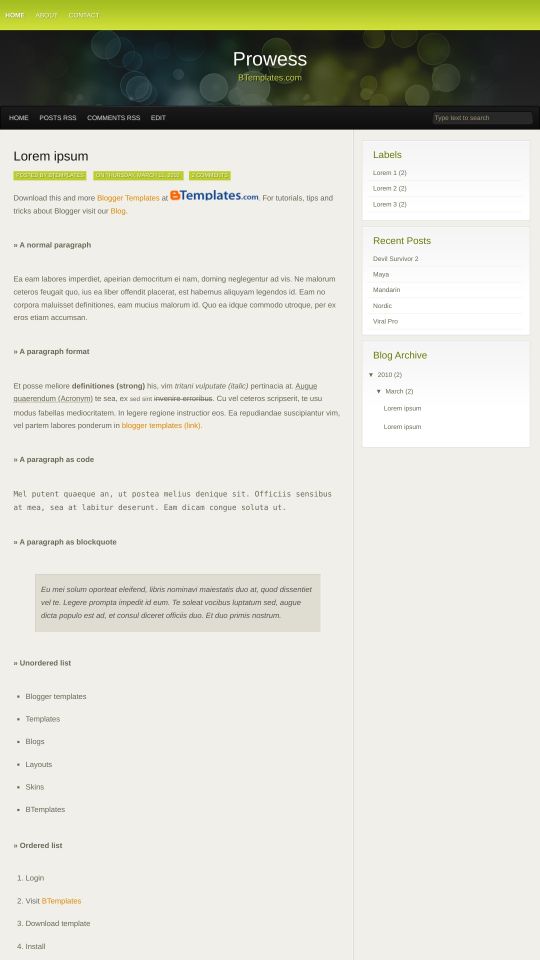
Introducing Prowess, a free Blogger template originally designed for WordPress featuring 2 columns, right sidebar and abstract elements
More Adapted from WordPress Blogger templates:
Credits
Author: Anshul.
Designer: Web2Feel.










Bappi 30 April 2010 at 11:54
Hello guy’s, Use this template.It is very powerful seo template created by Google.I think it will help you very much.
Jazz 1 May 2010 at 8:45
Hey fellas!
So I put this template up onto my blog.
I’m using it as a photo-blog & so wanted to add couple of links on the top.
Can anyone help with that?
How would I go about going that?!
I tried going through the xml codes but cant find the place where it is right now.
Thanks!
Claudia 1 May 2010 at 23:51
@Jazz: You do not need to touch the code in your XML template. This template has two menu bars: the first one shows the pages you create from Posting/Edit Pages/New page (it’s automatic), and the second one shows the links you add from Layout/Page elements in the link list gadget you will see under the header.
Mei 3 May 2010 at 0:19
I thought it looked great, so I put it up, but it would not display any of my text effects (like italics).
Sarah 20 May 2010 at 23:45
Hey guys, I love this template but the post footer is not showing up on the page. I wanted to show the labels on that area. how can I do it? Thanks!
aqsi 10 June 2010 at 11:07
//We were unable to save your template
//Please correct the error below and submit your template again.
//Your template could not be parsed as it is not well-formed. Please //make sure that all XML elements are closed properly.
//XML error message: Content is not allowed in prolog.
error !no use
Mike 17 June 2010 at 17:06
This template does not show labels? Any advice?
Claudia 24 June 2010 at 3:10
@Mike: In Design/Edit HTML, find this code:
Paste the following code under those lines:
And save changes!
James 19 August 2010 at 23:57
very thanks for this blogger template,
but how to fix “reply” function?
my friend can’t reply for specific thread..
james
Claudia 21 August 2010 at 14:44
@James: I don’t know what is the problem. Please, leave your blog link when you comment; so, I will be able to check what is wrong.