Fusion Blogger Template
Instructions
About Fusion
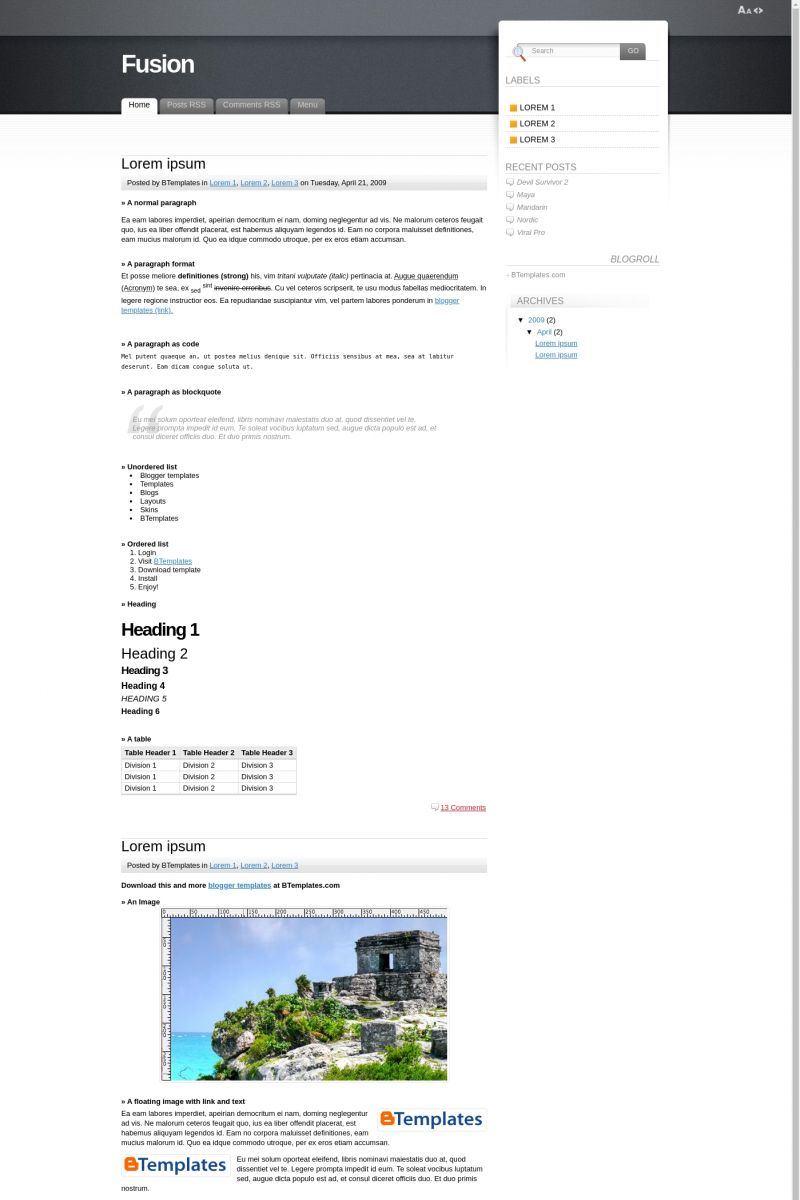
Introducing Fusion, a free Blogger template originally designed for WordPress featuring 2 columns, right sidebar, clean, fresh appearance, rounded corners and neutral palette
More Adapted from WordPress Blogger templates:
Credits
Author: Web Hosting Art.
Designer: Digital Nature.










gales 22 April 2009 at 13:32
I love tish template i qill use right now!!!!!
tmwwtw 26 April 2009 at 20:56
i convert this template. but why converted by web hosting art
LibRty92 1 May 2009 at 5:01
Love It! Very sober, yet pure awesome! :)
Life Insurance 3 May 2009 at 20:57
I like this template … Nice
Prashanth 13 May 2009 at 3:20
Going to use this in my blog.
great design and color
Maatttiiin 1 June 2009 at 3:20
Awesome design man. i’m gonna use it too
Hung-Su Nguyen 1 June 2009 at 5:41
I’m using this now too, it’s fantastic.
zizukabi 20 June 2009 at 4:35
Nice Template!
I just finshed the changing of my blog template using this Template. Thanks.
Teri 12 July 2009 at 17:32
Loving it, thanks so much!!
Sudarshan 9 August 2009 at 7:22
menu effect is great!!!!!
真也 18 August 2009 at 4:59
thanks-this is very nice
Jessica 9 December 2009 at 16:40
I love this template. I’ve been using it for some time, and made some changes to it, but it’s great. I got it from wpbloggerthemes.blogspot.com who originally converted it to Blogger.
Thanks for sharing also!
TOMAS 1 February 2010 at 15:51
como se puede activar los menus para que puedan funcionar
pyo79 19 August 2010 at 7:46
How can I modify the “menù” with the Link and SubLink?
Or is possible to delete it?
Claudia 21 August 2010 at 18:15
@pyo79: Go to Design/Edit HTML and find this code:
carlos 13 October 2010 at 19:14
cuando utilizo la plantilla en blogger, desaparece las viñetas de color amarillo como puedo hacer para que aparesca como en el ejemplo.
E. Silva A. 15 October 2010 at 13:39
Lo estoy utilizando hace algunos día en mi blog de blogger, le he hecho algunas mínimas modificaciones, pero aun presenta problemas para cargar 100% bien. En explore demora en cargar, suele colgarse momentáneamente y muestra el siguiente mensaje: “out of memory at line: 70” y presenta difultades al momento de comentar los post. En mozilla las viñetas amarillas de la lista de etiquetas no aparecen.
En lo demás, todo muy bien, un bello diseño, gracias!!!!!