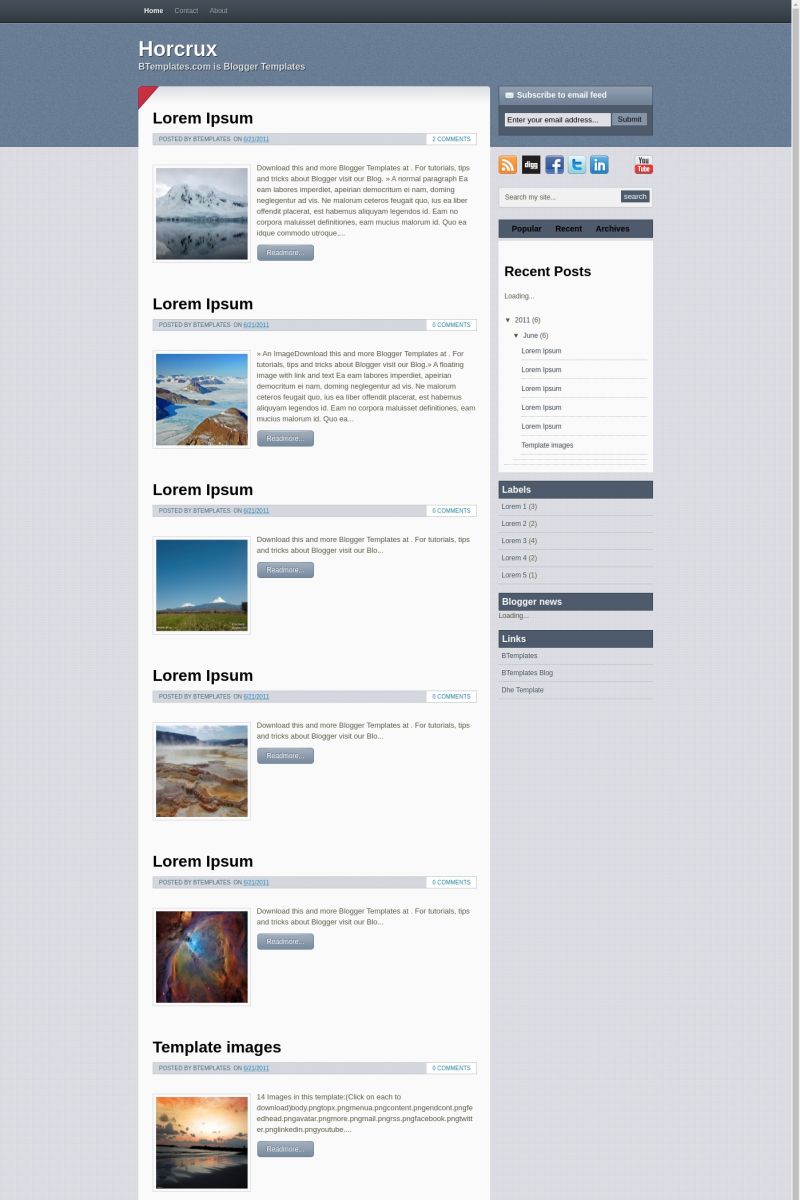
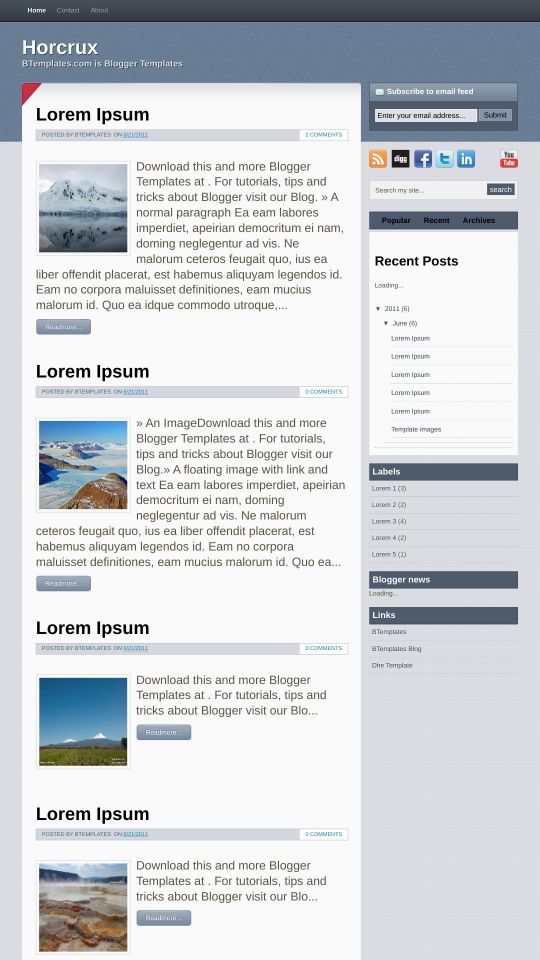
Horcrux Blogger Template
Instructions
About Horcrux
Introducing Horcrux, a free Blogger template originally designed for WordPress featuring 2 columns, right sidebar, rounded corners, ad-ready spaces and post thumbnails
More Adapted from WordPress Blogger templates:
Credits
Author: Dhe Template.
Designer: Web2Feel.










Samy 22 June 2011 at 8:37
This is for what i looked for! thx! :)
Dakewo 22 June 2011 at 15:15
Nice template, background and layout are good.
Justaway 4 July 2011 at 9:58
Hye, i want to ask, after i install this template, why it only shows 1 post at the front of the page? i have 3 post in my blog but i only got 1 post thumbnail in the front of my blog. Can u help me
DheTemplate 4 July 2011 at 12:18
@Justaway: Did you change the number Show At Most of your blog?
Thankyou
Bruno César Bulnes 19 July 2011 at 9:09
Thank you very much. It’s awesome.
iManifest 20 July 2011 at 14:28
Awesome, elegant and simple!
juan pujols 6 August 2011 at 21:48
comunicacion
DheTemplate 12 September 2011 at 0:44
If Static Pages has an error with your browsers such as Firefox and Chrome, please attention note this updates
Go to Design > Edit HTML and find this code below
.crosscol .PageList li, .PageList li{
margin:0;
padding:0;
outline:none
}
.PageList{
padding:0;
margin:0;
float:left;
}
.PageList li a{
margin:0;
padding:10px 10px;
display:block;
color:#A8B5C4;
text-shadow: 1px 1px 0 #22282D;
}
.PageList li a:hover{
background:url(https://4.bp.blogspot.com/-o7o9rDVBmYM/TeccX1JHz0I/AAAAAAAAJeQ/bYk8S6GGi0U/s1600/menua.png) repeat-x;
color:#fff;
}
.PageList li.selected a{
color:#fff;
text-decoration:none;
}
Change that code with this one
#PageList1{
padding:0;
margin:0;
float:left;
}
.crosscol .PageList li, .footer .PageList li, .crosscol .PageList ul, .footer .PageList ul {
float: left;
list-style: none;
margin: 0;
padding:0;
}
.PageList li a{
margin:0;
padding:10px 10px;
display:block;
color:#A8B5C4;
text-shadow: 1px 1px 0 #22282D;
}
.PageList li a:hover{
background:url(https://4.bp.blogspot.com/-o7o9rDVBmYM/TeccX1JHz0I/AAAAAAAAJeQ/bYk8S6GGi0U/s1600/menua.png) repeat-x;
color:#fff;
}
.PageList li.selected a{
color:#fff;
text-decoration:none;
}
Thankyou
Crédit Municipal 21 February 2012 at 9:48
Hello, my name is MOHAMMED I am a young Moroccan thank you for this comprehensive information. Would it not clear that to succeed on and digg-like social bookmarks, you better have a team of supporters to help your articles.
Please Accept, Madam, Yours faithfully.
Thank you for your encouragement and thank you for your understanding ..