UrbanArtist Blogger Template
Instructions
About UrbanArtist
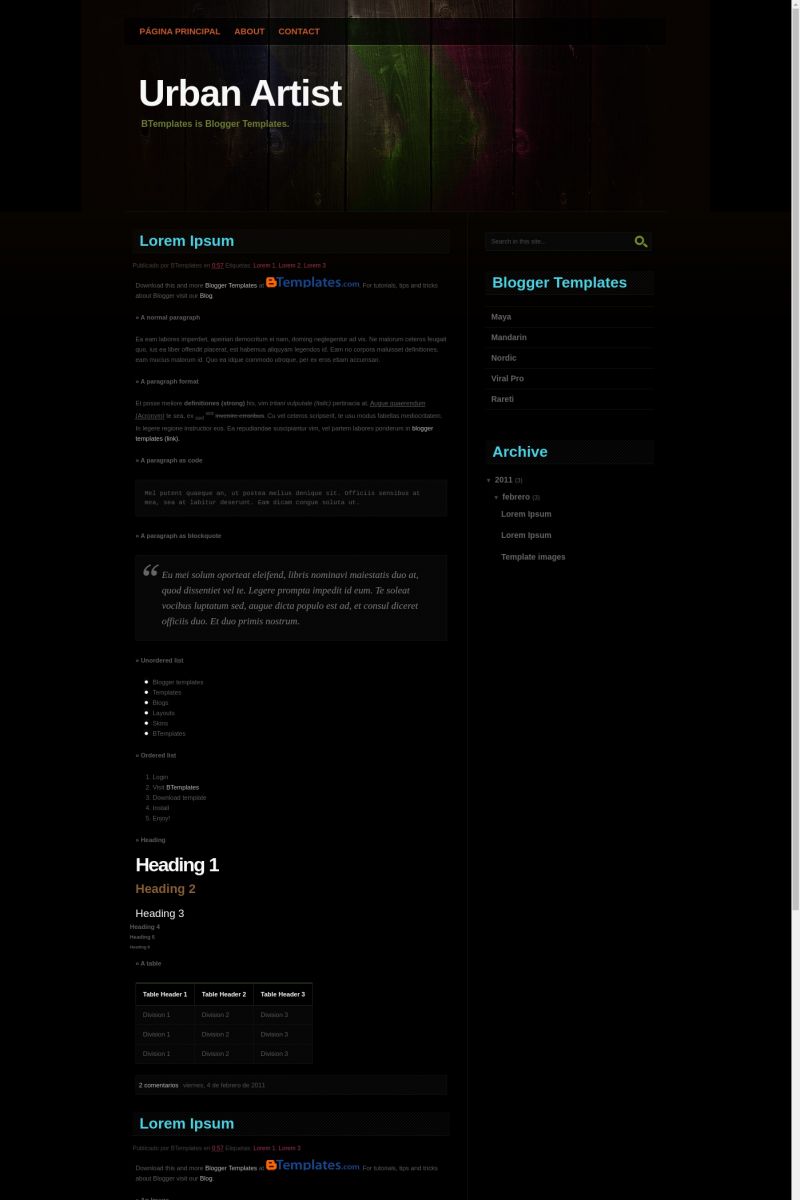
The UrbanArtist Blogger template is a sleek and sophisticated design tailored for art, business, and culture websites. Its 2-column layout with a right sidebar ensures a clean and organized presentation of content, making it ideal for showcasing portfolios, articles, or business updates. The fixed width feature provides a consistent and professional look across all devices.
With its black and brown color scheme, UrbanArtist exudes elegance and modernity, perfect for creators and professionals who want to make a strong visual impact. The premium design elements enhance the overall aesthetic, offering a polished and refined appearance that aligns with high-quality content.
Whether you're an artist, entrepreneur, or cultural enthusiast, UrbanArtist offers the perfect blend of style and functionality. Its elegant and premium features make it a standout choice for those seeking a visually appealing and user-friendly template.
More Free Premium Blogger templates:
Credits
Author: Blog and Web.
Designer: Styleshout.










William 12 August 2008 at 10:42
Thanks for a great template. I use firefox exclusively…and wish others would too. It looks great in firefox..but loads wrong in IE7. How can this be fixed?
dev 3 September 2008 at 21:23
how to change the image?
can help, my only black
paula 18 September 2008 at 17:22
how ca i change the background of my blogger??
i don’t understand how.. i try and o try and it doesn’t change at all
plase help
Amanda 5 December 2008 at 23:48
The background images do not show up when used. What can be done to correct this?
Kathy 19 January 2009 at 12:14
Thanks so much for this template, it’s perfect for what I’m trying to create… new to blogging, but the template seems to be functioning great and serving my purposes so far! I do have one question, I’d like to remove the “home, posts, comments and edit” tabs along the top. How can I do this? Any help would be hugely appreciated.
Veronika 6 March 2009 at 21:52
Oh, I love your template, and I prove it on one of my blogs, but I had a little problem with the comments, that doesn’t show anywhere. I tried to modify the HTML code, but nothing happened. In fact, this things had been “disappeared”:
“2 comentarios lunes 28 de julio de 2008”
“Publicado por Francisco en 23:10 Etiquetas: Lorem 1 Lorem 2, Lorem 3”
I apreciate your help, and thank you.
ben 7 March 2009 at 21:20
great. can i have the embed or html code?
Felipe 8 April 2009 at 11:03
I downloaded the layout. TWEEKED it a lottt! but didnt screw around with the main codes. Now the right section only shows me archives. How can I put more sections like the gadgets and such. here is my link: http://www.riotbearmedia.blogspot.com
katie 1 July 2009 at 16:59
Hi,
I just downloaded this layout (it’s gorgeous, by the way). I’m just wondering if you could tell me how to edit the EDIT button at the top.
Kate
Francesco 7 July 2009 at 0:46
Does anyone have the image files for the template? I would like to host on my own image host as the linked to image host goes down repetedly.
Thanks.
jose ant 26 September 2009 at 22:24
cómo cambiar la imagen?
CS 7 October 2009 at 15:13
Posso chiedere un consiglio? Ho la necessità di cambiare colore ai link esci e iscriviti per email (sono di colore blu) che si trovano rispettivamente a lato, il primo, e un pochino più sotto, il secondo, a commenta come:. Dopo tanti tentativi fatti nel blog di prova ancora non ci sono riuscito. Mi è venuto un dubbio, sono forse link a riposo? Sono di questo colore perché stò lavorando nel blog di prova? Solamente una volta, non ricordo dove, modificando i colori, la scritta esci è cambiata da blu a viola. Sto cambiando totalmente la veste grafica del mio blog,premetto che sono alle prime armi, ma il fatto di modificare e soprattutto di apprendere come è formato un template mi affascina molto.
Nonostante tutto … Stò inpazzendo!!! Potete darmi una mano?
Questo template è veramente bello,ed è perfetto per pubblicare le mie foto.
A presto.
fabio escallon 31 October 2009 at 16:15
hola.. les agradeceria q el q pueda informarme como seria posible hacer que en la entrada principal solo me aparescan unas pocas imagenes, cuando son demasiadas y q solo sean visibles todas cuando se ingrese a la entrada…..
por favor, es q asi se ve muy dejado el blog.
jptg 1 March 2010 at 14:36
muy bueno esta este templete
Madhur Tewani 25 December 2011 at 7:04
hi i just liked ur template very much.
u have placed a default menu in this template.
i want a sub-menu on hovering to any of the menu item using jquery & javascript.
how can i do it?
please help me.