Ferias Blogger Template
Instructions
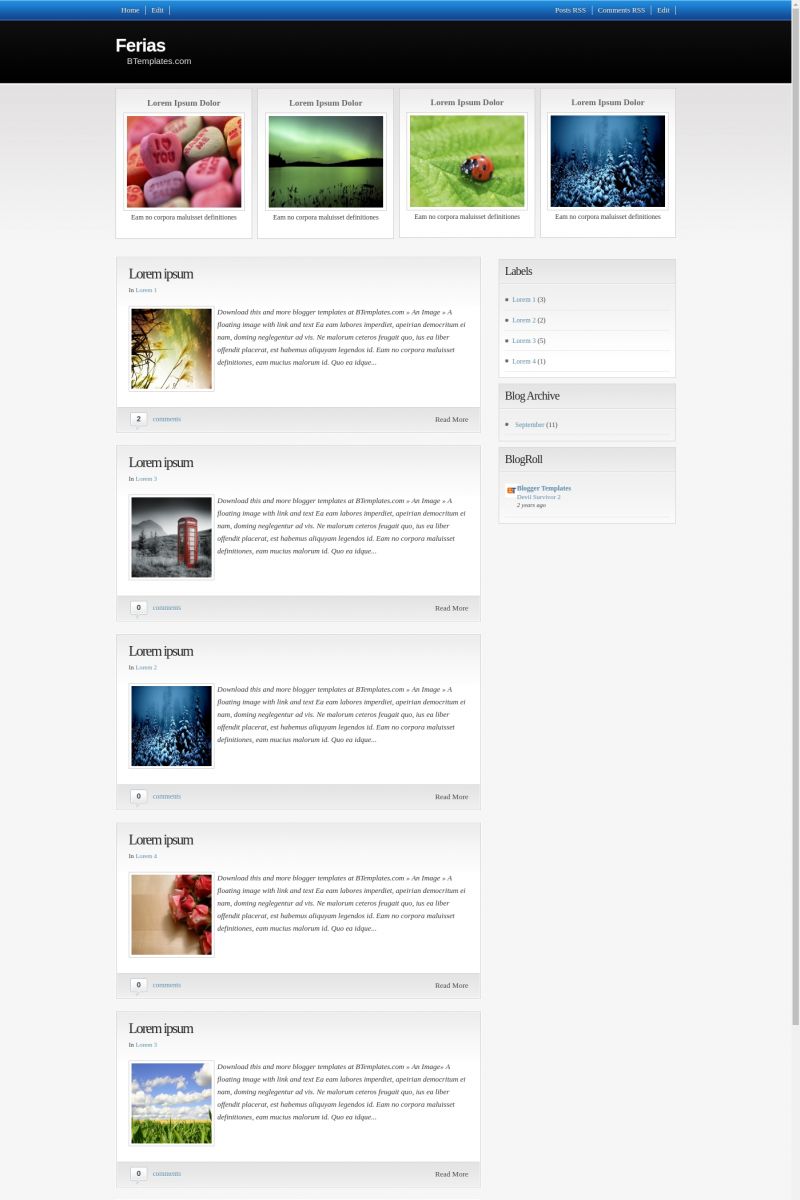
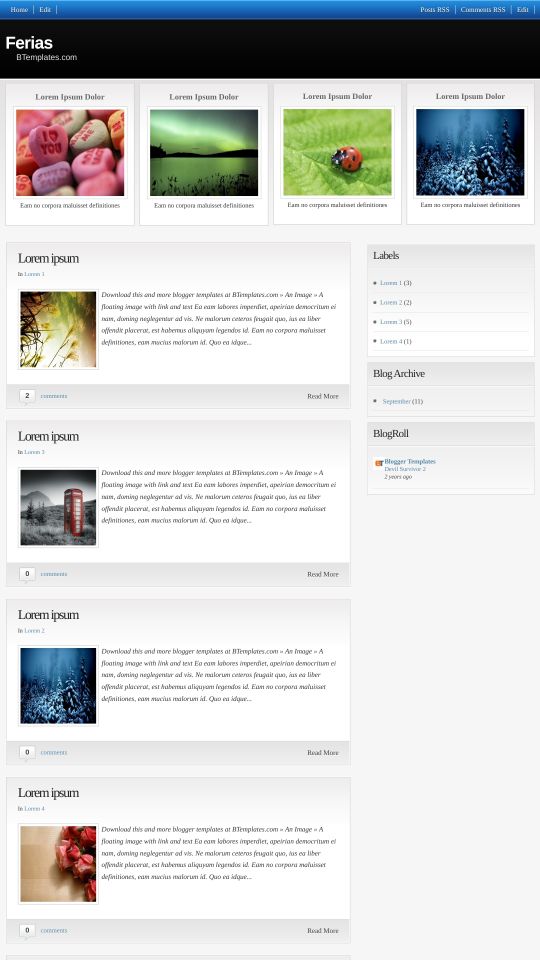
About Ferias
Introducing Ferias, a free premium-quality Blogger template featuring 2 columns, magazine-style layout, right sidebar, post thumbnails and neutral palette
More Premium Blogger templates:
Credits
Author: Templates Novo Blogger.










Julieta 6 December 2010 at 18:24
@Claudia:
i dont know what it happened, but i found another site whit ferias template and saved the image in a host.
Is the image that is in the top, the choose of the color, i didnt change it until now.. perhaps es other version, but i saw another templates whitout this
thanks so mucho for you support, my site is julietajimz.com
Claudia 6 December 2010 at 18:35
@Julieta: Yes, I guess it was a different version, because we try to host all pictures in Blogger itself.
Good look with your site ;)
parisa michelle 6 January 2011 at 12:20
Hi Claudia..I have same problem as others. I get this when my articles are shared on facebook:
‘); if (r ‘); } //]]> var thumbnail_mode = “float” ; summary_noimg = 440; summary_img = 360; img_thumb_height = 300; img_thumb_width = 300; // // function removeHtmlTag(strx,chop){ if(strx.indexOf(”
AND I tried to do the fix you mentioned above but when I replace the code you suggest with:
the result is broken breaks on the home page. The “Read More” is gone and all articles/posts run into each other…HELP please :)
parisa michelle 6 March 2011 at 4:18
Hi Claudia–sorry to bug you again. I did exactly what you told @Tecnomania on October 28 but I still get this ugly code when people share my articles on Facebook:
’); if (r ‘); } //]]> var thumbnail_mode = “float” ; summary_noimg = 440; summary_img = 360; img_thumb_height = 400; img_thumb_width = 400; // // function removeHtmlTag(strx,chop){ if(strx.indexOf(”
PLEASE help me get rid of this. I would be soooo grateful. This is SUCH A GREAT template and this is the only issue I have but it’s a BIG issue! please help!
thanks
Kelly 1 June 2011 at 12:20
what is the edit tab for in the header? Also, I can’t load the share buttons on my blog. This is very nice, btw.
My last question, when I share my blog or posts, i get this — ‘); if (r ‘); } //]]> var thumbnail_mode = “float” ; summary_noimg = 440; summary_img = 360; img_thumb_height = 140; img_thumb_width = 140; // // function removeHtmlTag(strx,chop){ if(strx.indexOf(” — under the title and blog address. How do I change this?
Kelly 1 June 2011 at 12:21
Sorry, forgot the blog link
Trecipes 31 July 2011 at 6:18
Good template site.
sofiah 23 August 2011 at 11:23
hi there. i have a problem loading images. i would like them to fit the full length of the column. i tried to set the scheme to none and also change the html. nothing seams to work. It’s a shame because the blog is supposed to live from details and such. Is there any way for my pictures to have full column size on the principal page of the blog?
thanks
Sharif 12 November 2011 at 7:31
Nice theme. I am going to use it
mery 25 January 2012 at 11:18
HOLA, ALGUIEN ME PUEDE DECIR CÓMO INSERTO TEXTO EN LOS BOTONES COMO HOME, EDIT, QUE YO LO HE CAMBIADO POR OTROS EN ESPAÑOL???? AYUDARME PLIS!!!
Therese 27 March 2012 at 4:44
Hi! I hope you still check theese comments here. I love your design, but i was wondering if it´s possible to change the front page? I want to try and edit the posts on the front page and perhaps remove the squares around the blog posts and possibly the text. I want to try out only having the picture and headline of the blog post. Is that possible? – Thanks!
kissu 22 August 2012 at 6:22
Is there any way to add more than 4 images? I mean, make another row to add 8, 12 or more images… don’t know what code I have to coopy…
thanks
parwinder 23 October 2012 at 3:11
Please tell me how pages are fully shown on this templete. This tenplete is not shows full page. it show only some part and then read more option when we click on read more option same page is reloaded. Please solve this problem.