Smart Touch Blogger Template
Instructions
About Smart Touch
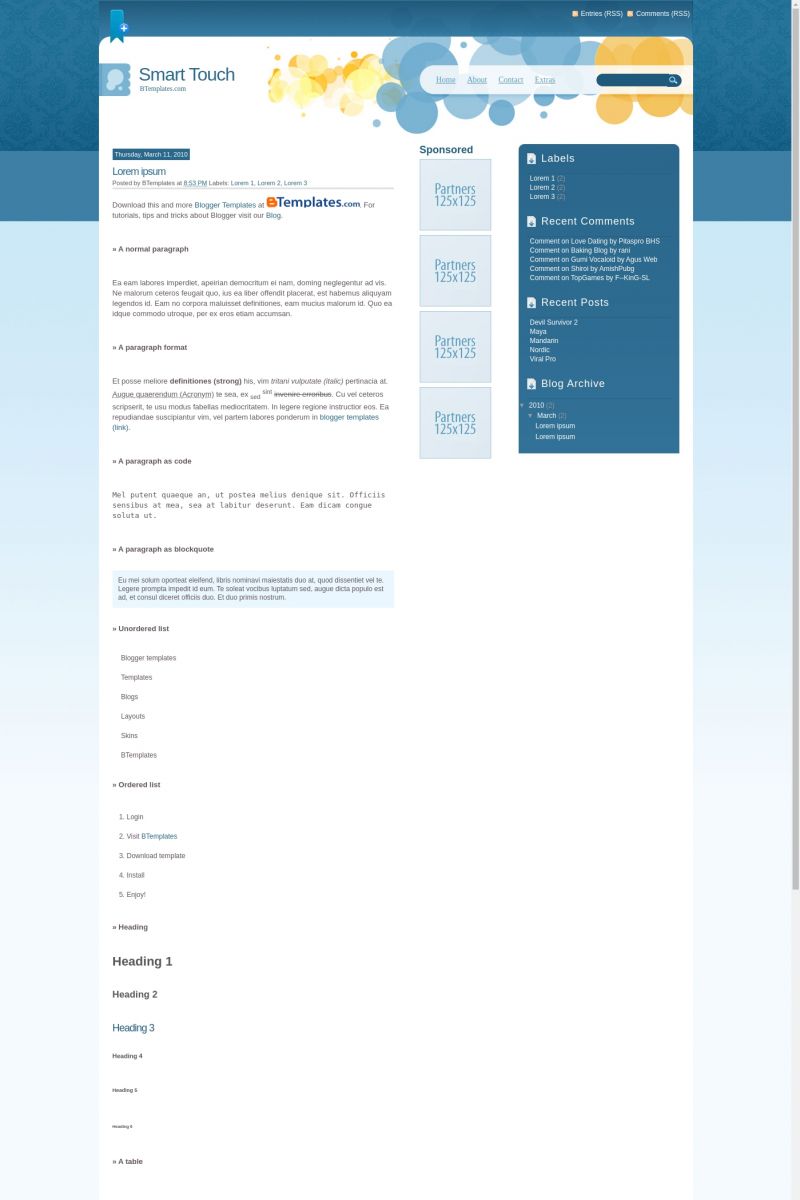
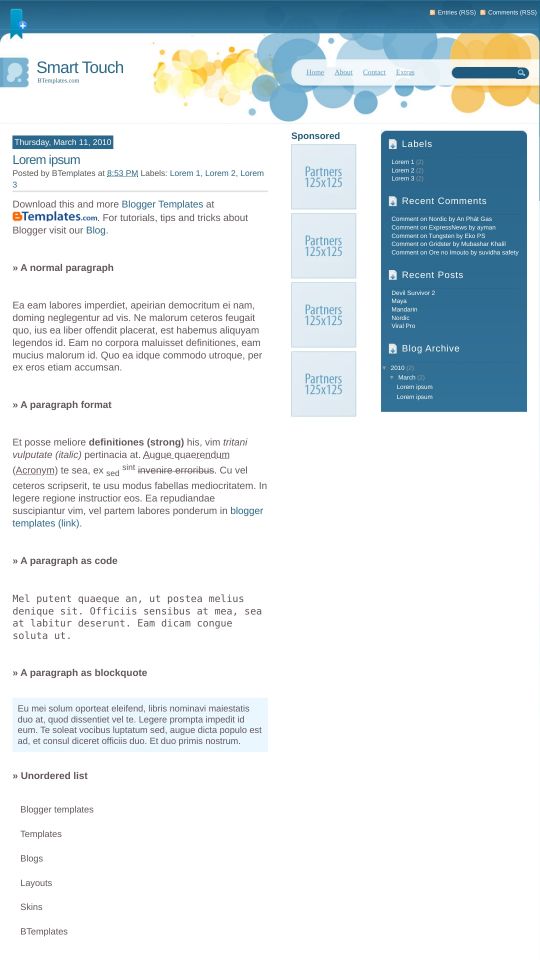
Introducing Smart Touch, a free Blogger template originally designed for WordPress featuring 3 columns, right sidebar, rounded corners, ad-ready spaces and geometric patterns
More Adapted from WordPress Blogger templates:
Credits
Author: Zoom Template.
Designer: Free Theme Layouts.










gezilecekyerler 8 June 2010 at 14:34
Thanks for theme…
miss pooja 17 June 2010 at 11:06
thank you very much for such a lovely theme…
Tony702 27 November 2010 at 0:01
Nice theme
Gad 20 February 2011 at 8:52
Thanks a lot for the templates.
I don’t need the adds so I deleted them, but I would like to know how can I reclaim their space (meaning, making the template “2 columns” instead of “3 columns”. Which dimensions should I change?
Claudia 21 February 2011 at 17:14
@Gad: Go to Design/Edit HTML and delete this code:
Now find this line:
and replace it by this:
Find this line:
and replace it by this:
Gad 22 February 2011 at 6:27
Thanks Claudia, the blog looks much better!
Since I now have more space available (after I deleted the adds), I would like that everything fits in the screen (without needing to scroll horizontally). I tried to change the value of the container but didn’t succeed.
Could you please instruct me how to change the dimensions of the other sections so that the blog fits in the screen?
Claudia 22 February 2011 at 12:39
@Gad: I can’t help you with this, because we should need to create this template again. The template was created for 1200+ pixels width screens.
madina style 25 February 2011 at 14:03
Nice template, thanks..
pengen eksis 15 September 2012 at 3:06
its very nice template sis… thumbs up
B2C line | e-Marketing 22 February 2013 at 11:58
perfect template
Aghry Wiranata 27 July 2013 at 12:52
How to cange size and font in post?
Thanks :)