Community Blogger Template
Instructions
About Community
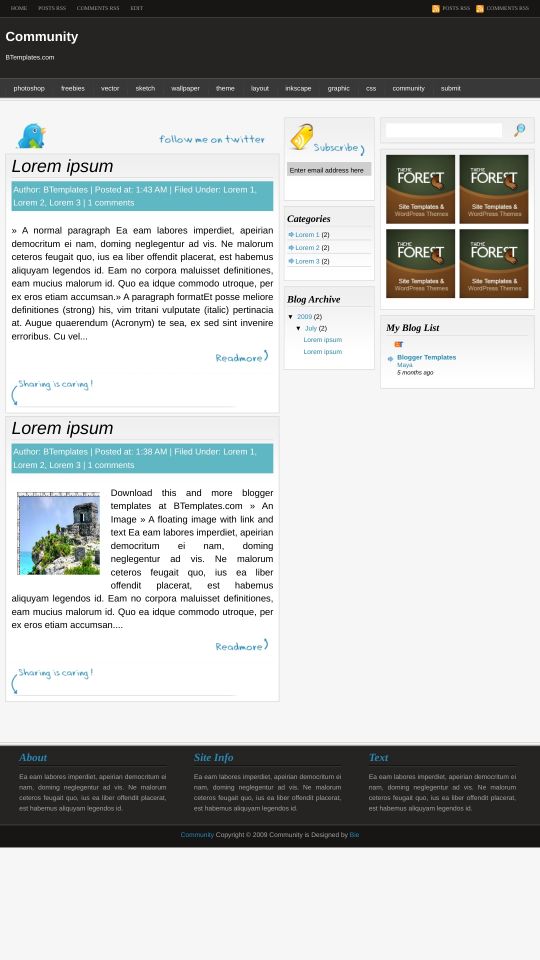
Community is a free Blogger template with 3 columns, magazine-like layout, right sidebar, ads ready, posts thumbnails and neutral colors.
More Magazine Blogger templates:
Credits
Author: Bie Templates.










naveed 23 July 2009 at 12:06
thanks for this template , but sharing icons is not visible plz check it ….
vicq @ ochon 31 July 2009 at 15:18
nice one.. gonna hook on this one later.. i really need some template with 3 column.. maybe this one suit me better..
melves 31 August 2009 at 10:24
It is cool but i got a problem in this template, why the sharing icons cannot be seen in IE8 and Firefox browsers, could you fixed this,
Claudia 31 August 2009 at 15:20
Yes, you are right :(
melves 31 August 2009 at 20:40
can you fix it?
melves 2 September 2009 at 9:02
Claudia thank you very much for the fix, your site is totally great. Here is the link where I used this template Music Archiver
NeverBANNED 9 September 2009 at 11:00
great template !!!
sylvi 16 October 2009 at 17:16
How do i replace your twitter feed with mine?
Babloo 17 October 2009 at 11:32
Hi,
I like this theme very much and i installed on my blogger and i want same theme for wordpress,i searched but didnt find it,can u plzz help me in finding it?can u plzz give link to download it for wordpress..
Thank you
melves 17 October 2009 at 23:43
hi Babloo, I already saw sites that you can download the WP version of this template but I forgotten the links of those sites and I don’t have copy of it, but you can download the other version of this theme in these links: http://www.bestwpthemes.com/convergence/ and http://www.bestwpthemes.com/our-community/. Hope this help you.
ARTEM 19 October 2009 at 21:03
Hello,
I just installed the template on my website, and the first thing/problem i see is the SEARCH engine … its bugging, im searching for something which actually, IS PUBLISHED IN my blog; but the search tool did not find anything about … but it works for some other requests …
Can you please have a look ?
and if you find something out please reply here :) or at my mail ( fakkrubox@gmail.com ) thanx alot
Alenchik 28 October 2009 at 9:09
I just used this theme of your but I have a little question. can you please tell me how I can get rid or change this line to my own names and links?
* Photoshop
* Freebies
* Vector
* Sketch
* Wallpaper
* Theme
* Layout
* Inkscape
* Graphic
* CSS
* Community
* Submit
Thank you in advance. Also how would I go to the dashboard and customize page of blogger directly from my blog, there is no link?
Marci James 7 November 2009 at 12:47
How do I change the twitter feed and link to my own?
Marci James 7 November 2009 at 13:21
I just used this theme of your but I have a little question. can you please tell me how I can get rid or change this line to my own names and links?
* Photoshop
* Freebies
* Vector
* Sketch
* Wallpaper
* Theme
* Layout
* Inkscape
* Graphic
* CSS
* Community
* Submit
Thank you in advance. Also how would I go to the dashboard and customize page of blogger directly from my blog, there is no link?
Jelena 10 November 2009 at 9:19
Hey, there seems to be an issue with this template. the little social media things have stopped showing and are no longer there.
melves901 10 November 2009 at 10:14
Your right Jelena, it was the same problem in my blog. Could someone fix this, thanks in advance.
Katy 12 November 2009 at 4:31
I seem to be having the same issues the 2 people above are having. The “Sharing is caring” button are one of the only reasons I chose this layout. I love it. Would be greatly appreciative to someone for fixing this.
Lusi exprisa 12 November 2009 at 12:45
This great… but
i want to ask??
how to change one sidebar on the left side??
please… please give the answer on my blog or email!
thanks before
exprisa
Dominic Gross 13 November 2009 at 12:21
I am having issues with “Sharing is Caring” Toolbar, as well. Is there any anticipated time this will be fixed or is the issue deeper than that? I just switched to this template because of the simplicity and ability of sharing on the site. Can someone please help? Thanks in advance!!
Jelena 16 November 2009 at 5:20
Is it in anyway possible to get a response to our questions! Thank you
melves901 20 November 2009 at 5:21
Hi, to all that having problems with the ‘Sharing is caring’ buttons. I have prepared a tutorial of how to fix this problem and I posted it to this link: Fix for Sharing is caring. Hope it helps and if you have any questions just leave a comment there.
Gary Sanet 26 November 2009 at 10:43
HELP !!!
“Sharing is Caring” images not showing :(
@melves901 the images u hav given are not what the previous images looked like … plz help :(
melves901 26 November 2009 at 23:50
@ Gary Sanet: It is the same as the previous images, you can look to the original demo template from its authors site here: http://community-bietemplates.blogspot.com/,
He also made some changes in the search bar and it looks great. I will try to apply it too on my site….:)
Gary Sanet 28 November 2009 at 1:43
@melves901 Thnx for ur prompt reply … the image was actually blue in color but this one is red … but never mind … it works just fine … thnx anyways :)
Skylimits 9 December 2009 at 14:57
How can I fix sharing Icon????????
melves901 9 December 2009 at 22:29
Hi Skylimits, I already posted a comment above to fix the sharing icon….just go to the link and try to follow the instruction there….:)
Skylimits 10 December 2009 at 4:20
Thanks alot!!!!! to fix sharing icons great look now… great work it’s really coool template.
vivek 16 January 2010 at 14:03
The best one template.how to remove “read more” & “sharing is caring” plugin,i want to show full posts for my blog and simply clean…
JT 11 February 2010 at 13:45
Love the template! I am having one issue I would like to see if you can help with. The “older posts” link is showing up on the right side of the twitter info. Any suggestions?
JT 11 February 2010 at 14:28
One other thing…the “follow me on twitter” and “read more” are not in the template font, it is showing in basic Arial, suggestions on that one? I have yet to find where to change it. Thanks.
melves901 12 February 2010 at 20:44
Hi JT! I suggest you to try to use the latest version of this template in this link http://www.bietemplates.com/2009/07/community.html it may solve your problem. If not, please leave your website link so I can see the problem and suggest some fix for you.
Glenfx 12 April 2010 at 23:52
Really great template, besides the “sharing is caring” issue it has a mayor problem with the “Old posts” and “Newer posts” not showing at the bottom, they are kind of stuck between the left and middle bars and people dont see it.
Is there a way to fix this?
cris 21 June 2010 at 2:44
hello Claudia…
i really like this template but can i move the midsidebar to the left?
Could you tell me how and where can i edit this template please?
thank you.. pls reply ^^
cris 22 June 2010 at 10:13
@Claudia:
hello Claudia…
i really like this template but can you move the midsidebar to the left? Could you tell me how and where can i edit this template please?
thank you.. pls reply ^^
Kendra 30 September 2010 at 11:03
The newer template fixes the issue with the missing icons and the missing follow me icon. However, the “older posts” is still stuck on the right side of the Twitter info at the top. Shame – this is a beautiful blog template. Oh well.
Kendra 30 September 2010 at 11:06
The code for the older posts is
When you delete it, it disappears from the Twitter section. Now if I could just figure out where to paste it so it goes at the bottom!
Digital Bangladesh 30 October 2010 at 15:19
Nice one,I appreciate..
Fraguta 13 January 2011 at 4:41
Fix for the “Old posts, recent posts…”: in the html area find this line: #blog-pager-newer-link {
then replace this:
#blog-pager-newer-link {
float: left;
}
#blog-pager-older-link {
float: right;
}
#blog-pager {
text-align: center;
}
with:
#blog-pager-newer-link {
display:none;
}
#blog-pager-older-link {
display:none;
}
#blog-pager {
display:none;
}
It works for my blog…
Surmad 12 February 2011 at 5:24
templete is not able to show older posts
after using the above fix
Surmad 12 February 2011 at 5:25
templete is not able to show older posts
after using the above fix
plz help me
melves901 12 February 2011 at 8:22
Hello Surmad, the said fix above is not totally fixes the problem but it just remove the Older Posts, New Posts and Home links. Here is the real fix for it.
Find these lines:
#blog-pager {
text-align: center;
}
on the template’s CSS and replace it with these:
#blog-pager {
display: block;
text-align: center;
clear: both;
}
This should fix the problem. If you have any problem, please let me know.
Surmad 13 February 2011 at 0:54
Melves 901@melves901:
Thax alot bdy
its done
plz also tellme how to show more then 1 post on the page…
I have enabled 4 posts on page but template is not showng this..
I’ll be thankful to you…
Glenfx 13 February 2011 at 12:35
@melves901:
THANK YOU VERY MUCH!!!
I wanted to fix that since april last year but I never knew where was the problem.
Now i need to know how to fix the code that makes the text loose it’s format (the one that removes the extra spaces and makes it look like a mass of text)
And also would like to know why does it pre-load all the images even though they are not being shown on the posts? (my site is kind of heavy on the images)
melves901 6 January 2012 at 0:33
Hi to Surmad & Glanfx! Sorry for not replying to your comments its been several months since then but I saw your both blogs and I think you both fixes the problems!
Shivam Pandey 18 April 2019 at 13:02
Awesome collection. I am curious to apply on my blog one theme among these.