Grunge Floral Blogger Template
Instructions
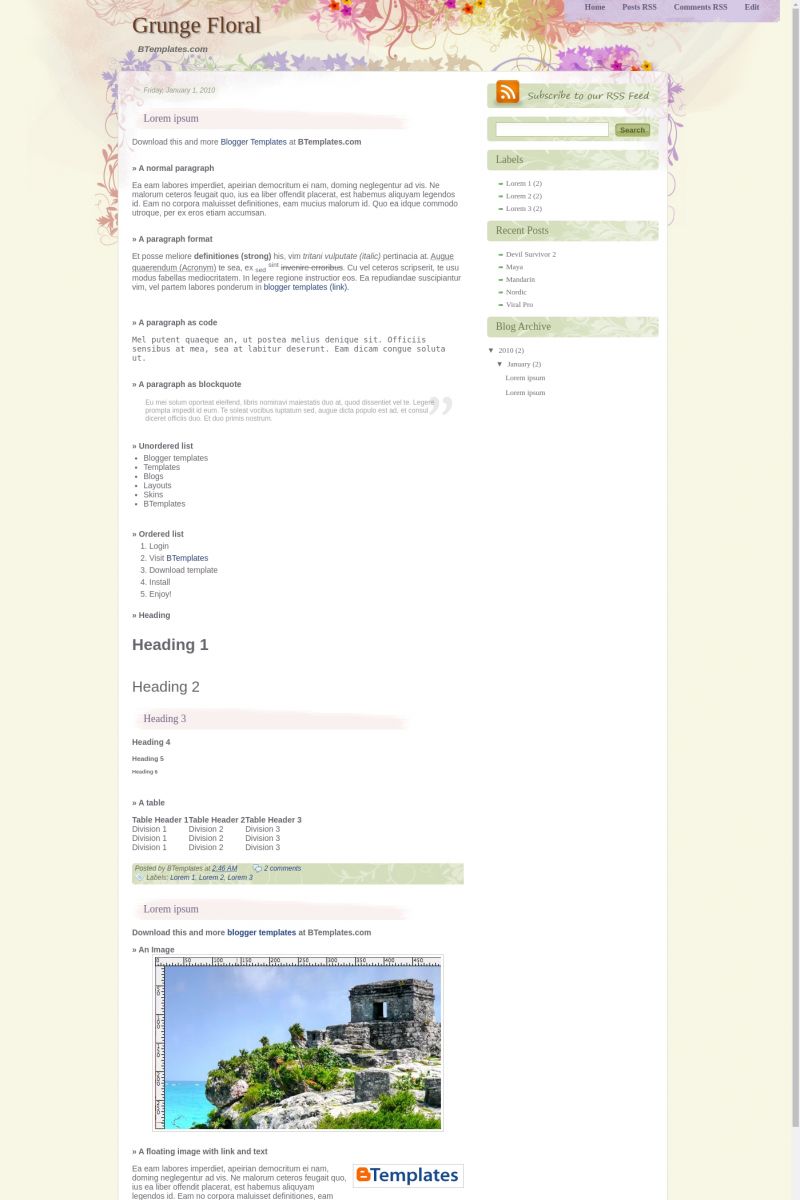
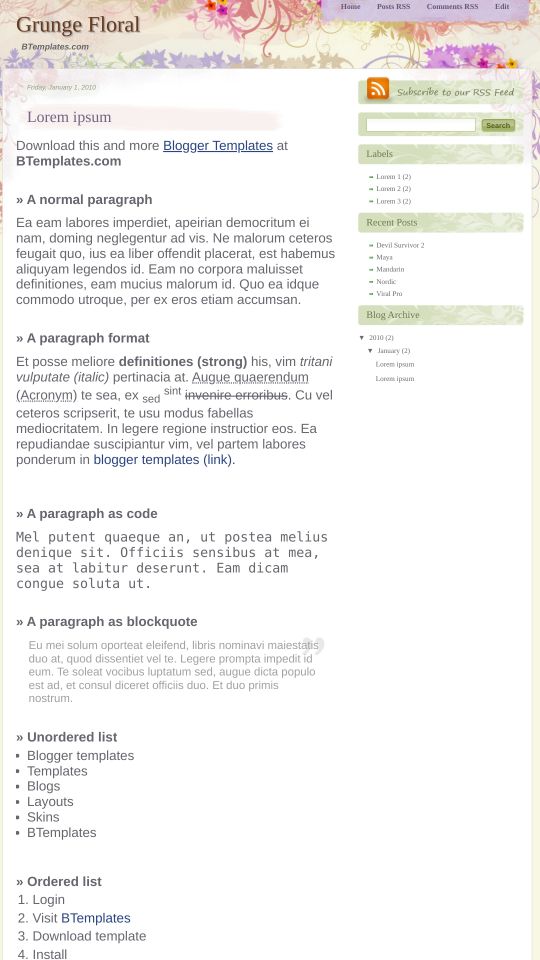
About Grunge Floral
Introducing Grunge Floral, a free Blogger template originally designed for WordPress featuring 2 columns, right sidebar, rounded corners, grunge styling and floral accents
Perfect for blogs covering personal journals.
More Adapted from WordPress Blogger templates:
Credits
Author: Templates Block.










Volverene Evo 20 August 2010 at 8:18
@Leia: Do you mean on the sidebar, Your Blogger Profile ?
Ptinutz 28 August 2010 at 22:03
Hello,
I would like to thank you very much for this adaptation, I really like, like I liked flora before :-)
I just have one request and one question. The request is, how can I have the tag/label under the title and not after the post? and the question is: Is it normal to have a so big gap bewteen the last line of the comment dialog and the permalink dialog?
Thanks again
Ptinutz
Volverene Evo 29 August 2010 at 1:59
@Ptinutz: Thanks for the nice feedback.
1. I actually am not that much expert to work over codes to put the label just below the title :(
2. The Gap is because the page navigation (older posts, newer posts) disappeared and it is vital for you to have them back on your blog. Here’s what you need to do to make the page navigation come back:
1. Goto EDIT HTML page.
2. Using CTRL+F, find any of the following link:
“http://evo13.googlecode.com/files/nav-12.js”
OR
“http://all-in-one-blogger-widget.googlecode.com/files/paginator3000.js”
3. When you find any of the above two links. Replace it with the link below:
“https://www.opendrive.com/files/6549279_VT1Jl/paginator3000.js”
4. Click SAVE and VIEW BLOG to see the page navigation links come back again.
That’s it!
For any further assistance that you may require, please do ask :)
Ptinutz 29 August 2010 at 23:34
Thank you for your quick answer. I made the modification, but the gap is still there.
Volverene Evo 29 August 2010 at 23:42
@Ptinutz: Ok now here’s what you need to do:
1. Goto EDIT HTML page
2. Using CTRL+F, Find “.paginator {”
3. The browser will show the following code:
.paginator {
font-family: Trebuchet MS;
margin-top:60px;
font-size:1.1em;
}
4. Replace the above code with the one below:
.paginator {
font-family: Trebuchet MS;
margin-top:0px;
font-size:1.1em;
}
5. Click SAVE TEMPLATE and then click VIEW BLOG.
Hope this fixes it. Let me know about it :)
Ptinutz 30 August 2010 at 0:11
Thanks again for the quick answer, but still not working :-S
Volverene Evo 30 August 2010 at 0:32
@Ptinutz: Then I think it is normal to have a big gap bewteen the last line of the comment dialog and the permalink dialog. I’m sorry I couldn’t help you anyway.
Ptinutz 30 August 2010 at 1:05
@Volverene Evo: Thank you anyway for all your efforts.
Debbra Stephens 14 November 2010 at 18:14
I tried the page navigation fix in your June comment post but cannot find either link referenced in step 2 so I’m not sure where to paste the replacement link. How else can I repair the lost page navigation?
Thanks!
Debbra Stephens 15 November 2010 at 11:14
I did paste the link into the html code in an effort to repair the lost page navigation but it did not fix the problem. What can I do so visitors can travel to older posts or different pages?
Appreciate your help!
Claudia 16 November 2010 at 22:17
@Debbra Stephens: Go to Design/Edit HTML and remove this code:
Save changes. Does it work?
Debbra 17 November 2010 at 15:40
@Claudia:
Thanks, Claudia! Greatly appreciate the reply! I did remove the code. It didn’t bring back the page navigation bar but at least I have an Older Posts link on the first page. But the Older/Newer Posts button is not at the bottom of any following pages. Any advice how I can fix that?
Debbra 17 November 2010 at 16:02
I made the adjustment noted in the August 29 comment re:paginator margin and that seemed to fix the issue on subsequent pages. That solves the biggest issue at this point. Thanks again!
Alice 1 January 2011 at 18:28
I’ve had this template for a while and at first I could see the older/newer posts button, but eventually it disappeared. I fixed it, but now I can’t see it any more. I’ve tried replacing the links you said in June, but I don’t have any of the two, I only have this one: https://www.opendrive.com/files/6549279_VT1Jl/paginator3000.js
Is there anything I can do?
Thank you.
feri 22 June 2011 at 13:08
ini dia yang saya cari tuh…….. !!! :)
Shaina 31 July 2011 at 14:50
Hi, I’m having th same problem as Alice above. I cannot see the older/newer posts button and I have tried so many things to help but nothing works. It worked at first but not anymore.
What can I do?
Thanks in advance.
shannie 30 November 2011 at 1:57
Hi I am using this template for my blog but realised the icon for ‘new/older/home’links are missing at the bottom of the Main blog page.. It is only shown when I clicked on the paricular post… I Tried to edit the HTML but the problem still not solved.. Could someone help me on this?? Thanks alot! Hope to hear from you soon! :)
Simone Ribeiro 3 April 2012 at 20:17
Template belíssimo, de fato. Uso há uns meses, devido a beleza dele. Mas ele contém um problema sério: não existe os links HOME na página principal do blog; além de o link OLDER PAGE, aparecer somente nas páginas subsidiárias. :/
Infelizmente , terei que trocar por outro modelo de template.
Lee 26 March 2013 at 6:00
Hi,
This is a beautiful template, thank you for sharing it. Could you please let me know how to make the font in the actual blog, darker? At the moment it shows grey and I would prefer it to be a darker colour.
Thank you.
Lee
DLF 5 February 2023 at 1:20
Do you have this as a WordPress template?
It’s absolutely beautiful and just what I’ve been looking for.
Francisco 7 February 2023 at 2:24
It is based on an old WordPress theme, but I don’t think you can still use it for current versions of WP.