Grunge Floral Blogger Template
Instructions
About Grunge Floral
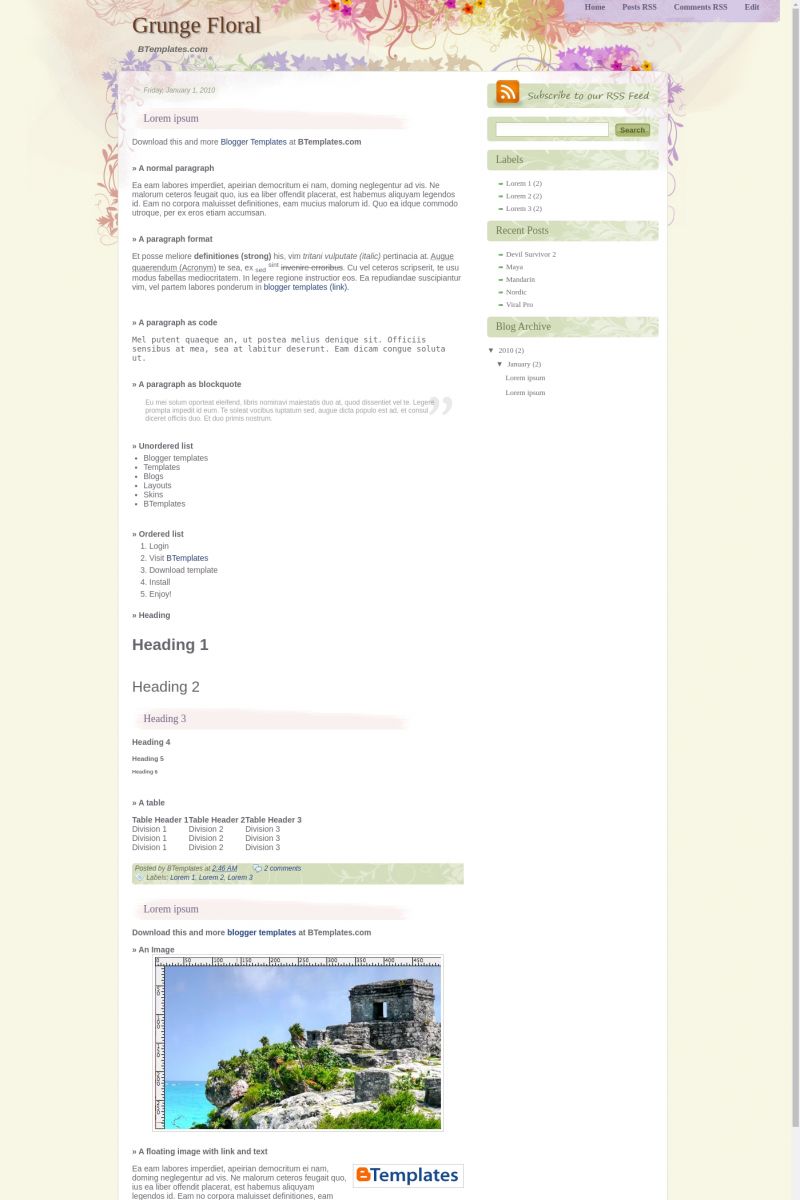
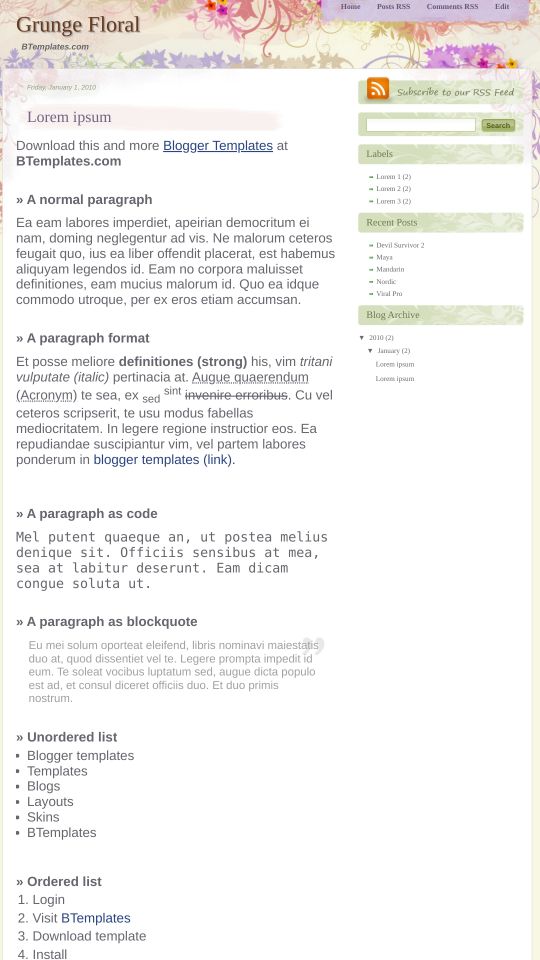
Introducing Grunge Floral, a free Blogger template originally designed for WordPress featuring 2 columns, right sidebar, rounded corners, grunge styling and floral accents
Perfect for blogs covering personal journals.
More Adapted from WordPress Blogger templates:
Credits
Author: Templates Block.










Sarah 2 January 2010 at 11:24
Adorei este template, mas quando coloquei em meu blog ficou grande demais e não consegui diminuir… =/
Templates Block 2 January 2010 at 20:56
Trata de aumentar la resolución de su pantalla superior, you `ll ser capaz de obtener buenos resultados;) Las plantillas están diseñadas para ser compatibles con todas las resoluciones:)
sarfraz akhtar 6 January 2010 at 13:59
its is not grunge florat which is displaying in demo.
it is totaly differnt template named grunge2. please upload orignal grunge Florat template.
Volverene Evo 11 January 2010 at 22:35
AoA Sarfraz this is the blogger version made by me. The name suits perfect to the template. Thanks :)
Sonia Domingues 15 January 2010 at 9:46
Adorei este template,it is beautiful, no problems.Consegui instalar sem problemas, ficou lindo.Muito obrigada.Thanks very much!!!
Volverene Evo 15 January 2010 at 10:15
Thanks Sonia :)
Delilah 1 February 2010 at 10:02
Hi, how do I change the url of the Subscribe to OurRSS Feed?
Volverene Evo 1 February 2010 at 10:27
Delilah: Goto: Dashboard < Layout < EDIT HTML
Using CTRL+F, Find id='rss'
The browser will highlight the following code:
There replace: a expr:href='data:blog.homepageUrl'
with: a href='Your-RSS-Feed'
That`s it :)
Liberty 2 February 2010 at 12:34
hi,
I love this template!
I would like to use it but the size of the subtitle area is much too small for my subtitle.
Do you know how/where I can edit either the height or the width of that?
thanks!
Liberty 2 February 2010 at 12:45
p.s. I was also hoping to make the sidebar less width and the main text area more width. If you have any tips for that they would be most welcome :-)
Liberty 2 February 2010 at 12:53
disregard the last question – I figured out how to edit sidebar and main widths. :)
Delilah 3 February 2010 at 3:30
thank you! you’re so fast replying!
Volverene Evo 3 February 2010 at 5:20
Delilah: You`re welcome :)
Volverene Evo 3 February 2010 at 5:28
Hi Liberty: I`m sorry I couldn`t understand your question. Do you mean Subtitle by the description of your blog just below your blog title?
If that`s so, then
1. find ‘#header’
#header {
width: 500px;
margin: 0;
text-align: left;
color:#683A1E;
}
Change the ‘width: 500px;’ to ‘width: 800px;’
2. Find ‘#header .description’
#header .description {
margin:0;
padding:0 20px 15px 30px;
max-width:500px;
text-transform:normal;
letter-spacing:0em;
line-height: 1.4em;
font: italic 120% ‘Trebuchet MS’, Trebuchet, Arial, Verdana, Sans-serif;
color: #666666;
font-weight: bold;
}
change ‘max-width:500px;’ to ‘max-width:800px;’
Liberty 3 February 2010 at 9:12
Hi,
Thank you so much for your fast and easy-to-follow reply!
I realise that the way I said it didn’t make much sense and I’m glad you were able to guess what I meant.
It worked perfectly. I love this template :-)
hope you have a great day!
Volverene Evo 3 February 2010 at 10:56
Liberty: You`re welcome :)
Have a great time blogging :D
illeyad 17 February 2010 at 12:15
just downloaded this for my blog, love it great design, very clean and well put together :D
banu kırmızıgül 21 February 2010 at 3:20
nice template, thank you :)
Volverene Evo 23 February 2010 at 7:04
Banu and illeyad: Thanks :)
Lusie 3 March 2010 at 6:39
Holaa, he puesto esta plantilla para mi blog, muchas gracias, no funciona Edit, me dice error en la página, no se si he hecho algo mal… no puedo entrar al blog para poner cosas, Gracias
Volverene Evo 3 March 2010 at 8:43
Luise: ¿Recibió la plantilla de mi sitio y lo utilizó en la prueba / blog falso?
Penny 10 March 2010 at 11:43
I love this template & have two questions.
First of all, the edit button at the top right hand corner of the page won’t work for me And nothing happens when I pores it.
2 – can I get a code to display ‘older posts’ at the end of the page instead of page numbers? I would prefer that if it’s possible. Thanks.
Rike 16 March 2010 at 13:45
I am so in love with that template!! But one thing doesnt work. the pagination. i send you here my testing blog, you can see that it does not really work, because on the second page, the earlier posts are missing completely.
Are there some others with the same problem? I would be thankful about some tips! I have no idea what i can do to solve the problem :(
tikvita 8 April 2010 at 11:04
me aparece en si todo doble…
Volverene Evo 18 April 2010 at 1:35
Rike: Well it working now I can see. Hope you might have resolved it :)
Volverene Evo 18 April 2010 at 1:36
Penny: May I know your Blog URL so that I can help with that? :)
Volverene Evo 18 April 2010 at 1:37
tikvita: Sorry I do not understand :S
Gema Álvarez 22 April 2010 at 5:20
Hola!!!
Acabo de estrenar el blog, pero uno de los gadgets tiene un espacio en blanco enorme, que hace que los otros gadgets que he añadido queden muy separados. Cómo puedo solucionar esto???
GRACIAS
alexa 22 April 2010 at 19:47
I think the page is beautiful, but the edit button on the top right hand corner is not working for me. I was also wondering if there was an option to have “older posts” at the bottom of the page?
Alwena 20 May 2010 at 9:01
¡Hola! He puesto este precioso template en mi blogger sin ningún problema, pero resulta que provando el buscador no me funciona :S
Mi blog es este: http://palabraeterea.blogspot.com/
¿Alguien sabe qué es lo que tengo que hacer para arreglarlo?
¡Muchas gracias!
Claudia 20 May 2010 at 18:00
@Alwena: Probé el demo y entré a tu blog para probar si no funcionaba porque habías hecho algún cambio. Pero el buscador funciona bien (al menos desde la página principal).
Alwena 29 May 2010 at 10:29
Tienes razón, no sé que ha pasado xD
¡Gracias! :D
Alwena 29 May 2010 at 10:33
Ah, lo que ocurre es que el buscador sólo encuentra las entradas nuevas, las antiguas (anteriores al día en que puse este template) no aparecen. Por ejemplo, si busco Willow (un libro que reseñé) me dice que “Ninguna entrada coincide con la consulta”, pero si busco algo que he escrito en una entrada nueva, me aparece.
¿Se puede arreglar eso?
Volverene Evo 25 June 2010 at 0:39
@Alwena: Podría ser un pequeño bug en Blogger, debido a que no somos capaces de encontrar los puestos que son más viejos. Esperemos que se resuelva pronto.
Para cualquier otra asistencia que pueda necesitar, por favor, preguntar:)
Gracias
Volverene Evo 25 June 2010 at 5:35
Dear users of Grunge Floral template: If your Page Navigation Links (Older Posts, Newer Posts) are not working with this template, here’s what you need to do to fix this:
1. Goto EDIT HTML page.
2. Using CTRL+F, find any of the following link:
“http://evo13.googlecode.com/files/nav-12.js”
OR
“http://all-in-one-blogger-widget.googlecode.com/files/paginator3000.js”
3. When you find any of the above two links. Replace it with the link below:
“https://www.opendrive.com/files/6549279_VT1Jl/paginator3000.js”
4. Click SAVE and VIEW BLOG to see the page navigation links come back again.
That’s it!
For any further assistance that you may require, please do ask :)
Thank you
malka 30 June 2010 at 9:36
Hello! How do I change the url of the Subscribe to OurRSS Feed?
I do not understand how to change the way you wrote above…
Where to write ‘Your-RSS-Feed’?
I wrote both, but it does not work:
RSS Feed
Please write, how to write code
Thank!
Claudia 30 June 2010 at 15:51
@malka: Go to Design/Edit HTML and find this code (you may use CTRL+F):
You must replace the / (slash) by your feed url.
Akshay 1 July 2010 at 13:30
Thanks I was also looking for the RSS Feed Problem..
Akshay 2 July 2010 at 7:35
@Claudia: The code is a little different from what you have written but one may understand it easily. Thanks for the Tip..
Akshay 2 July 2010 at 9:12
@Volverene Evo: Dear Evo, My template already has this Line: https://www.opendrive.com/files/6549279_VT1Jl/paginator3000
but still the older posts link is missing. it comes for sometime while loading of page then Completely dissapears. And I dont even have the No. of pages showing for Navigation. Help me Please…
Volverene Evo 2 July 2010 at 21:08
@Akshay: Here’s how you can host your own Navigation javascript file so you won’t have issues with limited download bandwidth which may create problems with my link in future.
Alright now, let’s work.
1. Here is navigation javascript file. Download it: http://www.box.net/shared/vqfi5qcfbd
2. Now I know only two sites which host files and give out their Direct Links. These are:
OpenDrive = “http://www.opendrive.com/”
DropBox = “http://www.dropbox.com/”
I suggest you learn and use DropBox for hosting your files. DropBox is a bit fun for keeping files safe anywhere you want them ;) but if you wanna cut the part of hosting files and do it quickly, then use Open Drive cuz installing and setting up dropbox may take longer time.
3. Now when you have hosted your file and got its direct link, just replace “https://www.opendrive.com/files/6549279_VT1Jl/paginator3000.js” with your OWN LINK in the EDIT HTML page.
4. Click Save Template and View Blog to see it working. I hope you won’t any problems with this again :)
Akshay 3 July 2010 at 0:21
@Volverene Evo: I am Sorry Evo, I am New to blogging and this is my totally new blog. So I didnt understand the things you have told me to do.. In One of the Comments you have written that>
If your Page Navigation Links (Older Posts, Newer Posts) are not working then to replace some lines with that link but the Link is already there in the HTML. Actually the numbers show in my PC for Navigation but when I open it at my friend’s PC. It doesn’t comes up and there is no way to go to the Next Page.
Akshay 3 July 2010 at 0:26
I want to use Paginator Only. I dont want my blog to slow down. I am having one more problem.. If the title of my new post to the blog is long. It gets cut a little on the right side. Please Help..
Sorry for disturbing you..
Volverene Evo 3 July 2010 at 2:37
@Akshay: You would need to contact Abu Farhan who built this paginator. He knows better and will help you regarding that issue @ “www.abu-farhan.com”. I also see that the paginator is working fine on your blog.
There might be a problem at your friend’s browser or something like that.
To the fix the post title, Here’s what you need to do:
1. Goto EDIT HTML page
2. Using CTRL+F, find “576”
3. The browser will hightlight the number like this in the code:
width: 576px;
4. Change the number 576px to 556px
5. Click PREVIEW and SAVE when done.
Let me know if you need further assistance :)
Akshay 4 July 2010 at 1:58
@Volverene Evo: Ok Thank You Very Much.. You helped me a Lot.. All Working Smooth Now.. Can you also suggest me how to change the Font of the Title of this Template.. All fonts in this template are awesome except the Title.. And if you can please also suggest me the best site where i can get all the help regarding my blog (For Beginners)..
Thnks Again in Advance. You Rock ;-)
Volverene Evo 7 July 2010 at 8:55
@Akshay: To change Blog title font:
1. Goto EDIT HTML page
2. Using CTRL+F, find “#header h1 {”
3. The browser will highlight the following code:
#header h1 {
margin: 0;
padding:20px 20px .25em 20px;
line-height:1.2em;
text-transform:normal;
letter-spacing:0em;
font: 40px Arial, Serif;
text-shadow: 2px 2px 2px #999999;
}
4. Now look in the above code >> “font: 40px Arial, Serif;”
5. Replace the word “Arial” with the font that you want to use. Make sure you use standard fonts.
If you want to use better fonts, get them from “http://code.google.com/webfonts”
You may read Btemplates blog to get tips and tricks. Also read blogs from its blogroll to get more stuff from Blogger :)
Sorry for late reply.
dee 19 July 2010 at 23:14
first of all. I love this template! but i have some problems.
1. right corner tab..home, post rss, comment rss, and edit. so,when i click home., it’s okay. but when i click post rss, comments rss, and edit. it goes to this page where all is in code(really frustrating) how can I change this into the link I want??
2. for the comments section after each post, we can edit that in page element rite? and edit the blog post tab..and the ‘configure blog post’ window popped out. then I click the post page options that I want to appear under every post..such as ratings, reactions, etc. then I save. but when i go back to the blog page. there’s no options I chose except for comments and date of posting…please help me..
Thanks loads..please reply asap.
Volverene Evo 20 July 2010 at 22:59
@dee: 1. You would need to read instructions for setting up Link Lists (Home, Post RSS, …) on this page “https://btemplates.com/faqs/”
2. The features Star Ratings, Location, Share buttons are not available for this template. I’m sorry :(
dee 20 July 2010 at 23:48
@Volverene Evo
Thaanks :) It’s too bad for the features though.
Silk 22 July 2010 at 17:38
ME encanta!!!!!!! Thanksssss
Volverene Evo 28 July 2010 at 1:10
@Silk: Gracias :)
Sumandak Kinabalu 12 August 2010 at 1:31
thanks for the template.
Love it…
Volverene Evo 12 August 2010 at 7:28
@Sumandak Kinabalu: You’re welcome :)
Leia 17 August 2010 at 6:10
hi, I really love your template but i don’t know what i did, the flowery background is gone! Could you pls tell me how to put it back? Thanks!
Volverene Evo 17 August 2010 at 7:27
@Leia: Please let me know your blog URL so that I can identify the issue and try to solve it. Thanks :)
Leia 17 August 2010 at 7:49
@Volverene Evo:
sure! BTW I have add the navibar, not sure if that has affected it. Thanks!!
Volverene Evo 17 August 2010 at 19:49
@Leia: Put the following code just below the navibar CSS code(which u recently put) of your template:
#header123{
width: 100%;
margin: 0 auto;
left: 0px;
text-align:left;
font: normal normal 100% Lithos Pro, Serif;
background: url(https://4.bp.blogspot.com/_k_DnmK4oz2Q/Sz1JYBWgaKI/AAAAAAAAAOY/2MUZvjb1vVs/s1600/bg_top.jpg) no-repeat top center;
}
Click PREVIEW and SAVE TEMPLATE when done. Hope this works :) Let me know what happens :D
Leia 18 August 2010 at 9:47
wow! the flowery background is back! thank you so much!
Volverene Evo 18 August 2010 at 13:47
@Leia: You’re welcome :)
Leia 20 August 2010 at 7:24
@Volverene Evo: oh, another question. How do I change the font/colour in the “about” category/box?