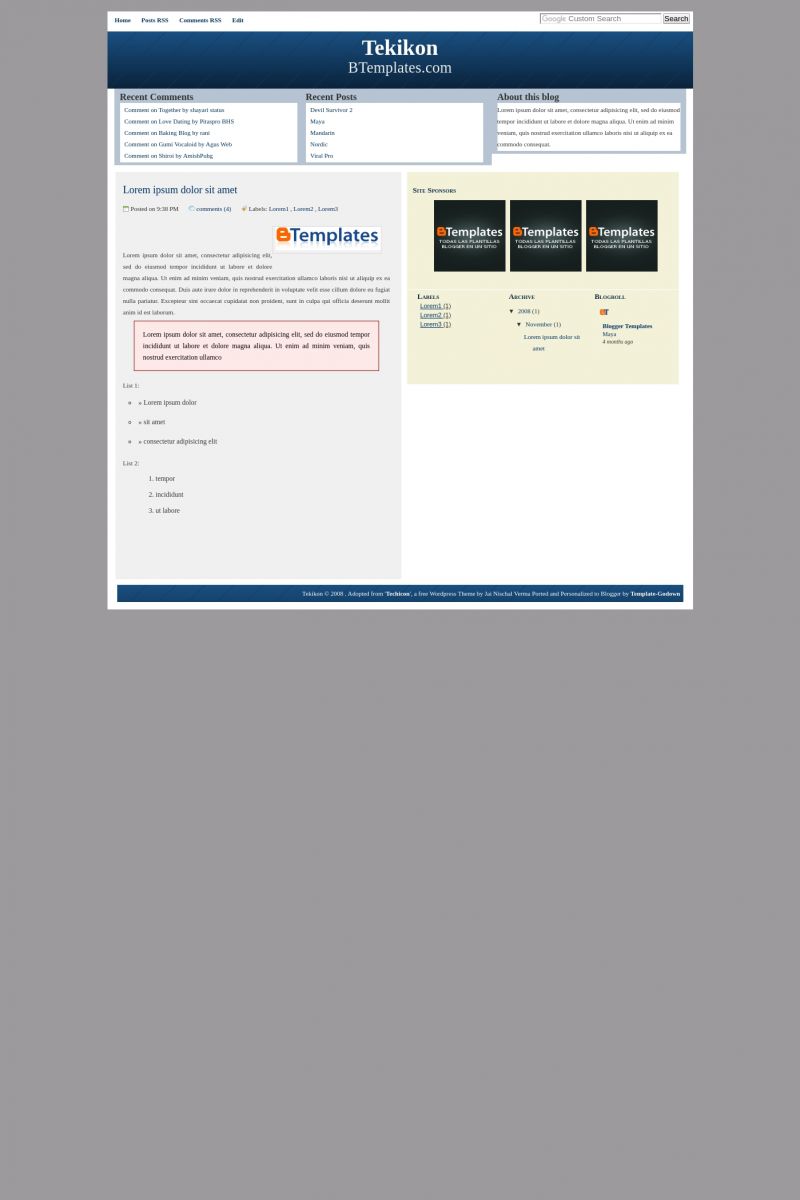
Tekikon Blogger Template
Instructions
About Tekikon
Tekikon is a free Blogger template adapted from WordPress with 4 columns, magazine-like layout and right sidebar.
Excellent template for blogs about to write a diary or internet.
More Magazine Blogger templates:
Credits
Author: Templates-godown.










Ric Sa 19 November 2008 at 5:50
Excellent template with enough space for widgets as well. You are great.!!!
Brad 19 November 2008 at 19:16
When I type in my URL it doesn’t show my header. It shows white space, but it only does it the first time I log in from a different computer. When I “edit HTML” and click Save (without doing anything) it shows up every other time I type in the web URL…is there a glitch in the code?
Brad 19 November 2008 at 19:47
I am also having alignment problems in IE….is this a common problem or just me? I really like this template but I can’t use it if it won’t work properly in IE.
Esteban 29 November 2008 at 23:09
Very nice template like the others I have problems with Internet Explorer, I use blogger, be it only for WordPress?, it is a shame you have to remove it.
juan 5 December 2008 at 11:39
tengo problemas con internet explorer
letdpplwatch 10 January 2009 at 17:35
hii well i m already using this great template. and really like this template but i would like to ask you 1 thing that can we use embeded comment form below the post in this template if so how????
please tel me or mail mail i need it
pieter 19 February 2009 at 18:41
werkt alles wel?
TOPNews 15 June 2009 at 21:38
its nice..
i will take one
th u
Captain M.T. Fauzi 8 January 2010 at 1:16
nice theme,,,
i will use it… :D
fransdo 1 August 2010 at 21:55
I like this. I have loaded but I have a little trouble : read more didn’t appear, Why? maybe someone can help me! thanks a lot.
Claudia 3 August 2010 at 23:27
@fransdo: You must enable the “read more” feature. Go to Layout/Edit HTML/Expand widget templates and add this code above
<div class='post-footer'>
Save changes. Afterwards, go to Settings/Basic/Select post editor -> Updated editor. Now, every time you want to use the “read more” feature you need to click on the “Insert jump beak” button in the Compose mode.