Gamerpress Blogger Template
Instructions
About Gamerpress
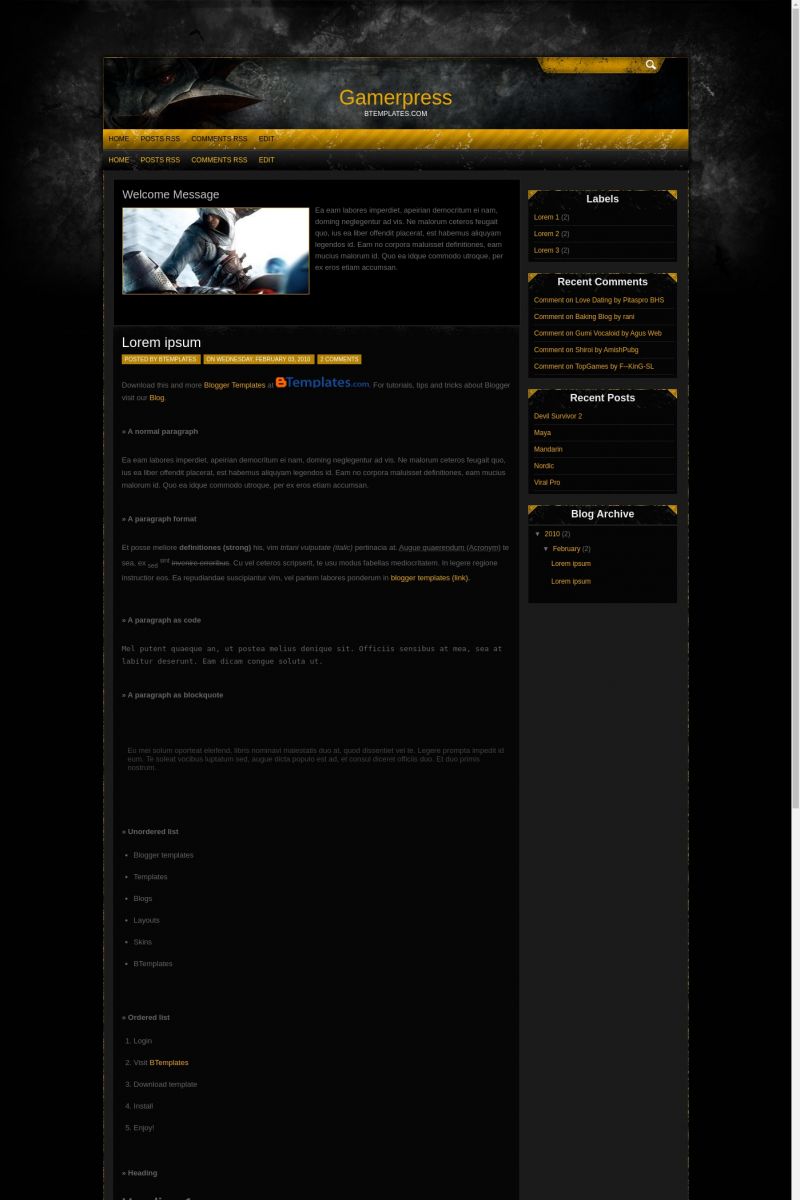
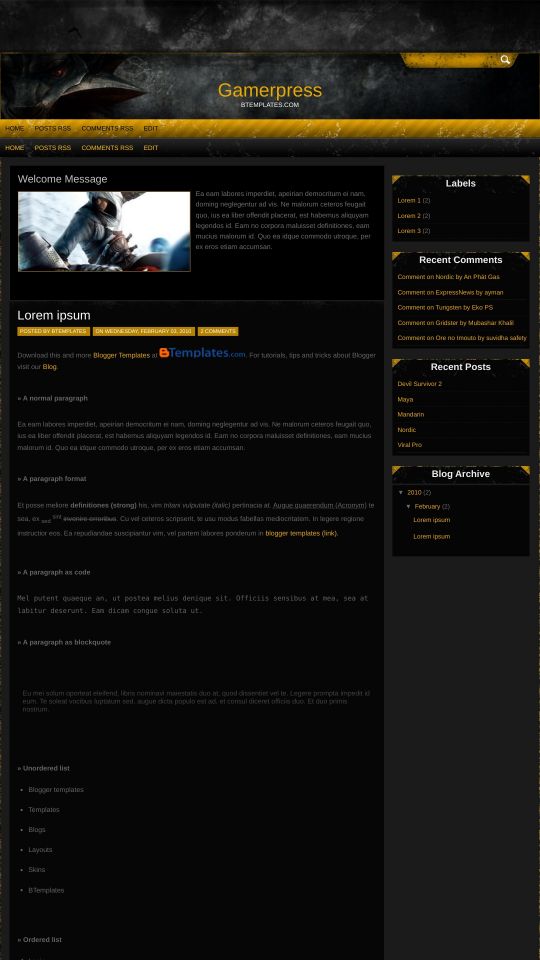
Introducing Gamerpress, a free Blogger template originally designed for WordPress featuring 2 columns and right sidebar
Perfect for blogs covering games.
More Adapted from WordPress Blogger templates:
Credits
Author: ThemeCraft.
Designer: Web2Feel.










PasToeGhe™ 13 February 2010 at 18:48
Is Perfect Template … Thank’s
wanzz 14 February 2010 at 10:13
nice theme.. thanks for share.
Kos 14 February 2010 at 20:26
Muy bonita ;)
Very niceee
Mario 15 February 2010 at 7:42
Se sale! enhorabuena!!! Lo veo muy oscuro, así que parece apropiado también para blogs relacionados con el terror.
Vihan sharma 15 February 2010 at 10:47
WOW!!! What a nice blog template…
Deco 15 February 2010 at 21:37
Excelent template, i just edited one line from 100px to 0px, so no space between the adrees bar and the blog title
this template rocks
wadibahi 16 February 2010 at 2:25
Very good thanks
Kate 16 February 2010 at 15:49
i like this theme. thanks… i will download this theme.
Max 16 February 2010 at 16:01
Good template.
Frizzo 23 February 2010 at 18:15
Pretty, but some questions/comments/bugs
– Why are there two Nav bars?
– Won’t import my existing widgets or let me delete ones I don’t want/need (like the 125×125 ads)
– can’t remove/add things with the blogger editor; not very edit friendly
Video Game Stop 14 March 2010 at 23:50
I love the theme! I’m just trying to figure out how to make the slider “slide” automatically? Is there a script I can easily install to make the pictures move automatically?
Sekse game blogs 13 April 2010 at 13:01
I was wondering if I can change the yellow part into a blue or pink If so how can I do so?
Claudia 14 April 2010 at 21:54
Sekse:
Download this image to your computer:
Afterwards, edit it in your image editor, upload it again and replace it in your template (in Layout/Edit HTML).
Lucas 20 April 2010 at 11:04
How do i add buttons at the top menu?
They are no showing here.
Can someone help me?
Thanks!
PS: Nice Layout
Lucas 20 April 2010 at 11:20
Nevermind, i got it.
But i have another question now. How can i make the posts to have a “Read more”. I want just to put a small priview, and to read the whole post you just have to click the “Read more”
Thanks!
Claudia 21 April 2010 at 23:41
Lucas:
Since this templace supports the “Read more” function added for blogger in September 2009, you can create excepts for your articles easily, as it is explained in this article. Regards ;)
Tsok 18 May 2010 at 13:38
Hello, i cant change the color of the letters in my poll and in my last comments in tsouok.blogspot.com
help please
Claudia 18 May 2010 at 16:25
@Tsok:
Try with:
Tsok 18 May 2010 at 16:42
@Claudia:
i can not find any of these in html code.
Claudia 18 May 2010 at 16:46
@Tsok: You need to add that code since it is not included. That’s CSS, not HTML ;)
Tsok 18 May 2010 at 17:03
@Claudia:
sorry i am a bit of noob :D
so i must copy the code you gave me in my blog code?
Claudia 20 May 2010 at 18:14
@Tsok: Yes, you need to paste that code in your template, above
]]></b:skin>
Tsok 21 May 2010 at 12:50
@Claudia:
i have try this
.feed-link a:hover{
}
#backlinks-container{
}
.answerText, .resultText, .resultBar, .pollStats, .voteButton, .errormsg, element.style {
color: #CC6;
}
]]>
.answerText, .resultText, .resultBar, .pollStats, .voteButton, .errormsg, element.style {
color: #CC6;
}
but my last comments widget still has black letters :(
Tsok 21 May 2010 at 12:51
.feed-link a:hover{
}
#backlinks-container{
}
.answerText, .resultText, .resultBar, .pollStats, .voteButton, .errormsg, element.style {
color: #CC6;
}
]]>
.answerText, .resultText, .resultBar, .pollStats, .voteButton, .errormsg, element.style {
color: #CC6;
}
hernest 7 June 2010 at 17:06
hi
how do i add drop down menu at the top navigation menu or navigation menu?
Scott 8 June 2010 at 13:10
Love the template, but I messed it up somehow. The date stamp on the posts only shows up as a time stamp. The actual date is missing.
Any idea what I did wrong?
Scott 8 June 2010 at 13:15
Just fixed it. Thanks anyway.
Lana 14 June 2010 at 15:31
Hello,
I was wondering how I would go about changing the header image. I would like to remove the creature head from the side and insert my own image banner.
Forgive me, I’m a total noob at CSS. I’m fine with uploading JPEGs or creating Photoshop or image files, but would just need some help as to what code to install in the Header to swap it out with a new logo for the site. Also, do you know the dimensions it would have to be?
Thanks so much for any help! It’s MUCH appreciated!!
mariano 26 June 2010 at 17:36
se podria hacer un menu desplegable al top navigation menu?
Fozz 8 August 2010 at 12:39
@mariano Supongo que si, ya que parece que la conversión a blogger no la hicieron completa, yo le he agregado unas cosas a la plantilla para que se parezca más a la de web2feel mi blog es dark graben . blogspot . com (sin espacios)
Deb 28 August 2010 at 15:53
@Video Game Stop:
I’m having this exact same problem. Did you figure it out? Could someone help?
Lozano 1 March 2011 at 22:01
how do you upload it after i have edited it
Shad 12 September 2011 at 20:02
Hi Theere.
I currently just installed this and spent a few hours editing the theme to sater for my needs. I have just noticed that none of the links show when using IE9 but look fine in Google Chrome.
Has anyone else had this issue, how can I solve it?
Riyaz 26 November 2011 at 22:45
@Claudia:
hi,
too much space between address bar and blog title. how can i reduce the size. can u help me plz. thnks
regards
riyaz
Davi 12 December 2011 at 10:52
It’s amazing Template, but it’s over!!!
In the elements page, the gadgets are not visible
vekyn 26 February 2012 at 14:27
ajuda aee ondi fica a parte que as imagens fica passado ajuda eii por favor ?