Magnolia Burgundy Blogger Template
Instructions
About Magnolia Burgundy
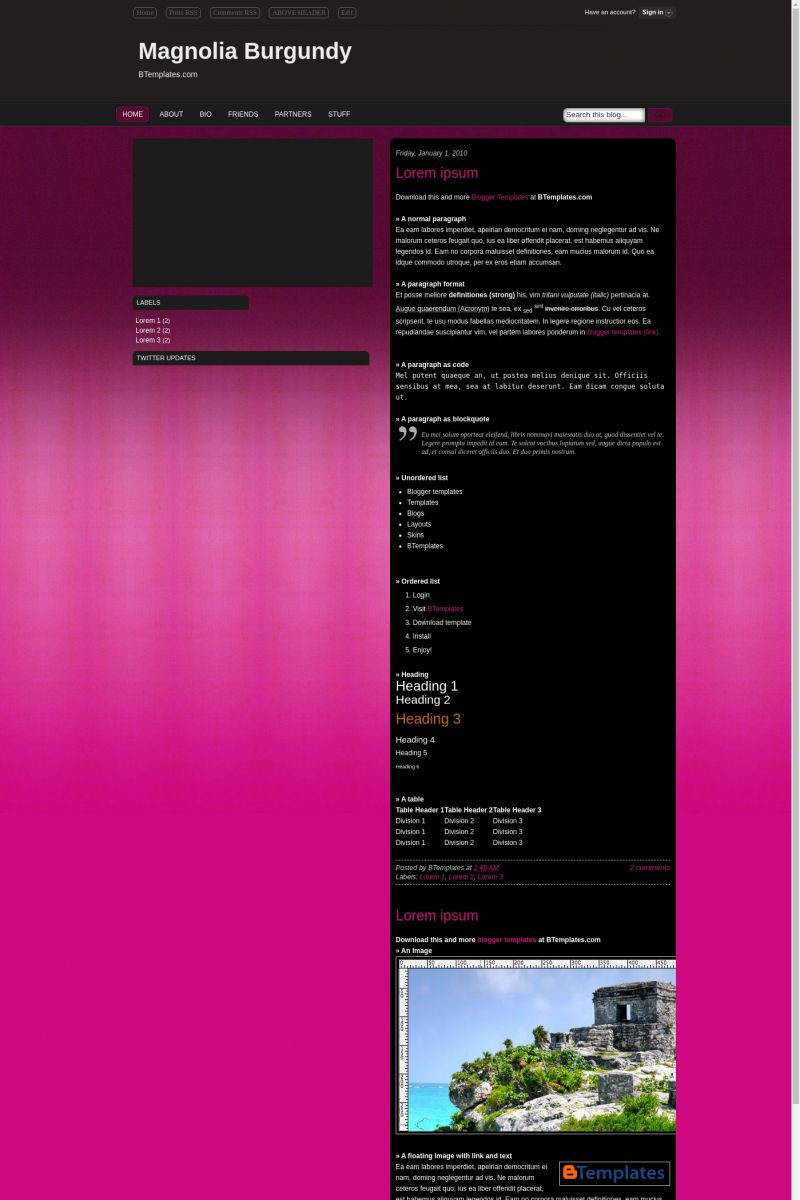
Introducing Magnolia Burgundy, a free premium-quality Blogger template originally designed for WordPress featuring 3 columns, left sidebar, rounded corners, image slider and neutral palette
More Premium Blogger templates:
Credits
Author: Templates Block.
Designer: WP Smash.










chocolicious 19 January 2010 at 21:42
hi..really like this layout..juz wondering if the slideshow can be changed to our own pics..
another thing is, how can i change the menu bar title (home, about, bio,friends..)and link it? thank u.
Volverene Evo 19 January 2010 at 21:56
Chocolicious: Along with the download package are some text files in SETTINGS folder which contains all instructions for setting your Magnolia template :)
AnnyA 30 January 2010 at 7:56
Hi!why the slideshow stop working?
Volverene Evo 30 January 2010 at 9:57
Annya: The matter will soon be resolved :) and you can get the updated version of template from my blog in which the problem has been fixed :)
keikei 7 February 2010 at 4:00
slideshow still not working… can mail me when the code is updated? thx~
Volverene Evo 7 February 2010 at 4:36
Keikei: You can get it from my blog in the mean while :)
Syafiqah 10 February 2010 at 8:13
Hi, by this time I really need help from the developer of the photoslider. I built a blog for department of one student body in my university. I use this templete and I have no problem about the photoslider. Recently, the photoslider doesn’t visible since nearly one month. My university do block for certain websites such as YouTube. I thought they block that photoslider, but they informed me they don’t. They advise me to contact the developer. I don’t know what can I ask you, but I hope that you can send an email to advise me anything in order to make the photoslider work as before. I really need to settle this as soon as possible. The URL is the referred blog and the email is my email. I’m waiting for your reply. Thank you so much.
keikei 10 February 2010 at 13:11
oh yaa… one more thing is missed out. under the blog post i set to show “reaction” where people can tick the box. but now its not working with the code. can do anything bout this?
Volverene Evo 11 February 2010 at 9:05
Keikei: Check if some widget you might have installed is not creating any problem with Star ratings or probably Star ratings dont work in Magnolia templates
Jen 22 February 2010 at 15:41
Hi,
I was wondering if there is anyway to slow the slider down? :) thanks!
Elie 22 February 2010 at 19:45
Hey Jen,
I figured out how to slow down the pictures. You just this line of code:
speed: 4000,
At least, I like 4000. You can make the number slower or faster by making it larger or smaller, respectively.
You put this line of code between the “auto:true,” line and the “continuous:true” line from below. Hope that helps!
var $jx = jQuery.noConflict();
$jx (document).ready(function(){
$jx('#slider').css('visibility','visible');
$jx("#slider").easySlider({
auto: true,
continuous: true
Volverene Evo 23 February 2010 at 6:57
Thanks Elie :) You`re a genious ;)
Jen 25 February 2010 at 1:22
Elie – that code makes my photos disappear completely????
cesar 20 April 2010 at 16:00
hey. one question. when i try to edit the colours of the blog and the fonts nothing shows up… tried in several computers in different browsers… so i as if it is a problem with the template
elii 11 May 2010 at 13:50
nesesito saver como se cambisn las fotos porfavor alguien me puede ayudar
Claudia 11 May 2010 at 16:40
Elii:
En el paquete que descargaste, hay diferentes archivos de texto que explican en forma individual cómo configurar distintas partes de la plantilla (en inglés). En este caso, para cambiar las fotos del slider, debes remitirte al archivo “Setting Up Slider.txt”.
Volverene Evo 24 June 2010 at 23:18
Dear users of Magnolia Burgundy: To slow down the slider, here’s what you need to do:
1. Goto EDIT HTML page
2. Using CTRL+F, find the following link:
“http://dl.dropbox.com/u/4288269/Magnolia/easyslider.js”
3. Replace the above link with the one below:
“http://dl.dropbox.com/u/4288269/Magnolia/easyslider-slow.js”
4. Click PREVIEW and SAVE when done.
That’s it! :)
Volverene Evo 25 June 2010 at 5:18
Dear users of Magnolia Burgundy template: If your Page Navigation Links (Older Posts, Newer Posts) are not working with this template, here’s what you need to do to fix this:
1. Goto EDIT HTML page.
2. Using CTRL+F, find any of the following link:
“http://evo13.googlecode.com/files/nav-12.js”
OR
“http://all-in-one-blogger-widget.googlecode.com/files/paginator3000.js”
3. When you find any of the above two links. Replace it with the link below:
“https://www.opendrive.com/files/6549279_VT1Jl/paginator3000.js”
4. Click SAVE and VIEW BLOG to see the page navigation links come back again.
That’s it!
For any further assistance that you may require, please do ask :)
Thank you
Volverene Evo 25 June 2010 at 22:47
Dear users of Magnolia Burgundy: Here’s what you need to do move the Content Portion to left and Sidebar Portion to right:
1. Goto EDIT HTML
2. Using CTRL+F, find “#main-wrapper {”
3. The browser will highlight the following code:
#main-wrapper {
padding: 0px 10px 0px 10px;
width: 480px;
float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
background: #000000;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
border: 0px solid #5C2D58;
}
4. Replace the above code with the one below:
#main-wrapper {
padding: 0px 10px 0px 10px;
width: 480px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
background: #000000;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
border: 0px solid #5C2D58;
}
5. Now find “.column {”
6. The browser will highlight the following code:
.column {
float:left;
}
7. Replace the above code with the one below:
.column {
float:right;
}
8. Click PREVIEW and SAVE when done. That’s it!
For any further assistance that you may require, please do ask :)
Thank you
MakLaN 29 June 2010 at 16:04
Hello Volverene.
Thanks for the nice template. I’ve looking few days for my friend’s bistro blog, and this really suits me. Erm, if you don’t mind, I want to *move* the credits lines at footer, and put it in a special credit page, which I put all the appropriate credits for things I used in a blog. But if you don’t allow, it’s ok. I’ll keep the lines at their place.
Greetings from Malaysia.
Volverene Evo 29 June 2010 at 22:13
@MakLaN: Yes you can move the footer credit links to your Credits page :)
Have a great day :)
MakLaN 30 June 2010 at 4:46
Ok dude, thanks again :)
Volverene Evo 30 June 2010 at 21:04
@MakLaN: You’re welcome :)
dee 23 July 2010 at 0:55
Hi Volverene.. for the twitter updates..I’ve changed the name in HTML code to my username..but it shows blank on the page..what happened? thanks..
dee 23 July 2010 at 2:48
never mind..I’ve deleted it and replaced it. thx
Volverene Evo 28 July 2010 at 1:40
@dee: You’re welcome :)
Elaine 6 August 2010 at 12:46
I’m so panic right now. i just realized there’s no next button?!! haha. HELP!!!!!!!!!!!!!!!!!!
Volverene Evo 8 August 2010 at 1:36
@Elaine: lol I have provided instructions in the above comments for bringing the page navigation links back. Read the above comment that says “Dear users of Magnolia Burgundy…”
Elaine 8 August 2010 at 13:13
@Volverene Evo:
Thank u so much! 1 more thing, how do i enlarge the width of the writing/post section? haha.
Elaine 8 August 2010 at 13:48
@Volverene Evo:
Sorry, another thing! if u go my blog : imjustfunsized.blogspot.com/
how do i change the font colour for the “like it” box at the bottom of each posts? because currently the font colour is black and it is the same with the background and people cant see it unless they highlight it. haha. i hope u get what i mean! thanks! =))))
Volverene Evo 8 August 2010 at 19:50
@Elaine: To make the post section wider:
1. Goto: EDIT HTML page
2. Using CTRL+F, find #main-wrapper{
3. The browser will highlight the following code:
#main-wrapper {
padding: 0px 10px 0px 10px;
width: 480px;
float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
background: #000000;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
border: 0px solid #5C2D58;
}
4. Look in the above code that says “width: 480px;” . You may increase the number 480px according to your requirement.
5. Click PREVIEW and SAVE when done :)
Elaine 8 August 2010 at 23:54
thank you soooooooooooo much! ur the best! =)
Volverene Evo 8 August 2010 at 23:56
@Elaine: You’re welcome :)
Volverene Evo 9 August 2010 at 10:01
@Elaine: To change color of Like it:
1. Using CTRL+F, find “.post {”
2. The browser will show the following code:
.post {
margin:.5em 0 1.5em;
padding-bottom:1.5em;
}
3. Just below this code, paste the following code:
.reactions-label{
color: #fff;
}
4. Now look in the above code: color: #fff; You may replace #fff with any color code you like
5. Click PREVIEW and SAVE when done :)
Let me know if you require any further assistance :)
Elaine 9 August 2010 at 11:29
@Volverene Evo:
When you didn’t reply me b4 this i was prepare 2 live wit it. haha. but anyway, this is not the 1 i wanted. there’s another “like it” on the right side of the check box and it is currently in black and can’t be seen. hahaha!
i’m so sorry for all this trouble. i feel so bad tats y i din prompt u further when u didnt reply me about it b4 this.
Shutterbug 4 October 2010 at 20:00
How do you change the menu (home, about, bio,friends)? There were no instructions when I downloaded it, only instructions on link lists,slider, twitter and ad sense. Thanks
Claudia 8 October 2010 at 17:16
@Shutterbug: Go to Design/Edit HTML and find this code:
angel 10 December 2010 at 16:26
Please@Volverene Evo:
Page Navigation Links (Older Posts, Newer Posts) is not working.I follow your instruction but it is not working.Please tell me the right way to solve this issue.
angel 10 December 2010 at 16:34
@Claudia:
Please help me for solving my problem.Page Navigation Links (Older Posts, Newer Posts) is not working…..I’m w8ing for your reply
Claudia 11 December 2010 at 12:40
@angel: Go to Design/Edit HTML, and remove the following code.
Save changes.
Does it work?
Elaine 1 January 2011 at 23:18
Hi Volverene Evo,
the page navigation thing seemed to stop working again? Help!
Marlonsite 19 March 2013 at 2:51
Hi Elaine,
You can visit my customized website like this, you can search the tutorial
dimitra 22 June 2013 at 20:48
hallo! the slideshow seems to broke down… no pictures! only black… can you help me?