PolaroidPress Blogger Template
Instructions
About PolaroidPress
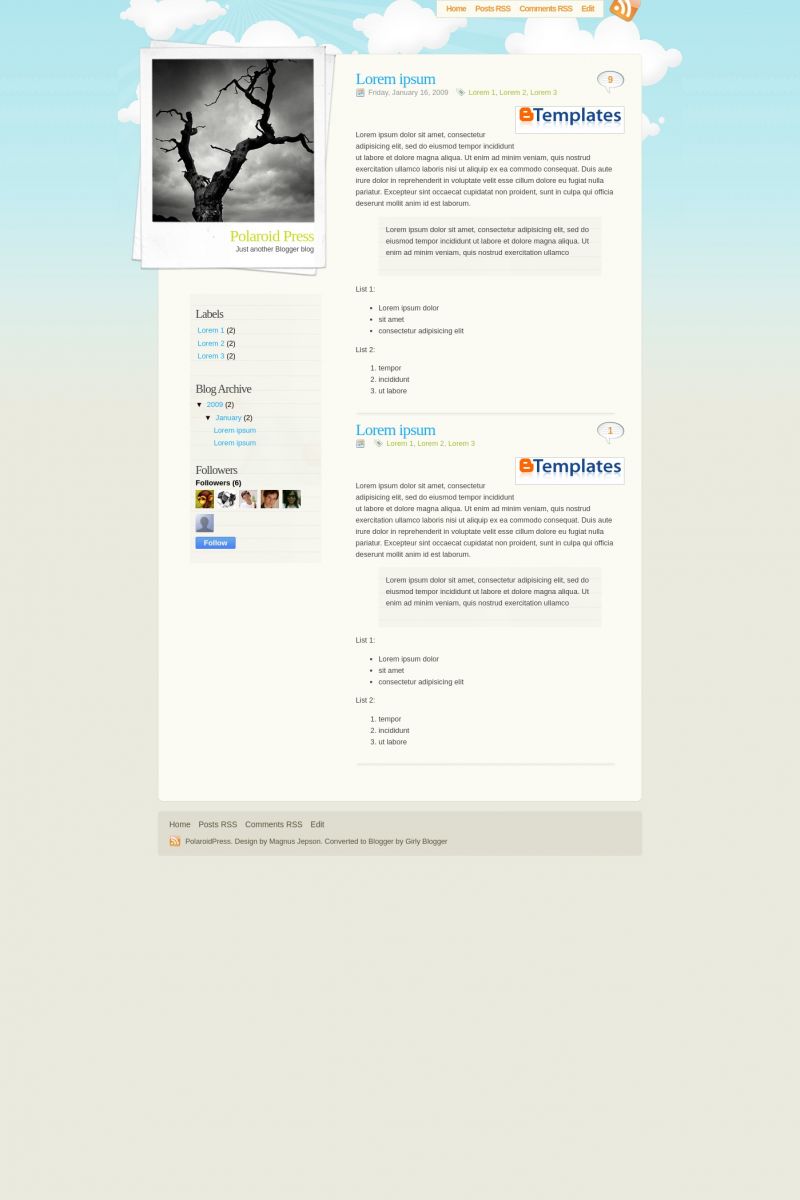
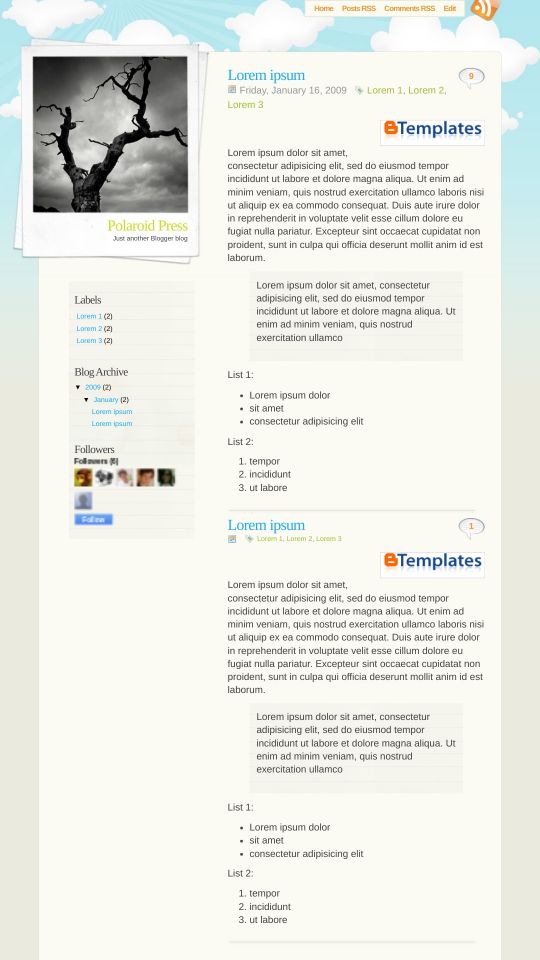
Introducing PolaroidPress, a free Blogger template originally designed for WordPress featuring 2 columns, left sidebar, clean, fresh appearance and vector graphics
Perfect for blogs covering personal journals, nature or photography.
More Adapted from WordPress Blogger templates:
Credits
Author: ChicaBlogger.
Designer: Magnus Jepson.










Ahmet 17 January 2009 at 9:30
It looks great.
I’m planning to use this at my personal blog
Thank you
mike 17 January 2009 at 10:51
simple and nice
i like it
:)
Luth Textile Dept 18 January 2009 at 0:28
i love it
elt resources 20 January 2009 at 17:03
the design looks great and fresh.This is very useful for visitors.like it..will be one of my favourites …
Pili 29 January 2009 at 23:44
hi, this template it’s great! but can i change where it says Polaroid Press
“Just another Blogger blog”
?? thanks, and sorry for my english
Claudia 29 January 2009 at 23:46
Please, read the instructions ;)
marcus 2 February 2009 at 1:13
how do i change the pic of the tree into something else??
Claudia 3 February 2009 at 3:09
Just editing the pic with photoshop or another picture editor :(
Jen 4 February 2009 at 7:23
I am not sure how to change the pic in the polaroids…or how to change the navbar..however I LOVE your template and if you could help me with the questions I had I would be sooo happy! Thank you
kyla 18 February 2009 at 10:13
I wish you would include the background images with the download or at least move them to photobucket because your links are very unreliable.
cecilia 19 February 2009 at 13:42
hola oye soy nueva totalmente y por mas que veo que para cambiar la foto con photoshop se puede soy cero habil me puedes explicar casi con peras y manzanas como se hace en serio estoy negada y me encanto la plantilla
kat 28 February 2009 at 16:33
claudia-
i’m having trouble editing the photo of the tree, which part of the XML links to the photo? I understand how to edit it but can’t figure out which part does it…
alex 2 March 2009 at 13:39
Please how can I change “Just another blog”…. where are the instructions, it doesn’t say enything!!!! :(
Thanks!
Alysa 5 March 2009 at 10:20
to change the title of the blog click:
layout>>edit html>>press “ctrl+f” >>type “just”
there you’ll find the section with the words “Polaroid Press”
and “Just Another Blogger Blog”
change that to whatever you’d like it to be :)
as for the tree picture,it gets a little trickier:
layout>>edit html>>press “ctrl+f”>>type “4.bp.blogspot”
there you’ll find this address:
https://4.bp.blogspot.com/_V-IXTBBt1Bg/SYfenl1AA8I/AAAAAAAAArg/36wKIZ6PQhc/s1600/bgtop.jpg
copy that and open a new window/tab to access the page
you’ll find the original template
copy it
edit this using adobe
and host the new product to a site(flickr,picasa etc)
copy the new url
and..
layout>>edit html>>press “ctrl+f”>>type “4.bp.blogspot”
but this time replace the “4.bp” url with the your own url
good luck! :D
Nicky 15 April 2009 at 22:26
Can anyone help with information how to change the picture? …
For those who have asked how to change the title … about 1/4 of the way down the xml page you will find the following words: … just delete the standard ‘polaroid press’ and ‘just another blog’ and then add your own title
POLAROID PRESS
JUST ANOTHER BLOG
Nicky 15 April 2009 at 22:29
sorry the previous comment did not print the xml info you need to look for.
look for the words: ‘body’
div id = wrap
div id=’header’
div id=’title’
h1>……..add your blog title here……………….…………. add your description here<!–End header–
marjune 4 August 2009 at 2:57
hi! can i use this for my blog?! hehehe
thank you
Bigie79 4 August 2009 at 14:43
How do I make the “blog section” wider? the part where you post pictures and write text?
Isabelle Robertson 8 December 2009 at 21:02
I really love this design, the simplicity of it, but I’m having a heck of a time customizing it, even after following the instructions. I’d like to replace the picture of the tree with my own headshot, and can’t find which image link in the HTML to replace. I think with some creative problem solving, I can figure out the rest.
Isabelle Robertson 8 December 2009 at 21:03
Ok, should have read the previous comments before I posted. Apologies. =)
Isabelle Robertson 8 December 2009 at 22:40
Ok, It’s me again, I followed your instructions on editing the picture, but now I cannot get it to be the correct size. I’ve uploaded it in a post on blogger, and linked to the html code for the picture in that post, that doesn’t work. I’ve uploaded it to my professional website, and tried to link to it from there, but my web host has too many issues with it’s servers, so who knows if I’m actually gonna have a top of my blog? I found the picture in my picasa album (cuz I uploaded it to my blog), but it only gives me the option of embedding up to a size of 800px which is not large enough, the original image is 987px.
Help!
Isabelle Robertson 8 December 2009 at 23:25
I’m ba-ack! Sorry for excessive comments, I figured out the answers to all my previous questions, read in your blog comments (http://chicablogger.com/polaroidpress-theme-gratuito-para-wordpress-y-blogger/) to use photobucket or imageshack, so I tried that and it’s all working wonderfully now!
However, I would like my posts to show the dates, but it appears to be disabled. How do I enable it?
tracy 24 February 2010 at 11:29
Hi, I’ve been using this template on IE and it works perfectly. However, the photos looks elongated in Safari. May I know how do i resolve this? Thank you.