7 Color Blogger Template
Instructions
About 7 Color
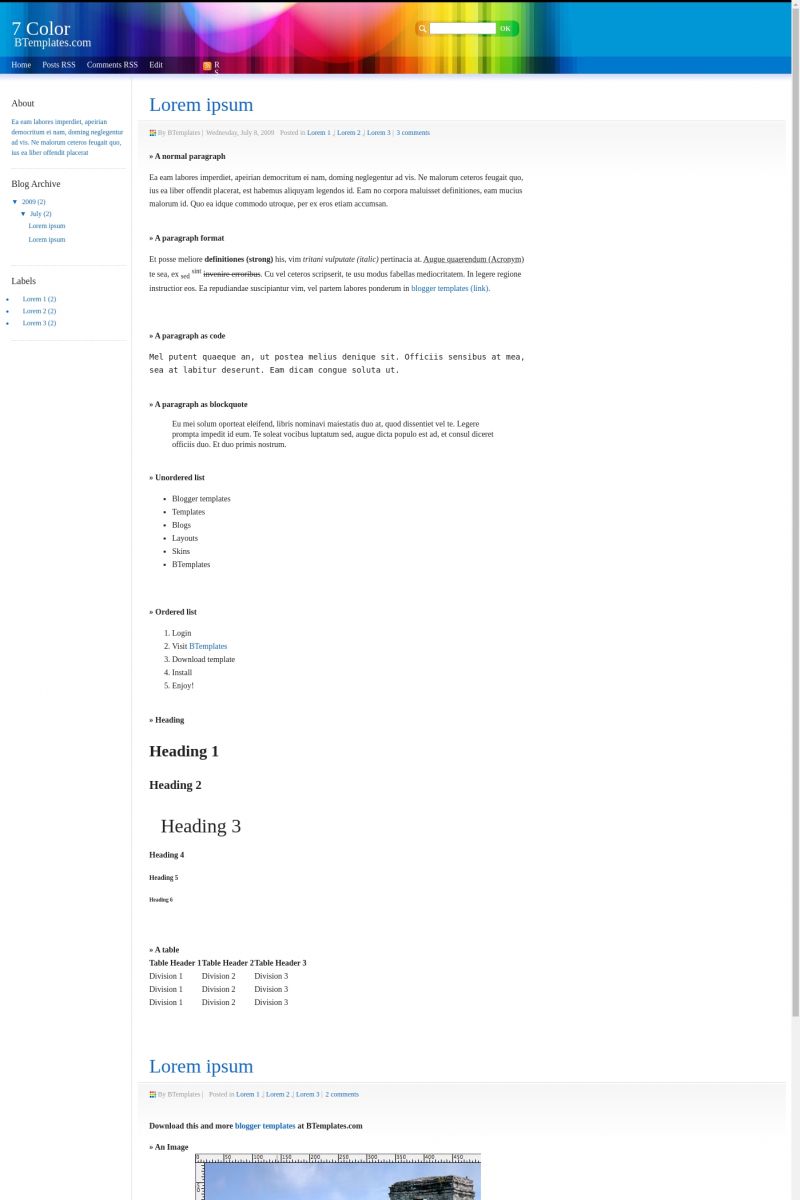
Introducing 7 Color, a free Blogger template originally designed for WordPress featuring 2 columns and right sidebar
Perfect for blogs covering art or personal journals.
More Art Blogger templates:
Credits
Author: BloggerThemes.
Designer: Nishuang.










Orijinal Delikanlı 14 July 2009 at 7:00
güzel
tabi eski tarayıcılarda felaket görünüyor
Alex 14 July 2009 at 12:01
I can`t edit gadgets, is not working !
issis 14 July 2009 at 17:58
I have the same problem. Can’t edit the gadgets.
Asker 15 July 2009 at 1:55
Use Internet Explorer to Edit the Gadgets
issis 15 July 2009 at 7:51
Ok thanks. I’ll try it.
issis 15 July 2009 at 8:07
Yes with the Internet Explorer it works. Thank you so much.
mylaterdays 17 July 2009 at 5:59
I have a problem with this template and Internet Explorer 7. The title and description are poorly placed in the browser. With Internet Explorer 8, the template doesn’t have any problem. It’s only a issue with Internet Explorer 7. How can I fix it? Thank you so much!
Tengo un problema con esta plantilla e Internet Explorer 7. El título y la descripción quedan mal colocados en el navegador. Con Internet Explorer 8, la plantilla no tiene ningún problema. Es solo una incidencia con Internet Explorer 7. ¿Cómo puedo arreglarlo? . ¡Muchas gracias!
TY 8 August 2009 at 0:24
How do increase the width of the left column??
Caleb Murdock 14 September 2009 at 3:38
In IE7, you can get the header to align to the left by changing one “center” in the HTML to a “left”. I THINK it is this one, but not sure:
#header {
margin: 0px;
border: 0px solid #cccccc;
text-align:center;
color:#666666;
Change “center” to left. But as I said, I’m not sure this is the correct spot. After I did it, I forgot which entry it was.
Then, to give yourself better vertical spacing above and below the posts, change this:
.post {
margin:0px 5px 70px 5px;
}
to this:
.post {
margin:30px 5px 20px 5px;
}
I’m not that technically oriented, so I am very proud to have figured this out. Email me if you have additional problems and I’ll see if I can help.
cino bacyo 30 June 2010 at 7:54
For IE
background:url(https://1.bp.blogspot.com/_t47uhxwKFVM/SlWP9iV_KmI/AAAAAAAAArw/GArZS06aGss/s1600/bg_container.gif)repeat-x;
background-image:url(https://1.bp.blogspot.com/_t47uhxwKFVM/SlWP9iV_KmI/AAAAAAAAArw/GArZS06aGss/s1600/bg_container.gif);background-repeat :repeat-x;