Showcase Light Blogger Template
Instructions
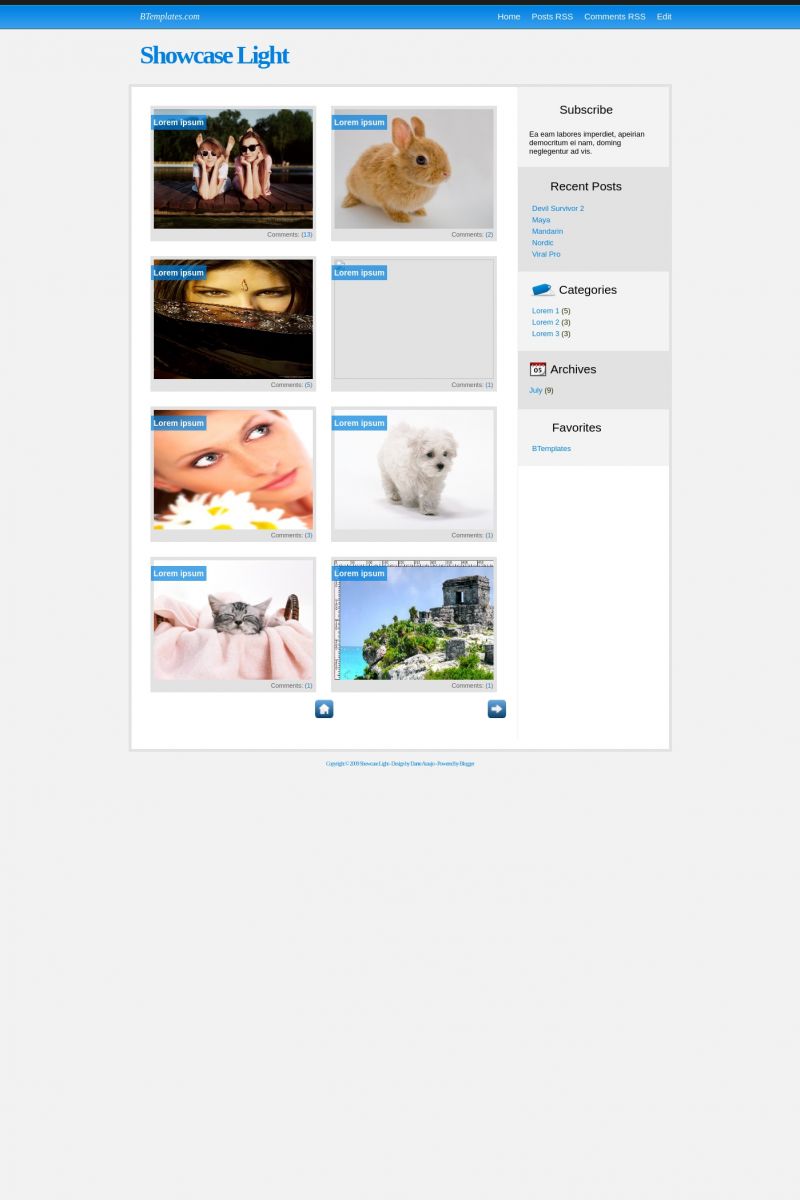
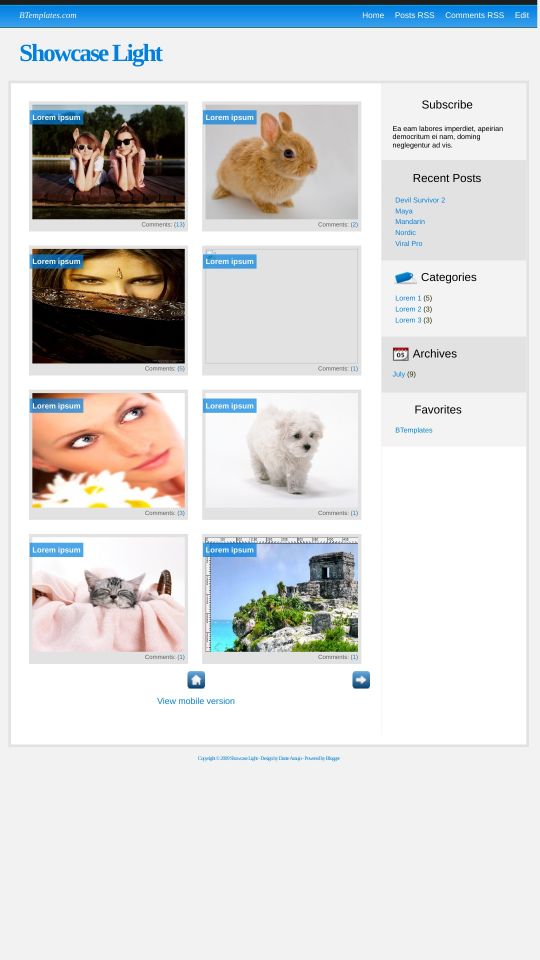
About Showcase Light
Introducing Showcase Light, a free premium-quality Blogger template featuring 3 columns, right sidebar, gallery-style layout and clean, fresh appearance
Perfect for blogs covering photography.
More Premium Blogger templates:
Credits
Author: Dante Araujo.










DuBuKu 31 July 2009 at 1:24
I like this theme very much. When i saw the showcase dark theme i felt like having something like this. Very happy to see this light blue show case blogger template. Thanks B templates for this.
Regards,
DuBuKu
Yoni 3 August 2009 at 10:12
guys this is so so so so so so so good! 5 stars! and WTF!! ITS FREE!! GUYS ITS FREE!! i love this site!
Melongray 4 August 2009 at 1:42
I just wonder why some of the images are stretched out.
depps 4 August 2009 at 10:19
hi, i love this template very much. But i cant show quick edit button on each post, can u help me?
Dante 4 August 2009 at 19:34
@Melongray, To don’t get stretched out, the images should be on 800×600 proportion…
@depps try to click the post title and check if the quick edit is at the post individual page
depps 5 August 2009 at 0:06
sorry, nothing to show “quick edit” button at the post individual page…
Mar 12 August 2009 at 20:46
Tiene UNA sola cosa que no me gusta. No sale la fecha del post cuando están resumidas!!. T_T
Por lo demás muy bien!.
Edys 16 August 2009 at 6:06
Plz Visit mw blog ok?
Angie 24 August 2009 at 17:20
I like the theme a lot.. however is there anyway I can change the color/font?
Veronika 14 September 2009 at 13:53
Hello,
I like this theme very much. But is it possible to write longer notes BELOW the photos to comment a photo for example?
Thanks,
Veronika
Tian 6 October 2009 at 12:43
– sorry if my english is so BAD – :)
i very like this template.
but i have a problem..
it is shown UNDEFINED.
i was change my format …
u said ( Dashboard → Settings → Formatting → Date Header Format) and usually the correct type is: Saturday, 5 May, 2009.
i was chage same like that, but its still undefined. my post still undefined.
please help me…
please….
radkenz 19 October 2009 at 1:21
download permission….
Dawn 21 October 2009 at 12:02
I’m having the same problem as Tian above. I create a post, add a picture, and the published post on the blog shows only a picuture, no text, and “undefined”. If I click VIEW POST in my editor it takes me to the entire post, but NOT on the blog itself, for public viewing.
Did you ever resolve this problem?
Claudia 21 October 2009 at 22:02
For Tian and Dawn:
You need to change the hour format to “Saturday, 5 May, 2009” (for example), not the date header format. Please, understand the difference ;)
For Dawn:
This template was made to show only pictures in the homepage. I do not understand which is the problem with your editor, I’m sorry.
Candy 25 October 2009 at 11:40
Hello,
I use a translator.
When entering blog, and giving click in the image, not in the title of the entrance, it commands to a page that says: direcccion ‘ of blog’ it does not exist. The complete entrance can only be seen if click occurs to the title exclusively.
As this can be modified?
Thanks
vanessa 30 October 2009 at 21:02
i have the same problem!!!! it said undefined!! appear the photo but the link doesn’t work buu
vanessa 30 October 2009 at 21:03
ohh sorry i understand it now xDD
Thang 7 November 2009 at 7:04
Yes I have the same problem, clicking the picture gives the ‘undefined’ error, but clicking on the blog heading is fine… can you help thanks
Thanks!
Nicolas Pizarro 12 November 2009 at 11:27
Please somebody help us!!!! i have the same problem. If i click the image it doesnt work. it take me to “BLOG-URL”.blogspot.com/undefined
Please help!!!!
Thanks!!
Maison Mei 23 November 2009 at 12:26
-UNDEFINED IMAGE PROBLEM SOLVED-
threplace the following text in the template with this identical one, there is a minute difference somewhere and it fixes the problem:
createSummaryAndThumb("summary","","");
Read more
Nicolas Pizarro 23 November 2009 at 15:48
Thanks!!! problem fixed!.
Juan Diaz 3 December 2009 at 23:05
I use this template and i try everything for eliminate the Image URL undefined and i CANT! Someone can help me plz. I want that the image have the same url that name of post. Thanks
Nicolas Pizarro 4 December 2009 at 10:39
Maison Mei gave us the solution…
replace the following text in the template with this identical one, there is a minute difference somewhere and it fixes the problem:
createSummaryAndThumb(“summary”,””,””);
*******************************************************************
As I can read you speak spanish.. LOL…
Busca en la plantilla el siguiente texto:
createSummaryAndThumb(pID, pURL, pTITLE)
Luego cambialo por este otro:
createSummaryAndThumb(“summary”,””,””);
I wish this can help you… if you don`t understand… just ask again… Suerte!!!!!
Hank 3 January 2010 at 3:34
Doesn’t work.
I’ve tried replacing the function header as well as the call with createSummaryAndThumb(“summary”,””,””)
What happens is if you click the picture, you get a bigger picture.
I’m assuming if you click the picture, it takes you to the post.
Is that correct? What should be the behavior?
Julie 19 January 2010 at 10:12
After publishing my posts I am not able to view the post page/text. It says: Page not found.
I believe my case is similar to Dawn’s when she wrote “If I click VIEW POST in my editor it takes me to the entire post, but NOT on the blog itself, for public viewing.”
I viewed Nicolas’s blog, so I know there is a way to fix it.
Please help.
Nicolas Pizarro 19 January 2010 at 15:45
Hi,
I have just remember what i did to fix the problem… You have to do what I said on my last comment:
replace the following text in the template with this identical one, there is a minute difference somewhere and it fixes the problem:
createSummaryAndThumb(”summary”,””,””);
One you have done that, you must link the POSTED image (The little image that takes you to the post) with the link of the post.
For example:
I made a post about me… I put a pic of me. That pic must be linked to the post it self. Then when I am at blog’s home, I will be able to click to the post.
jokerblog 21 January 2010 at 16:09
no problem, this template working :)
Julie 21 January 2010 at 21:40
I can’t even find that text in the template html.
And how do I link the pic to the post?
I am very sad that I can’t get this. =(
Lindsey 22 January 2010 at 21:50
How do you edit the tabs?
Dimitris 13 February 2010 at 6:13
Hello everybody. I finally found a solution to the UNDEFINED problem. It’s simple, just follow the steps below:
1)First Login to your blogger account and go to the tab where you can see the HTML code of your blog.
2)Click in the checkbox to expand the layout graphic elements
3)Press Ctrl+F to search for the following code
createSummaryAndThumb("summary");
then REPLACE that code with this
createSummaryAndThumb("summary","");
4) Then search for the function createSummaryAndThumb(pID,pTITLE pURL).
5)REPLACE THE WHOLE FUNCTION with the following code:
function createSummaryAndThumb(pID, pURL){
var div = document.getElementById(pID);
var imgtag = “”;
var img = div.getElementsByTagName(“img”);
var summ = summary_noimg;
if(img.length>=1) {
imgtag = ‘‘;
summ = summary_img;
}
var summary = imgtag + ” + removeHtmlTag(div.innerHTML,summ) + ”;
div.innerHTML = summary;
}
6)SAVE CHANGES and you’re DONE!
Dimitris 13 February 2010 at 6:19
Sorry the correct code for step 3 is
script type=’text/javascript’>createSummaryAndThumb("summary","");script
but you have to close the script tag. ,
Kenny 24 February 2010 at 10:54
press ctrl + F
type “createSummaryAndThumb”
select from:
function createSummaryAndThumb…….. {
.
.
.
}
then replace the entire function with this code:
function createSummaryAndThumb(pID, pURL, pTITLE){
var div = document.getElementById(pID);
var imgtag = “”;
var img = div.getElementsByTagName(“img”);
var summ = summary_noimg;
if(img.length>=1) {
imgtag = ”;
summ = summary_img;
}
var summary = imgtag + ” + removeHtmlTag(div.innerHTML,summ) + ”;
div.innerHTML = summary;
}
i hope it will help you.
Kenny 24 February 2010 at 11:52
Dimitris code and my code are not working correctly.
But I’ve made the corrections and it’s quite complicated.
Just download the edited template in my website.
It is perfectly working.
click here
pqthai 12 March 2010 at 21:58
Click image -> link images
I need click image -> link post.
Help Me.
komik karikatürler 22 May 2010 at 6:23
i use this template on my website. it’s great.
YourFreeAds 25 May 2010 at 21:01
@Kenny: Kenny, i really thank to u because after im using your coding, my problems with undefined is solve.
>> for all that facing same problem with me, you can using this coding because its really help us. Thanks kenny
Mr.Thai 11 June 2010 at 23:38
I cant load image file.
selina 8 July 2010 at 15:27
Hi, I really like the layout of this blog.
However, is it possible to change the top bar to another colour instead of cyan?
thank you.
Claudia 9 July 2010 at 15:47
@selina: You must replace this image in your template (in Design/Edit HTML):
Your new image must be 51px height and around 3 pixels width.
selina 11 July 2010 at 10:13
thank you Claudia
GadgetGuyt 2 October 2010 at 3:58
For some reason I can’t upload the image. Do you have any idea how can i fix this?
evangogh 10 October 2010 at 11:52
@Kenny:
Kenny,
Could you please re-post link on your website? Current link on 4shared goes to “The file link that you requested is not valid” page.
Thanks!
SHAHZAD 28 October 2010 at 13:45
Excellent layout for blogs about photography..
Thankyou so much dear..
joe 12 November 2010 at 11:07
any can find the solution to fix the UNDEFINED program
i follow the above method, but still not function
Claudia 13 November 2010 at 16:09
@joe: Go to Settings/Formatting/Timestamp format -> “Saturday, November 13, 2010”.
Geri 30 December 2010 at 10:38
Hola Claudia, felicidades por tu trabajo, baje esta plantilla y parece buena, queria preguntarte como puedo hacer para cambiar el color del fondo a negro (esto no es obligatorio) y tambien quiero tener una foto estatica como fondo a cada lado del cuerpo del blog (pero esto si me interesa mucho).
Gracias mil de antemano
saludos
Geri
Claudia 31 December 2010 at 18:47
@Geri: Si quieres cambiar el fondo de gris a negro, ve a Diseño/Edición de HTML, y busca lo siguiente:
Ahí cambia el #F2F2F2 por #000
Si quieres poner otros tipos de fondo, busca en Google “background CSS propiedad”.
alhwawiksa 12 January 2011 at 19:41
The solution here
The solution here
The solution here
To put pressure on the image
Press Ctrl+F to search for the following code
createSummaryAndThumb("summary");
Read more
And replace this
And replace this
And replace this
createSummaryAndThumb("summary","","");
Read more
Then save
Best regards
BATIK TULIS MADURA 22 June 2011 at 1:10
Nice to meet this web
umer 10 July 2011 at 5:04
finally found the solution for UNDEFINED
this trick will let you to remove the link undefined and you will not lose ur reader as after clicking on undefined, visitr goes to next empty page
look for
ctrl + f
imgtag = ‘‘;
replace + pURL +’ with # ..
by this ur vistr wont be redirected to undefined page
though its a temporary solution but an effective one : )
Gurinder Singh 22 August 2011 at 1:55
the solution of every template that does not link the homepage image to post url:
if u r using–>
—————————————————————-
function createSummaryAndThumb(pID, pURL, pTITLE){
var div = document.getElementById(pID);
var imgtag = “”;
var img = div.getElementsByTagName(“img”);
var summ = summary_noimg;
if(img.length>=1) {
imgtag = ‘‘;
summ = summary_img;
}
var summary = imgtag + ” + removeHtmlTag(div.innerHTML,summ) + ”;
div.innerHTML = summary;
}
—————————————————-
REPLACE
createSummaryAndThumb(“summary”); or createSummaryAndThumb("summary")
WITH
createSummaryAndThumb("summary","","");
THE+PERFECT+SOLUTION
NameName 18 November 2011 at 4:07
Notice !!!
createSummaryAndThumb(pID,pURL,pTITLE) <<< your 1st must look like this !!
2nd
Replace another
createSummaryAndThumb("summary");
with this
createSummaryAndThumb("summary","","");
WORK 100000000000000000000000000 %
NameName 18 November 2011 at 4:10
(“summary”,” “,” “);
make sure you deleted all space (_)
Holly 30 November 2011 at 15:30
i have been testing blog layouts for a gallery type to showcase artwork..this template is really nice and clean, however I have one major problem..portrait images stretch and look distorted. Is there someway of fixing this? I have tried and tried to no avail. Above mentioned was changing to 800×600 but that does not work…i tried.
HoningB 30 June 2012 at 2:38
Wow, this is really nice. I never thought I can convert a normal blogger blog like that…
Ridhwan 7 August 2015 at 16:35
Hello.
I have a question. What about the pages? It’s still remain the same as the homepage. The image stick with the page title.
I hope you could answer this as soon as possible. Thanks in advance.