Black splat Blogger Template
Instructions
About Black splat
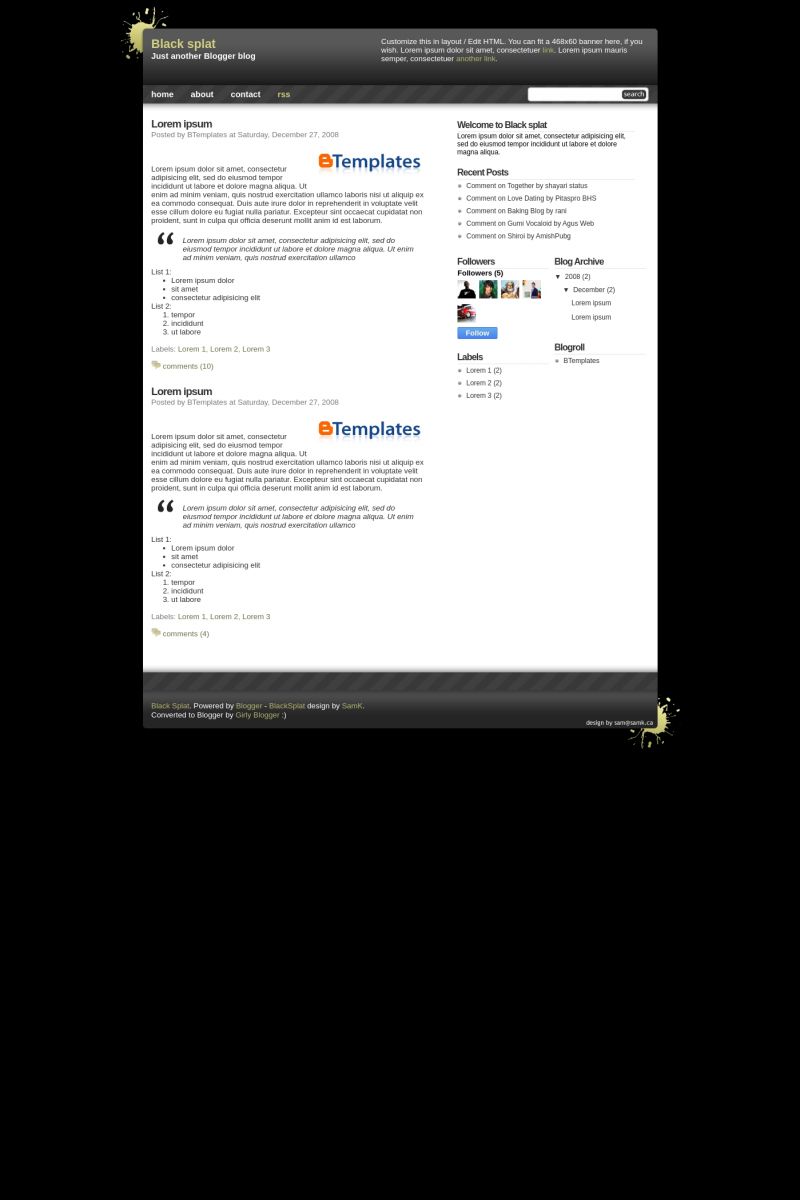
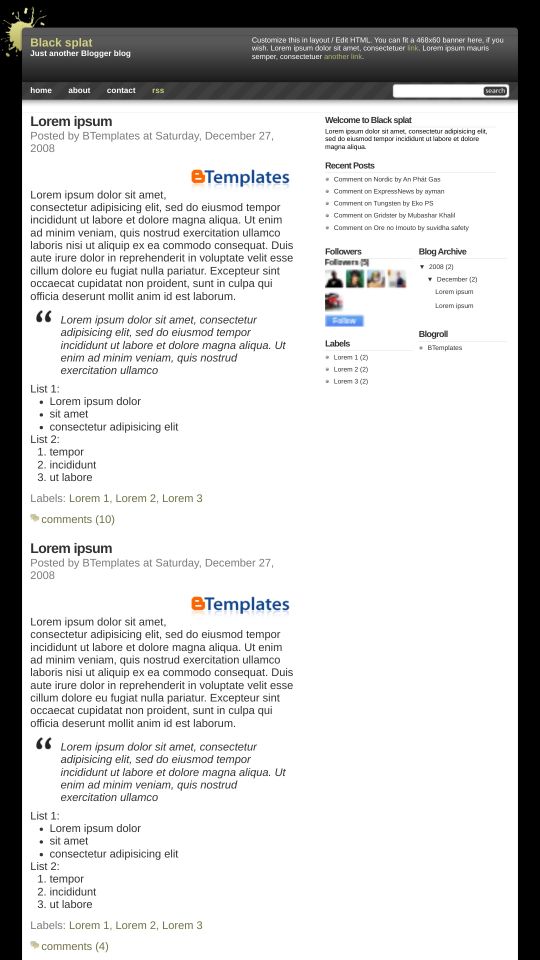
Introducing Black splat, a free Blogger template originally designed for WordPress featuring 3 columns, right sidebar and neutral palette
Perfect for blogs covering personal journals or internet.
More Adapted from WordPress Blogger templates:
Credits
Author: ChicaBlogger.
Designer: SamK.










huary 30 December 2008 at 21:52
nice!
Online eBook Download 3 January 2009 at 15:40
very nice, thanks.
ANGEL 5 January 2009 at 3:10
very nice template
internet business 12 January 2009 at 8:40
thank for this templates
raghu 23 January 2009 at 6:07
thanx a lot….
qwerty 27 January 2009 at 17:51
Date doesn’t works.
Claudia 29 January 2009 at 1:35
Change the timestamp format to the date today ;)
DRAMA DUPREE 24 February 2009 at 9:03
I xml file wont download for me? is there a way it can be sent to me via email in notepad or something of that nature?
Dipoh 25 February 2009 at 12:45
Very nice.. thanks for this template!!! I will use this someday.
sarah 13 March 2009 at 0:48
i want to be able to use this with the navbar! i tried removing the navbar hack code and it brought back my navbar but the navbar is now centered in the middle of my blog. how can i get it to stretch across the top of the screen like in default versions? thanks.
raglem901 13 March 2009 at 2:37
thank to this template, i will use this in this site, click the link: All The Cameras
my websites:
The Music Archiver
The PC Geecko
All The Phones
carrie 14 March 2009 at 1:05
this is not compatible with IE and firefox if you want the navbar. avoid!
Owner Vitaly's Site Cafe 29 March 2009 at 1:45
very-very like….
scandal 9x vn 10 April 2009 at 9:38
very good theme thanks you
F Ram 22 July 2009 at 6:42
Estoy usando esta plantilla pero no me pueden dejar comentarios. Aparecen las letras de verificación pero no donde escribirlas. Pido ayuda para con este problema.
Nobody can send me comments in my blog. Please, help
Boby 31 July 2009 at 8:09
i use it. thank u so much. I come from indonesia.
Gary 24 October 2009 at 22:36
Got some suggestions for fixing the code in this. When the code for Blogger’s navbar is deleted or commented out, it doesn’t fit the width of the browser window. A big part of the problem is that the code is tailored to fix problems with IE while ignoring the rest of the browsers out there, like Firefox. Changing the body and wrapper specs in the fashion shown below accomplishes several things: 1) it removes an unsightly 10 pixel margin above Blogger’s navbar, 2) it allows the navbar to expand to fit the window, 3) items 1 & 2 fix the problem with the navbar, but then the body becomes left aligned; the last fix, found in the wrapper specs, inserts code used by browsers other than IE to center the body.
body {
position: relative; /* Fixes browser resizing bug in IE6 */
/* margin: 10px auto; */
/* width: 980px; */
font-family: ‘trebuchet ms’, arial, sans-serif;
text-align: center; /* IE Centering Technique */
background: #000;
}
/* Header and wrapper */
#wrapper {
width: 980px;
text-align: left; /* IE Centering Technique */
margin:0 auto; /* to center the body for the rest */
background: url(https://2.bp.blogspot.com/_V-IXTBBt1Bg/SVPr5xX58aI/AAAAAAAAAjM/zM8cWJxooC0/s1600/topcurve.png) 40px 0 no-repeat;
}
Gary 24 October 2009 at 22:44
To clarify a little further:
body {
position: relative; /* Fixes browser resizing bug in IE6 */
/* margin: 10px auto; */ /* removes 10 px margin above navbar */
/* width: 980px; */ /* allows navbar to expand to width of browser window */
font-family: ‘trebuchet ms’, arial, sans-serif;
text-align: center; /* IE Centering Technique */
background: #000;
}
gustavo 1 January 2010 at 16:30
Realmente, muito legal :D
Resia 6 February 2010 at 1:11
I really love this layout. Guess i’ll use it
Bideasy 28 February 2010 at 13:09
I really like this theme. Looks sharp and professional. Thank you for making it available for free.
fanarshavin 2 May 2010 at 8:37
@Claudia:
hy… i want to asking.. how to remove the search box… please help me…
fijay 19 May 2013 at 14:55
nice template .. thanks ^_^
hitesh 27 September 2014 at 0:48
nice yar