Color Paper Blogger Template
Instructions
About Color Paper
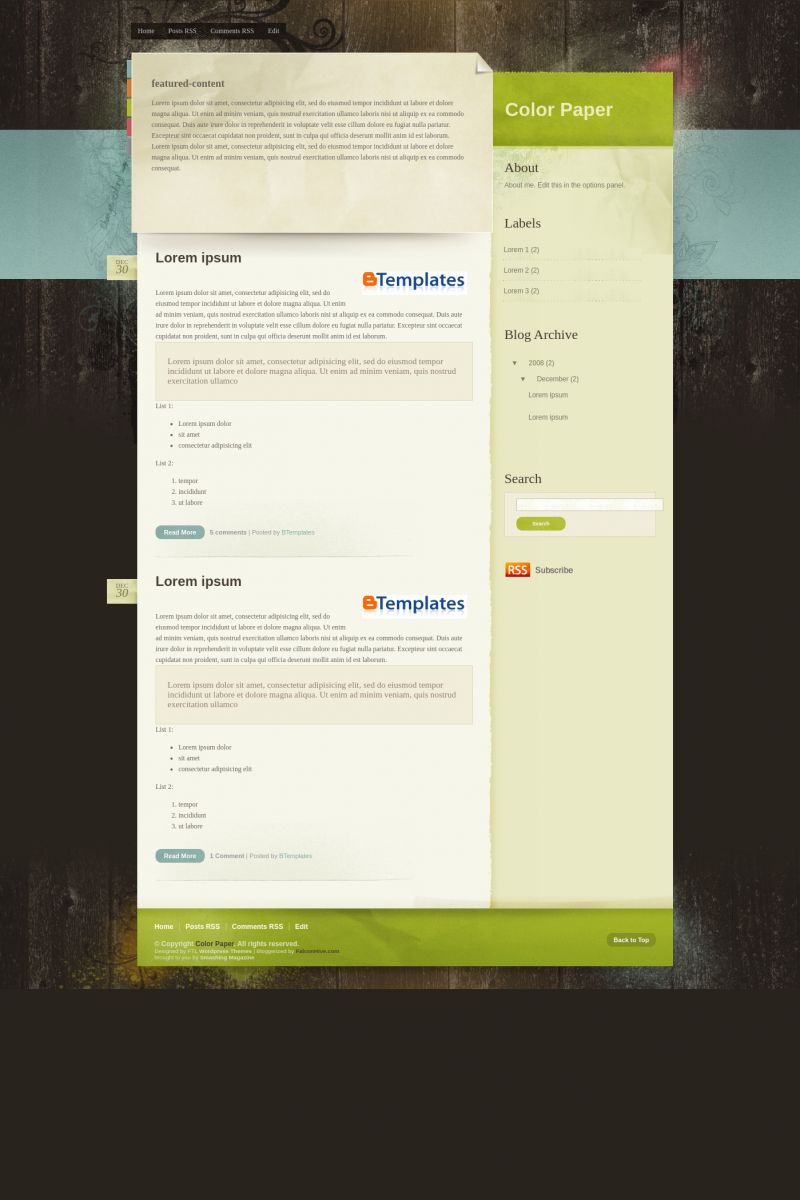
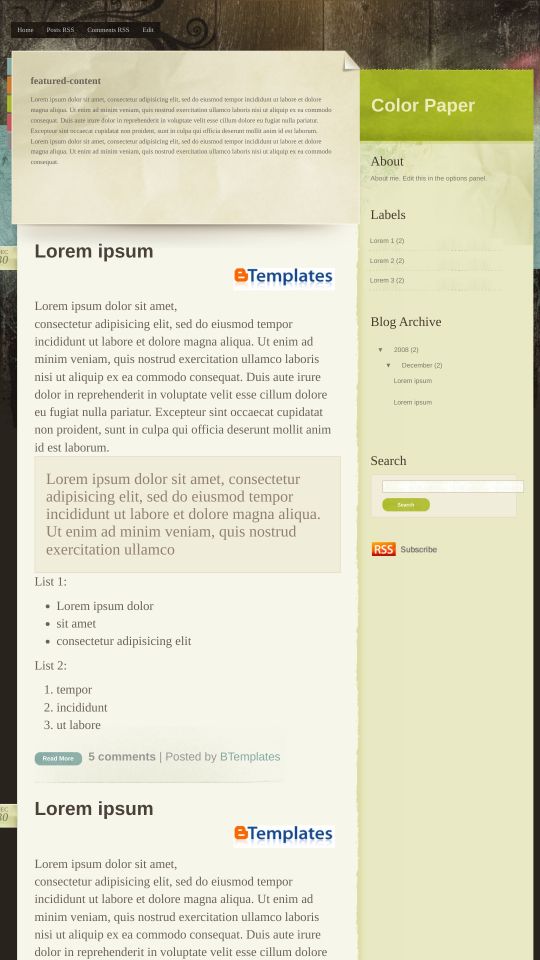
Introducing Color Paper, a free Blogger template originally designed for WordPress featuring 2 columns, right sidebar, clean, fresh appearance, grunge styling, neutral palette, vector graphics and vintage aesthetic
More Adapted from WordPress Blogger templates:
Credits
Author: Falcon Hive.
Designer: Free Theme Layouts.










Genie 20 May 2009 at 18:18
Thank you, Heidi, at Carolina Dreamz. I finally got the undefined dealie fixed thanks to your comment!
Genie 21 May 2009 at 3:48
Okay, I think I have just about everything just the way I want it (http://brackettvillebeef.blogspot.com/) with this template, but I don’t understand how to either utilize or remove the “Read More” thingie.
I love the template, I think it’s beautiful and I love how wide the sidebar is.
I also wish I could do something a little bit different with the “Home Posts RSS Comments RSS” thingie, anybody got any ideas?
techbreaking 2 June 2009 at 5:36
SO beautiful a template.. i love this.
CJ 5 June 2009 at 12:32
Has anyone figured out how to change the colors on this? I followed the instructions, but the colors are still the default teal? Any ideas? And so far, other than the color issue, it has been a great template.
Renee 19 June 2009 at 9:58
I love the look of this template and just downloaded it yesterday. When I’m signed into Blogger it shows up perfectly but if someone else were to go on my site, than the template doesn’t show up properly. Please help!
kissu 27 June 2009 at 18:14
Anyone knows how to make the space between items in the Blog Archive list smaller, or between tags, etc?
Can I also make smaller the space of featured content?
m.reza 27 August 2009 at 9:35
In the above pics you can see the “Undefined” error instead of the Blog Post date. Many blogger blogs get this error. This is mainly due to the default date settings for the blogger blogs. Correcting this error is very simple.
First login to your blogger dashboard and go to the blog which is showing the Undefined text instead of the Date. Click on the Settings option and in it go to the Formatting section.
In it find the Timestamp Format option. The current selected format will be 8:25 AM or some other time having same format. Now change this time format to Friday, July 31, 2009 or a date having same format.
Now click on Save and refresh your blog. You will see that the Undefined error has been replaced by the Date of the blog post.
Jo 4 October 2009 at 14:50
hi, this template is absolutely amazing! I love it!
but changing colours would be more fun for those who visit my blog and the RSS button doesn’t really work.
Angel 6 October 2009 at 9:42
love this one
Camillia 1 December 2009 at 0:30
Great template! My blog looks 10X better.
Does anyone know how to make the titles on the side bar a little smaller? They are ginormous. Where in the HTML text can I change that?
Erin W 6 December 2009 at 17:08
I put a picture in the featured content section following the directions and it was great for a day but then it turns into a little blue question mark box… why? And how would I go about fixing that.
Gilberto 25 December 2009 at 21:06
Hi,
Can you help me?
I want change the information onde side of the post.
To me apear of “undefined” “undefined” in the templete example apear the date “30 DEC”. How can i change this? In the html editor i dont found the word undefined…
Sorry for my english because i’m brazilian and dont speak very well.
I weit for the help.
Bye!
Claudia 26 December 2009 at 16:16
Gilberto:
Please, click on the “Template Settings” link.
Mothman 8 January 2010 at 15:31
I’ve just installed this template, and have been modifying it.
I like it a lot.
But one thing bothers me… the READ MORE function…. even if I don’t actually USE the function in a post (ie. I enter the post so that the entire contents shows in the main blog view, meaning the READ MORE button is not needed) … even when I do that, the READ MORE button still shows on each and every post.
Is this intentional, or is there something wrong?
Either way, any ideas how to fix it?
I tried using Bloggers built-in Read More function, and was going to simply remove the code from the template that shows the template button… but this template appears to disable Bloggers built in function, as the standard, Blogger, Read More link won’t show.
Any ideas?
Claudia 9 January 2010 at 19:20
Mothman:
This template is missing the “Read more” code which allows you to use the function.
How to add it?
Go to Layout/Edit HTML/ Expand Widget Templates and find:
Add this code above, and save the changes:
Melanie 31 January 2010 at 22:57
Is there a way to make the side colored tabs actual buttons with text to click on other pages? Like an about me page from another website??? Also how can I make my title and webpage description bigger??
thanks.
Melanie 31 January 2010 at 22:58
also my date’s don’t show up like it does in the demo, any reason why and how I can fix it? thanks
M. 22 February 2010 at 17:06
Daniel, thank you :)!
Dj 16 March 2010 at 19:19
Hello there:)
I have uploaded this great looking template and figured out almost all the issues except one – my posts look messed up, and there is no clear border between them. Looks like my old template was wider than this new one, and that the break between the different posts has somehow become broken. Is there any way to fix this issue at all? I would be grateful if anybody has an idea or advice.
Best,
DJ
Che 26 May 2010 at 0:57
I can’t use the Read More function, can somebody describe here how to use it with this template…
@Claudia: I can’t find the
code..
Please help me
Thanks
Claudia 28 May 2010 at 1:52
@Che: You must enable the “read more” feature. Go to Layout/Edit HTML/Expand widget templates and add this code above
<div class='post-footer'>
Save changes. Afterwards, go to Settings/Basic/Select post editor -> Updated editor. Now, every time you want to use the “read more” feature you need to click on the “Insert jump beak” button in the Compose mode.
Anea 30 May 2010 at 2:55
I can’t seem to figure out how to remove the ‘change colors!’ on the left side of the page or add an image to the featured content. Anyone know how to?
LIbby 4 June 2010 at 15:03
how can I delete the “CHANGE COLORS!” on the left side!? I’ve been trying all day to find it in the code and have been unsuccessful.
Please help!
Denise 24 June 2010 at 18:58
Is there any way to put a logo somewhere in the header or title area?
Claudia 26 June 2010 at 13:53
@Denise: Go to Design/Page elements, find the header gadget and upload a logo image from your computer. You must select the option “Placement: Instead of title and description”.
tommyboy 12 October 2010 at 6:37
Thanks for the nice template. I have also downloaded it.
Emily 13 October 2010 at 21:10
Hi everyone! I have been messing with the featured content section and have lost all the codes for that box! Anyone have it? Thanks!
Emily 13 October 2010 at 21:20
@Erin W:
Hi erin did you ever figure this out? Just happened to me as well :)
Paul 14 March 2011 at 11:21
Hi,
I love this template, thank you so much.
I have a small problem though. I have set it up and it looks fine in IE and firfox, but in Chrome the images are not lining up properly. However when I look using Chrome at some of the other people who have used this template their blogs look fine. Am I doing something wrong here, I have already reloaded the pictures using 1MB size to photobucket, but it still look off in Chrome.
Any help would be much appreciated,
thanks.
rahul 24 December 2011 at 4:27
hey thanks man u rock
MumtazG 14 June 2013 at 10:14
Ok. So I uploaded the .xml blog template to blogger, as usual and I don’t see any images? Just the text on black solid background. I found a folder in the “Color Paper” file on my desktop that says to upload images first, however I have no idea how to do that? Can someone please instruct me on how to get the images/backgrounds etc on there too?