Japan Style Blogger Template
Instructions
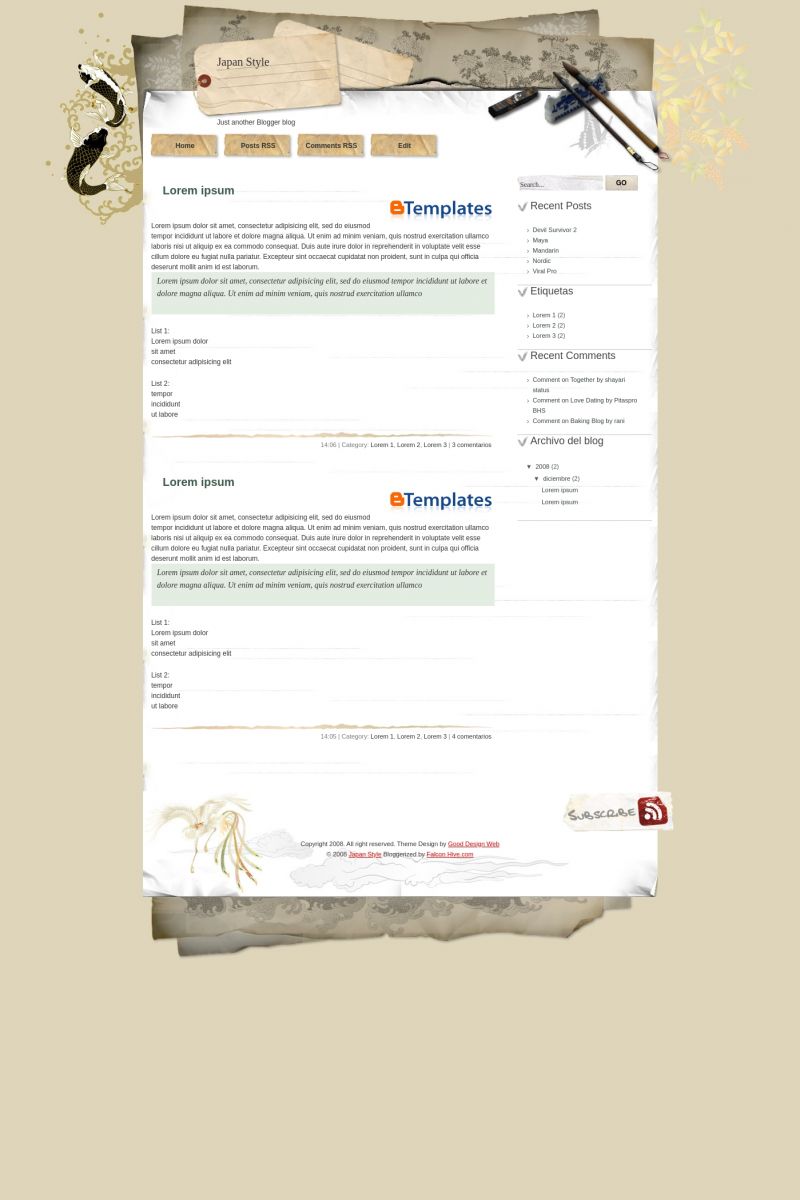
About Japan Style
Japan Style is a free Blogger template adapted from WordPress with 2 columns, right sidebar, grunge style, vectorial elements and vintage style.
Excellent template for blogs about animals or art.
More Art Blogger templates:
Credits
Author: Falcon Hive.
Designer: Good Design Web.