Design Disease Blogger Template
Instructions
About Design Disease
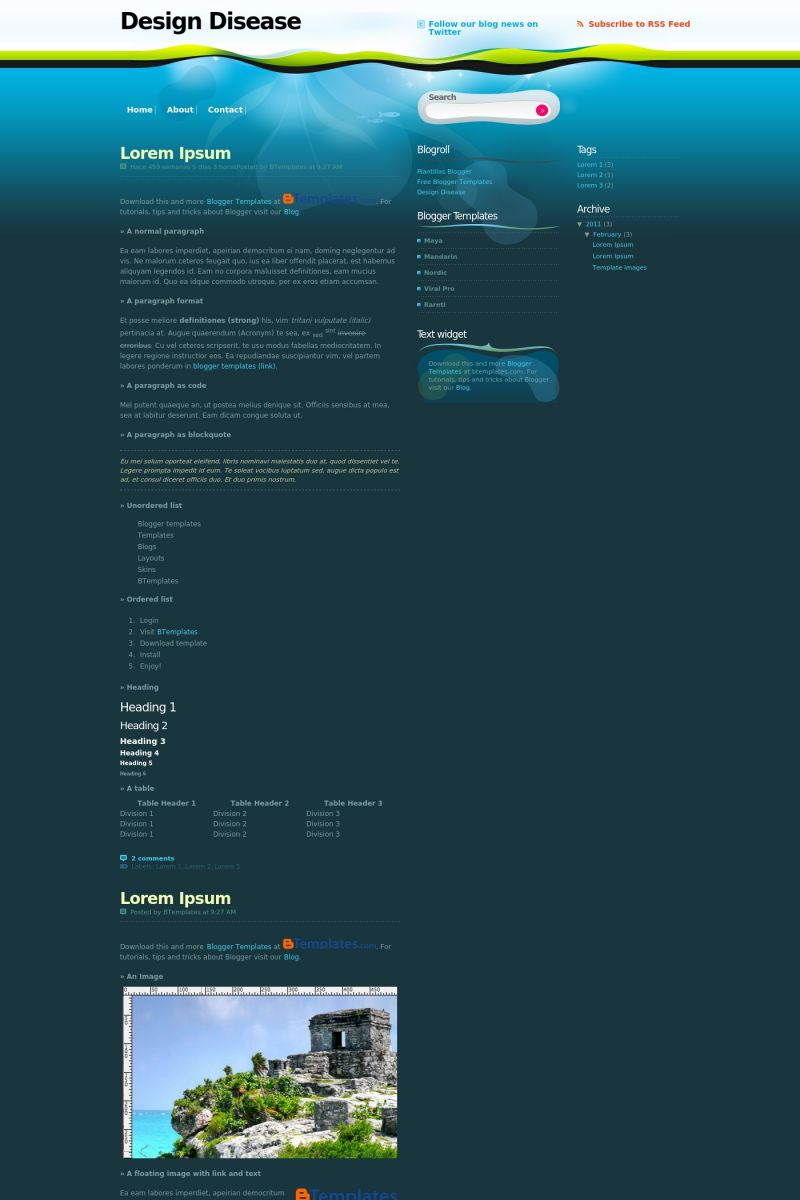
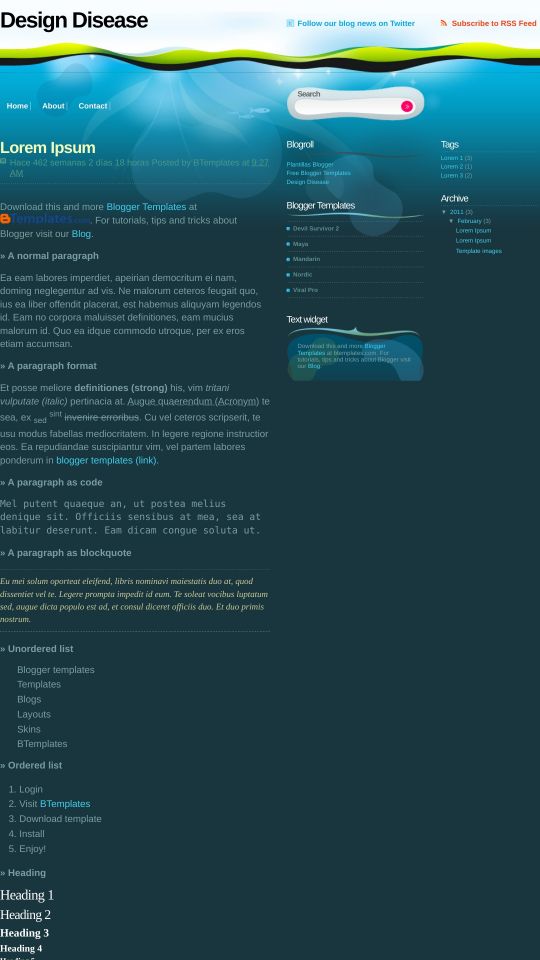
The Design Disease Blogger template is a versatile and visually appealing choice for a variety of websites. With its 3-column layout and fixed width, it offers a clean and organized structure that is easy to navigate. The design, adapted from WordPress, features rounded corners and a Web 2.0 aesthetic, giving it a modern and professional look.
This template is available in two refreshing color schemes: blue and green, both set against a crisp white background. The right sidebar provides ample space for widgets, making it ideal for showcasing additional content or links. Its premium quality ensures a polished and reliable design for your blog.
Design Disease is particularly well-suited for websites focused on animals, art, dark themes, fantasy, food and drink, nature, travel, and vector graphics. Whether you're a hobbyist or a professional, this template offers a fresh and engaging platform to share your content with the world.
More Free Premium Blogger templates:
Credits
Author: Blog and Web.
Designer: Design Disease.










Myri 2 July 2010 at 14:21
I want to know how I would be able to have these desings in my blog???
:)
Francisco 2 July 2010 at 21:15
@Myri You can find the answer to your questions and more in our FAQ section :).
Efkan Soydan 2 July 2010 at 20:28
Bunun neresi white len teneke
Volverene Evo 3 July 2010 at 13:20
Fantastic Template Fran! ;)
Francisco 3 July 2010 at 16:26
@Volverene Evo Thanks! :) Is a great work of Elena.
SHAHEEN 9 July 2010 at 6:10
THANKS .GOODWORK
Brizadowns 13 July 2010 at 16:50
Legal esse em =)
ylorelei 17 August 2010 at 17:40
Excelente diseño
GadgetGuyt 2 October 2010 at 3:57
I love the wavy look of this one. Thanks
ehsan 5 December 2010 at 13:56
thank you thats so beautiful and useful
Coty 2 January 2011 at 14:16
I love this theme!
Could you please tell me how I might create a blogroll as seen in the preview and how to edit the text widget?
Claudia 4 January 2011 at 1:21
@Coty: There are two gadgets that yoy may use to create a Blogroll. Just go to Design/Page Elements and add a “Link List” or a “Blog List” gadget and put your links there.
Kriss 16 January 2011 at 1:41
Thanks..Good job,
zael 18 January 2011 at 1:30
NICE.!
Dota item and skill build 2 February 2011 at 10:40
excellent template !!! good job!!
Yılmaz Barış 16 February 2011 at 8:10
güzel tasarım ama reklam filan koymak istenildiğinde aşırı sırıtır..
Raja 27 February 2011 at 0:33
I used this template,this is really awesome.
I use blogger,in layout it displays only one column how can i add gadgets to the next column???
pepoin 16 March 2011 at 21:27
there is a single side bar but in preview there are 2 sidebar plz help how to add third column??
Claudia 16 March 2011 at 22:43
@pepoin: Go to Design/Page elements and add gadgets in both columns.
pepoin 16 March 2011 at 23:03
thanx for yr help but is’nt work for me..there are only one ‘add gadgets’ shown in the page elements whereas in Template_Designer >> adjust_widths both 2 right sidebar showed…
summon 13 May 2011 at 22:07
i like it . its awesummmmmmmmmmmmmmmm
Oana 19 July 2011 at 10:46
@Claudia:
Both Raja and Pepoin are talking about the same error : in preview mode it look like there are 2 columns but in design mode there are only 2 columns. therefore, the 3rd column is not available to add mode widgets.
I have the same problem. I really want to use this template but i can’t due to the missing 3rd collumn in design mode
How can we add widgets on the 3rd collumn if it doesnt appear?
Ali Sufian 27 July 2011 at 10:58
Very Nice and Good Work welden
lanka 17 September 2011 at 0:40
@Claudia: there is no second add gadget in blogger page elements there is showing only one columns for add gadgets
hafiz 10 February 2012 at 8:05
How to change the link of the follow us on twitter and subscribe to rss feed?????
please answer….
about your template…
GOOD WORK
sukitha 13 May 2012 at 8:38
how to enable the 3rd column? A 3rd column isn’t available in layout?
Somebody please help.
George 16 September 2014 at 8:29
The design don’t work! Worldpress say me: The package could not be installed. The theme is missing the style.css stylesheet. Please help!
firanki 17 February 2015 at 12:25
Awesome things here. I am very glad to peer your article.
Thanks so much and I’m looking ahead to contact you.
Will you kindly drop me a e-mail?
Kevin 26 February 2015 at 8:59
Do you have a link to the post-body-li.png file? Becuase the un-ordered lists appear without the bullet.
Thanks.