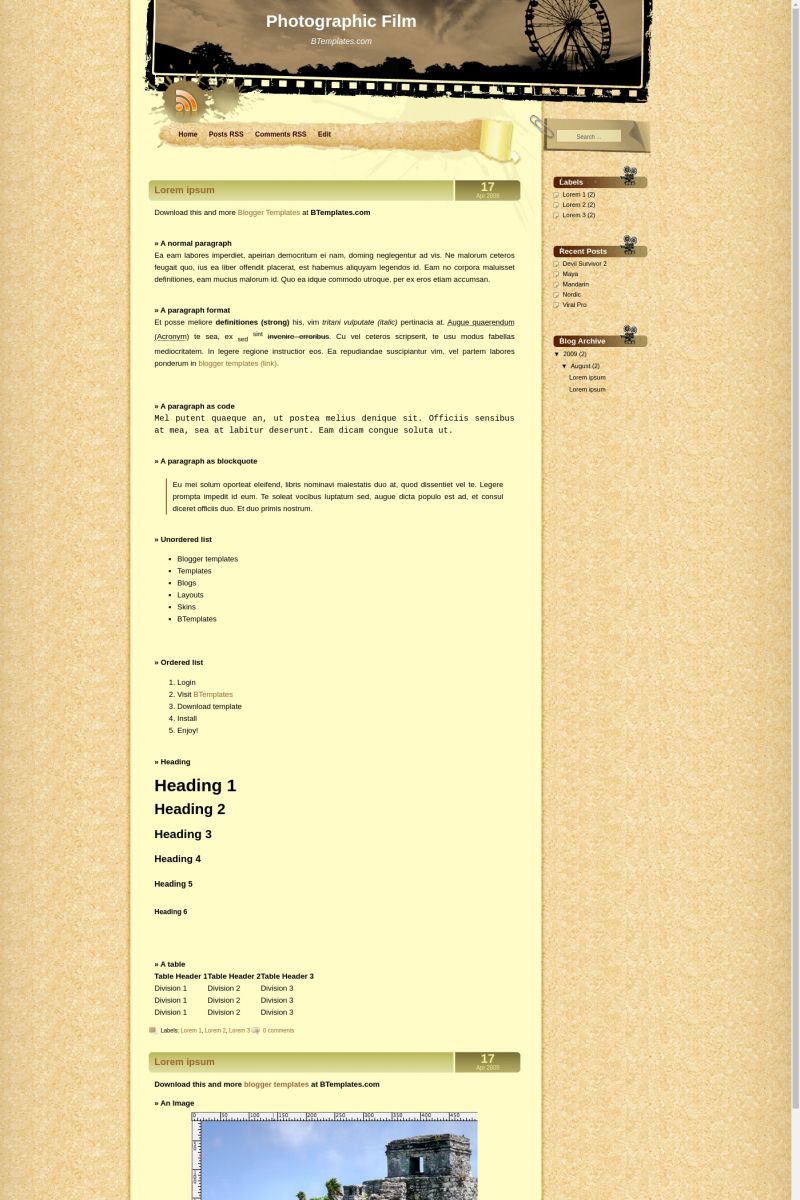
Photographic Film Blogger Template
Instructions
About Photographic Film
Introducing Photographic Film, a free Blogger template originally designed for WordPress featuring 2 columns, right sidebar, rounded corners and grunge styling
Perfect for blogs covering personal journals, movies or photography.
More Adapted from WordPress Blogger templates:
Credits
Author: Falcon Hive.
Designer: TemplateLite.










Patri 14 August 2009 at 15:07
Me he descargado esta plantilla, pero no logro que se vea la fecha actual, ¿me podéis ayudar?
Gracias ^_^
Claudia 14 August 2009 at 15:23
Patri: Prueba con el formato de la hora (no la fecha) ;)
Patri 15 August 2009 at 8:06
Ya lo probé y nada, creo que el fallo está en la variable timestamp, pero no sé arreglarlo :(
Gracias otra vez
Besotesssssssssss
Jenn 16 August 2009 at 22:44
I used this template… very pretty, but I am just wondering why all of the post are dated 17 April 2009. Weird!
Oscar Zambra 17 August 2009 at 10:09
Alguien soluciono el problema que aparece la fecha 17 abril, si me pueden ayudar indicando cual era el problema. Gracias!
Mariya 17 August 2009 at 13:44
Patri: Prueba con el formato de la hora
floyd 17 August 2009 at 14:25
I am having a problem getting the date to change I have tried a lot of different things but can’t change it.
Patri 17 August 2009 at 16:21
¡¡Ya solucioné el problema!! :D
Id a esta página http://zonacerebral.com/2009/05/el-uso-del-formato-de-la-hora-timestamp-en-blogger.html y haced lo que os dice, el problema se os solucionará.
Gracias a todos de nuevo
Besotesssssssss
Oscar Zambra 18 August 2009 at 10:17
Si.. era bastante sencilla la solución
Ir a la “Edición de HTML” y activar casilla de “expandir plantilla de artilugios”
Buscar la siguiente línea:
var timestamp = " 19 de Abril 2009…
y reemplazarla por lo siguiente
var timestamp = "";
listo!!
Oscar Zambra 18 August 2009 at 10:21
sorry.. en el anterior post no apareciero lo que debiera, asi es que los puse entre comilla, que obviamente no se deben considerar en la plantilla
Si.. era bastante sencilla la solución
Ir a la “Edición de HTML” y activar casilla de “expandir plantilla de artilugios”
Buscar la siguiente línea:
var timestamp = “" 19 de Abril 2009…..”
y reemplazarla por lo siguiente
var timestamp = “"";”
listo!!
Oscar Zambra 18 August 2009 at 10:23
uuf..
var timestamp = ; entre comillas…
Oscar Zambra 18 August 2009 at 10:23
uuf..
var timestamp = ; entre comillas…
ojala se entienda
Oscar Zambra 18 August 2009 at 10:24
Bueno si alguien quiero se lo mando por correo… no se porque no aparece cuando lo trato de postear..
silvia 19 August 2009 at 6:10
por favor, necesito vuestra ayuda. Me descargué esta plantilla y estuve trabajando muchas horas en ella. Utilicé el Firefox y todo perfecto hasta que al conectarme a mi página con el navegar INternet explorer no se ven las etiquetas de las entradas en la parte de la derecha como se ven en firefox; por favor, que alguien me ayude porque he invertido muchas horas de trabajo y ademá me gusta mucho este blog; gracias¡¡
Jenn 19 August 2009 at 17:12
Can somebody please explain it in english? Thanks!
Alina 26 August 2009 at 11:06
Hi, guys! You can fix the date problem right here: http://www.falconhive.com/2009/08/photographic-film-blogger-template.html
Look at Update: Post Date Fix
Florencia 13 September 2009 at 19:07
Hello, Iñd like to know if its possible to change the picture on top and how?
Thanks!
C Lim 15 September 2009 at 20:08
Hi, may I know what is the RSS sign on the top left hand corner for? Everytime I clicked on it, a page showed up saying website not available. Thanks a lot.
Claudia 16 September 2009 at 4:11
Lim: That is what made possible that other people subscribe to your blog. Please, search for “RSS” in Wikipedia ;)
Mashuta 29 September 2009 at 6:10
Gracias!!!
Ritusha 1 October 2009 at 10:58
So good! Thank’s
Liza 29 October 2009 at 2:56
gimana cara masupinnye?????
_Ayax_ 21 November 2009 at 4:19
Que tal encontre la solucion al 17 April 2009. fijo en el blog
1. Vayan a Diseño > Edicion HTML > activar casilla Expandir plantillas de artilugios
2. Ctrl + F (para buscar en la pagina) hasta que encuentren esta parte:
var timestamp = "Friday, April 17, 2009";
if (timestamp != '') {
var timesplit = timestamp.split(",");
var date_yyyy = timesplit[2];
var timesplit = timesplit[1].split(" ");
var date_dd = timesplit[2];
var date_mmm = timesplit[1].substring(0, 3);
}
3. Cambien
var timestamp = "Friday, April 17, 2009";
por:
var timestamp = "";
4. Si todo salio bien ya debe estar solucionado ;]
Saludos
Daniel 25 November 2009 at 16:10
HEY AUN NO ME SIRVEEEEEEEEEEEEEEEEE
DONDE ENCUENTRO EL DE VARIABLE TIMESTAMP
SOLO VEO VARIABLE NAME
VARIABLE NAME
VARIABLE NAME
ETC…..
;(!!
Y DESPUES YA NO HAY MAS VARIABLESSSS!!!
Daniel 25 November 2009 at 16:13
AYUDAAAAAAAAAA0
PLEASEEEEEEEEEE
PORFAAAAAAAAAA
:(:(!!!!!!!
PORFAAAAAAAA
QYUDAAAAAAAA
ES QUE NO LO ENCUENTRO EN HTML VAR
!!:(
HEEEELP
AUYDAAAAAAAAAAAAA
PLEASE
PORFA
Daniel 25 November 2009 at 16:19
:(
es que quiero tnerlo:(
Claudia 25 November 2009 at 22:52
Daniel: Expande los artilugios y usa el buscador de tu navegador ;)
Daniel 27 November 2009 at 0:04
el buscador para ver donde esta el timestamp??
Pero nadie de lo que los arreglaron saben mas o menos?
Es que nisiquiera veo una fecha y ya puse lo de expander artilugios.
ayuda porfa:(
Perdon mi ignorancia.. pero es que.. no sé cóóóóómoooooo :(!!!
Daniel 27 November 2009 at 0:08
YA LA ENCONTREEEEEEEE :D
despues de mil horas buscando.
PERO ahora puse en vez de April 17 2009 puse: “;” pero me sale la fecha como: UNDEFINED
Daniel 27 November 2009 at 0:09
aaaa!!
Ahora puse “”;
PERO ya ni me sale la fechaaaaaaa!!! :(
sale el espacio en blanco :(
que complique!!
Daniel 27 November 2009 at 0:18
AAAAAAAAAAAAAH
Y AHORA YA NO SÉ CÓMO CAMBIAAAAAAAAAAR
porque vuelvo a encontrar el var timestamp y sale como: friday; " "
Y eso
Pero ya no sale lo que puse de “”;
es posible poner las Fechas Actuales!????!?!?!??!
En vez de que quede en blanco??
porque pareciera que solo yo tubiera este problemaaaa :(