Emotic Blogger Template
Instructions
About Emotic
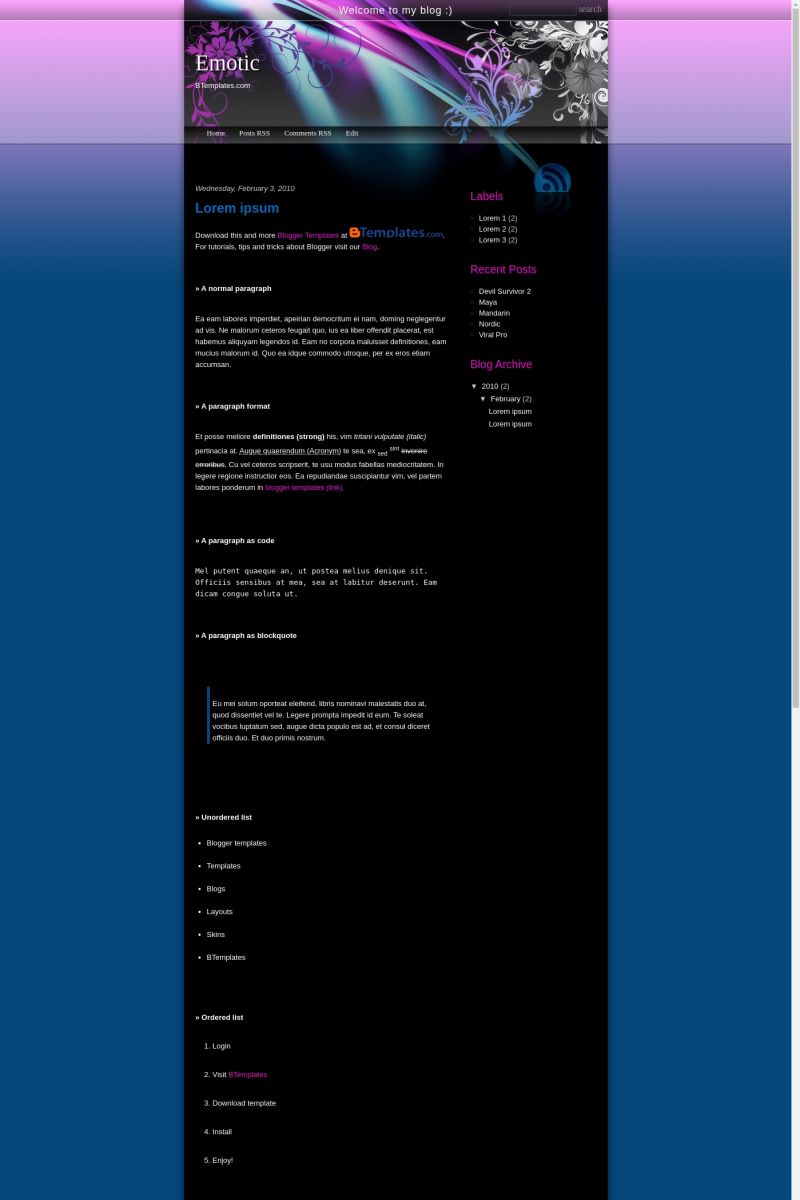
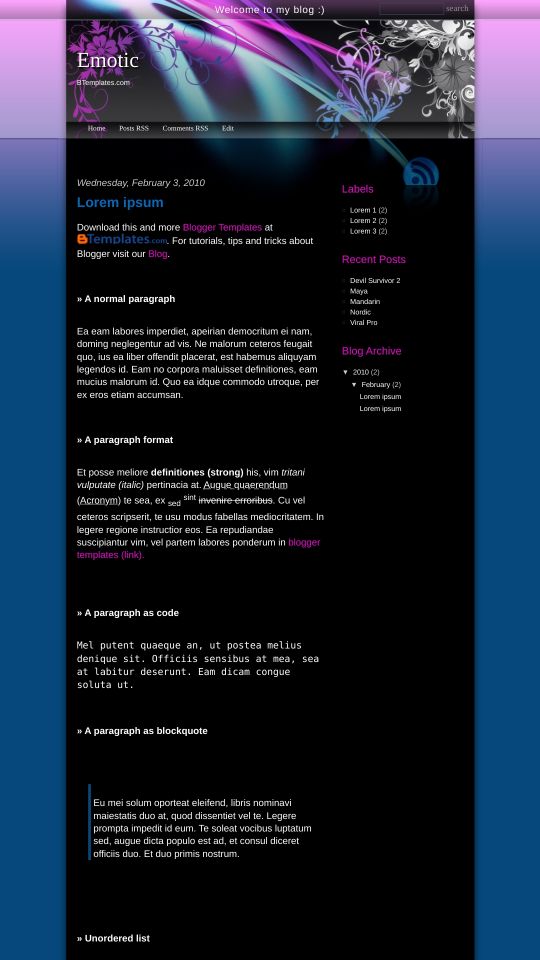
Introducing Emotic, a free Blogger template originally designed for WordPress featuring 2 columns, right sidebar and floral accents
Perfect for blogs covering personal journals.
More Adapted from WordPress Blogger templates:
Credits
Author: Templates Block.










DYlogger 4 February 2010 at 17:15
It would be a hell of a lot easier if you just gave us the HTML encodings…
Volverene Evo 4 February 2010 at 18:36
Sorry ?? Couldn`t get you point :(
Hitto 10 February 2010 at 9:35
Exactly what i was looking for. Thanks!!!
Volverene Evo 10 February 2010 at 12:37
Hitto: You`re welcome :)
Luciana 13 February 2010 at 15:00
I need help. I want to add a gadget in the template and then change its position. I can not change the order of the gadgets of the column. What should I do?
Volverene Evo 13 February 2010 at 19:12
Luciana: You probably are using Mozilla Firefox/Google Chrome at the moment arent you?
Try logging in to your Blogger blog using Internet Explorer 7/8 and then change the sequence of widgets.
Hope this will work for you ;)
Luciana 14 February 2010 at 13:26
Thanks a lot… It´s work! I use Internet Explorer 8.
Thanks !
Volverene Evo 23 February 2010 at 6:41
Lcuiana: You`re welcome :)
linguin 4 March 2010 at 21:56
This is GREAT! but I am am having a heck of a time.. I managed to convert this to 3 Column.. but can’t seem to stretch the wallpaper area,header, etc..
mArUrEd 4 March 2010 at 23:51
i love this template. i hope I could get the html code for this..
Volverene Evo 27 March 2010 at 5:44
Linguin: Thanks, I think the wallpaper area are fixed. Hope you’ll make it work ;)
Volverene Evo 27 March 2010 at 5:45
Marued: Thanks :)
yes you just need to download and install the template on your blog :)
Sarah Blo 29 May 2010 at 7:29
it is perfect… but there’s something wrong about it.. i don’t see my new and old button at the end of my blog.. do you hve any idea or tip for me??
Zaima 2 June 2010 at 13:06
Hello..I downloaded this template for my blog in blogger. I like the blog but I would like to get rid of the welcome note on top of the page, namely: “Welcome to my blog :)”
Can you please tell me how to remove it or to atleast change the wording if it cannot be removed?
Another thing I would like to remove are the tabs, namely:
Home Posts RSS Comments RSS Edit
The Edit tab is redundant. It doesnt do anything.
Thirdly and most importantly I cannot find a way to access page 2 of the blog with this layout. How will my readers find page 2? Pls help me on this!
If u can pls email me or comment here. Thank you!
Claudia 2 June 2010 at 14:24
@Zaima: Go to Layout/Edit HTML and delete this:
If you want to remove or edit the tabs in the menu bar, please read or FAQ.
Zaima 3 June 2010 at 0:12
@ Claudia: thanx a lot :) figured out the tabs too but my main prob is i dono how to access page 2 of the blog..any tips??
Willow 6 June 2010 at 22:19
can someone give me the code or help me so that it uploads. i click browse and click on the zip then upload but this comes: Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: Content is not allowed in prolog.
Volverene Evo 24 June 2010 at 21:39
@Zaima: A. To remove the tabs:
1. Goto EDIT HTML page
2. Using CTRL+F, find “#nav{”
3. The browser will highlight the following code:
#nav{
position: absolute;
top: 46px;
left: 30px;
}
4. Replace this code with the one below:
#nav{
position: absolute;
top: 46px;
left: 30px;
display: none;
}
5. Click PREVIEW and SAVE when done.
B. To show PAGE numbers on your blog again. Here’s what you need to do:
1. Goto EDIT HTML page.
2. Using CTRL+F, find the following link
“http://evo13.googlecode.com/files/nav-12.js”
3. Replace the above link with the following link
“https://www.opendrive.com/files/6549279_VT1Jl/paginator3000.js”
4. Click SAVE and then click VIEW BLOG to see the numbers come back again.
For any further assistance that you may require, please do ask :)
Thank you
Zaima 24 June 2010 at 23:07
Thanx a bunch! its working perfectly now :)
Volverene Evo 25 June 2010 at 0:08
Zaima: You’re welcome. I apologize for a very late respsonse.
Volverene Evo 25 June 2010 at 5:14
Dear users of Emotic template: If your Page Navigation Links (Older Posts, Newer Posts) are not working with this template, here’s what you need to do to fix this:
1. Goto EDIT HTML page.
2. Using CTRL+F, find any of the following link:
“http://evo13.googlecode.com/files/nav-12.js”
OR
“http://all-in-one-blogger-widget.googlecode.com/files/paginator3000.js”
3. When you find any of the above two links. Replace it with the link below:
“https://www.opendrive.com/files/6549279_VT1Jl/paginator3000.js”
4. Click SAVE and VIEW BLOG to see the page navigation links come back again.
That’s it!
For any further assistance that you may require, please do ask :)
Thank you
adreas 10 December 2010 at 11:56
hidup indonesia!!
shufang 18 December 2010 at 0:38
can someone give me the code or help me so that it uploads. i click browse and click on the zip then upload but this comes: Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: Content is not allowed in prolog.
Claudia 19 December 2010 at 2:05
@shufang You can find the answer to your questions and more in our FAQ section.
Note: You must extract and upload the xml file, not the zip file.
Joy 31 July 2011 at 4:10
Hi :) Please explain to me how I can change the font of this template :) Thanks!!
Diamondz4Julez 19 July 2012 at 18:51
Hi –
I downloaded and its a zip file….plz help! =) someone plz
Jade 6 June 2015 at 14:11
Hello, I’m having a big problem with the Posts RSS, Comments RSS and Edit pages. Although I’ve read the FAQ, it didn’t help me at all and I’m afraid I’ll cause the template a mess. I just want to delete them and replace them with About Me, Contact etc pages. I’ve downloaded the pages gadget and managed to place it under the header but the pages go vertically and right above the Posts and Comments RSS and Edit while I want them to appear just like the Posts RSS etc tabs appear, I mean highlighted in purple when hovering the cursor above them and in tabs. Do I delete anything in Edit HTML and what do I delete? Just please help, it looks awful like this…