All Tuts Blogger Template
Instructions
About All Tuts
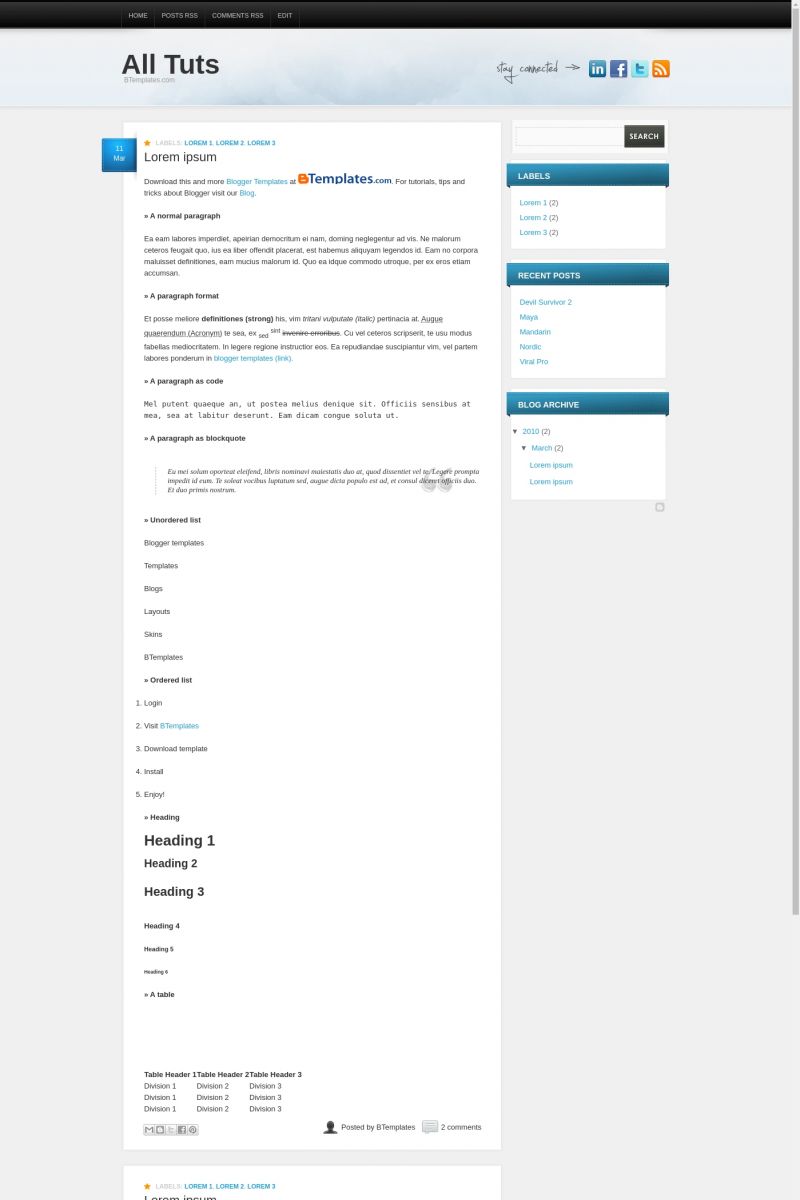
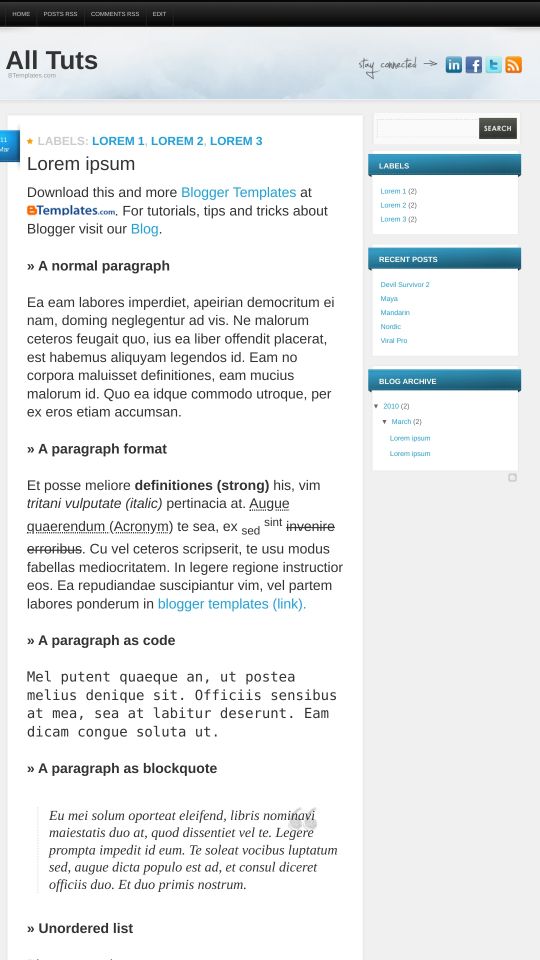
Introducing All Tuts, a free Blogger template originally designed for WordPress featuring 2 columns and right sidebar
More Adapted from WordPress Blogger templates:
Credits
Author: BloggerThemes.
Designer: Site5.










Jhon24 25 August 2010 at 13:28
Nice Desing Thansk
Joana 6 September 2010 at 13:25
How can I add my facebook and my twitter profile links to that icons that are on the top of the page? I already tried to change the Html and write my url where it says “Write your URL here”
Joana 6 September 2010 at 13:27
sorry for bothering, i already fixed it
Vek 8 October 2010 at 19:31
@Joana: Hello I’ve de same problem I tried paste my user in:
‘#Your Linked In URL’
But It not works . Thank u and Cheers.
Harold 17 December 2010 at 14:39
¿Como puedo configurar la fecha de las entradas? Gracias
Claudia 19 December 2010 at 2:17
@Harold: Trata con lo siguiente:
En Configuración/Formato, cambia el formato de la hora (no el de la fecha) a “Domingo, Diciembre 19, 2010”.
Nacho 17 January 2011 at 5:14
Hola,
Gracias por la plantilla, he cambiado lo que dices de la fecha pero no consigo que me salga correctemente. ¿Puedes ayudarme?
Gracias.
Un saludo
Claudia 18 January 2011 at 10:18
@Nacho: Lo que debes cambiar es el formato de la hora, no el de la fecha. Fíjate bien, porque no es lo mismo.
Nacho 18 January 2011 at 10:21
Muchas gracias Claudia, ya lo he conseguido: elcamargues.blogspot.com
Un saludo!
Andrea 27 January 2011 at 16:43
it’s very nice but I’ve a problem with it. Instead of the date on the post (in this demo “11 Mar”) in my blug the text “undefined” is displayed. Could you please help me? Thanks
Claudia 29 January 2011 at 12:18
@Andrea: Try with this: Go to Settings/Formatting/Timestamp format and change the hour (not the date header) to “Saturday, January 29, 2011”.
Andrea 30 January 2011 at 5:37
@Claudia It works now. Thanks so much!
Diego 22 February 2011 at 10:00
@Claudia: Muchas Gracias me sirvió de ayuda. Ya estaba empezando a editar código cuando me dio por buscar la respuesta por aquí ;) Salu2
Diego 22 February 2011 at 15:11
Por cierto alguien sabe cómo hacer para que cuando subas una imagen en una entrada no salga con el fondo gris? Ya la he guardado en formato .png y en teoría el fondo es transparente pero cuando la subo a través del blog con esta plantilla se queda con un recuadro gris y me gustaría quitárselo. Gracias de antemano.
Claudia 22 February 2011 at 16:44
@Diego: Ve a Diseño/Edición de HTML y busca el siguiente código:
reemplázalo por:
y guarda los cambios.
Naim 3 March 2011 at 12:51
I have problem with date,
the date is not same as current date,
how to change it.
Today 3 march, but the date is 2 aug.
Javi 9 June 2012 at 12:24
Gracias por esto, lo he instalado en mi blog con resultado muy satisfactorio. Muy agradecido.
Estoy tratando de poner el botón de G+ junto a los otros pero no lo consigo, quiero poner uno que al pinchar en él redireccione a mi página de G+ ¿Se puede hacer esto? Te agradecería enormemente que me solucionases este problema.
Un cordial saludo.