Bueno Blogger Template
Instructions
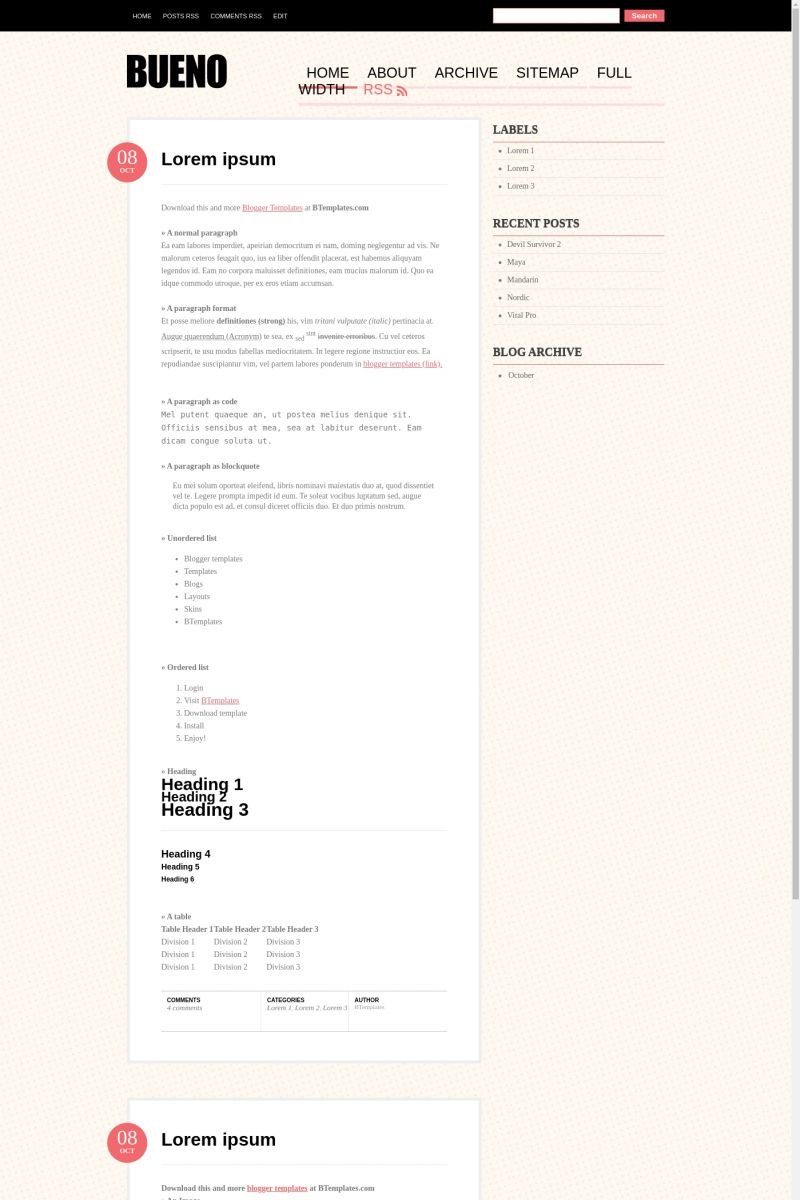
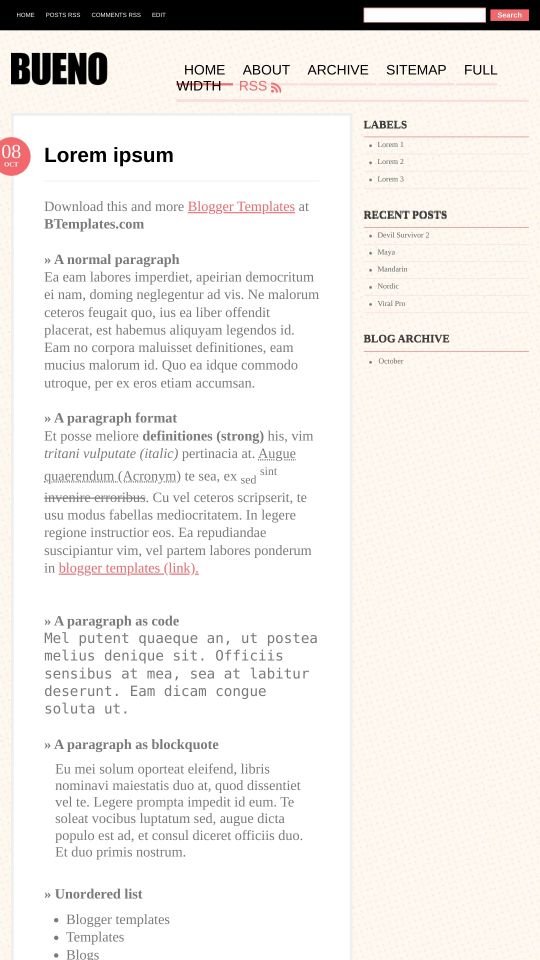
About Bueno
Bueno is a free Blogger template adapted from WordPress with 2 columns and right sidebar.
Excellent template for blogs about to write a diary.
More Adapted from WordPress Blogger templates:
Credits
Author: Anshul.
Designer: WooThemes.










Andrea 9 December 2009 at 14:53
How can I get the circle to say the date instead of “Undefined”?
Anshul 9 December 2009 at 22:27
Just read instructions about it all here http://www.anshuldudeja.com/2009/12/blogger-template-bueno.html
Cacau 10 December 2009 at 12:22
Anshul, it didn’t work. Actually, I tried all timestamp format and none oh them solved the problem.
Anshul 10 December 2009 at 12:32
@cacau its not possible if you select that timestamp and not showing date.Just check again you would be making some mistake.Check again it can be you would have changed date format instead timestampformat.If still not able to do it just grant me admin to your blog i will do it immediately for you.
Cloud 10 December 2009 at 20:40
Clean and nice! ;)
Rainn 10 December 2009 at 22:43
I tried EVERYTHING to get rid of the undefined, but it doesn’t go away! Can you please help
Carol 11 December 2009 at 9:58
Hi Rainn, I had the same problem with the timestamp, you just need to change the date AND hour stamp.
Anshul 11 December 2009 at 20:01
@ Cloud Thanx.
@ rainn If you still have problem can contact me.
Kat 13 December 2009 at 1:31
How do I change the date and hour stamp? In order to get rid of the “undefined” there also seems to be a lot of space from the last post to the bottom of the page. I don’t how to explain this… please visit my blog to see what I mean. Thanks!
Irianne 13 December 2009 at 16:58
Beautiful Job!
Just the template i’ve been looking for ages =)
Tks
Claudia 13 December 2009 at 19:43
Kat:
Go to Settings/Formatting and set the timestam format to Sunday, December 13, 2009 ;)
Kat 14 December 2009 at 2:35
@ Claudia – I tried, and its still not working! =(
Anshul 14 December 2009 at 3:41
@Kat Just you would be still making some mistake.Just contact me at anshulaffprg[at]gmail.com. i will do for you.
Kat 15 December 2009 at 1:32
@ Anshul. I sent you an invite to be a member of my blog.
Kat 15 December 2009 at 2:01
@ Anshul. I figured it out, I was looking at the header date. Oops. Thanks anyways!
Anshul 15 December 2009 at 2:19
@kat i did it for you without taking admin hehe…
Anshul 15 December 2009 at 7:02
@kat yup i told above in comments also you might be changing date instead of timestamp.Anwways problem solved !!
Rosina 17 December 2009 at 20:57
Hi, I try with all the date formats and no one works :(
It´s a really nice template, I love it!!
Carly 18 December 2009 at 0:11
Under Settings > Formatting there is a menu that says “Date Header Format” AND a menu that says “Timestamp Format”. You need to change BOTH of those to Sunday, December 13, 2009.
Rosina 18 December 2009 at 15:05
Than you so much Carly!!!
Fendy 21 December 2009 at 7:27
Thanks, it’s work for me
Andreas 23 December 2009 at 22:13
Hi,
how do I change the colour of the text. I would like ot have it in black. Thx !
Anshul 24 December 2009 at 2:32
@andreas here is the color .
body { font: 14px Georgia, Times, Serif; line-height: 1.5; color: #7a7a7a; }
Raina 24 December 2009 at 13:07
Is there a way to make the blog title font larger?
Anshul 24 December 2009 at 15:56
#header h1 {
padding:15px 0px .25em;
line-height:1.2em;
text-transform:uppercase;
letter-spacing:.2em;
font: normal normal 100% Georgia, Serif;
font-size:16px;
font-weight:bold;
}
Increase font size in above css.
Raina 24 December 2009 at 16:07
Thanks so much, Anshul! Worked like a charm.
xstatus 26 December 2009 at 17:57
Hi, is there a way to remove the home, about, archive, sitemap and fullwidth option from the header?
I don’t use them, don’t know what to do with them.
Thanks
Anshul 27 December 2009 at 2:04
<div id=’meniu’>
<ul>
<li class=’current_page_item’><a href=’/’>Home</a></li>
<li><a href=’#’>About</a></li>
<li><a href=’#’>Archive</a></li>
<li><a href=’#’> Sitemap</a></li>
<li><a href=’#’>Full Width</a></li>
<li class=’rss’><a href=’http://bueno-btemplates.blogspot.com/feeds/posts/default’ title=’RSS Feed’>Rss</a></li>
</ul>
</div>
Remove above codes or add below property in your css
#meniu {display:none;}
Samarian 30 December 2009 at 18:09
Hi,
Is there a way to make a header ( a big picture like in my blog) bewteen
* Home
* Posts RSS
* Comments RSS
* Edit
* search
and
home, about, archive, sitemap and fullwidth option
Thanks
Francisco 31 December 2009 at 0:15
@Samarian, check our FAQ’s ;)
Janica 17 January 2010 at 8:05
Hey there, I have successful uploaded your template to my blogger. However, I could not find the edit button on my blog.. I have no idea how to go to new post, edit templates from your template. Please help me out. Thank you!
nana 25 January 2010 at 3:20
hi…how to remove the home..about..archieve etc?
Yaya 2 February 2010 at 20:49
How do I change the border color around the images? Thanks!
hiperspace cadet 10 February 2010 at 18:04
Hi Anshul!
I love this theme but I have a problem with the Archive.
Usually I like to use the Hierarchy mode with Post Titles on my archive but with this template I get this configuration:
● ▼
● 2010
(X) (number o posts)
● ▼
● February
(X) (number o posts)
● XXXX (post title)
Instead of just:
▼ 2010 (X) (number o posts)
▼February (X) (number o posts)
● XXXX (post title)
Can you fix it please?! Or tell me how to? cause I’m not a big code expert and I really want to continue to use this template!
Thanks in advance!
Anshul 12 February 2010 at 14:44
@hiprspace ya you are right.The list style this template is using in sidebar makes difficult to display the blog archive as you want.Thats why i suggested you to use monthly archive in settings for it in sidebar.Only two things can be done 1)You use monthly archive as i said or
2)If dont wanna use monthly then you have to chnage list style of sidebar then it will be ok.
These are the codes
.sidebar ul li a:link, .sidebar ul li a:visited {
color:#666;
padding: 0 0 0 25px;
text-decoration: none;
display:block;
background: url(https://2.bp.blogspot.com/_j82W7u9kZbs/Sx1VaqswiYI/AAAAAAAAARg/IVjcXsZLQoA/s400/bullet.png) no-repeat 10px center;
}
.sidebar ul li a:hover {
color: #f3686d;
background: url(https://4.bp.blogspot.com/_j82W7u9kZbs/Sx1Va57dMgI/AAAAAAAAARo/KeaSyMZajqY/s400/bullet_hover.png) no-repeat 10px center;
font-weight: bold;
}
Or remove them it will become simplle.
amy 12 March 2010 at 0:20
I can’t get the date bubble to show up on my posts. The background image is also missing… ?
How can I switch around the order of: Comment | Labels | Author to just Comments and Labels (2 cols) and/or Author | Labels | Comments (3 cols in different order)
Leigh 12 March 2010 at 11:06
What happened to the BG and the date BG?!?! It’s gooooneeee!!!! :(
Tina 12 March 2010 at 16:22
The date bubble and background has also dissappeared from my blog.
How can we get it back?
Thanks.
Lucas Oliveira 12 March 2010 at 18:35
The banner of my blog, is a margin and I try to delete the margin, but I can not … someone help me?
Lucas Oliveira 12 March 2010 at 19:14
I got it – alone – to solve the problem …
if there is anyone else with problems on the edge of the banner, simply add “border: 0px solid $ linkcolor,” after the code: “# header img (”
thanks!
April 13 March 2010 at 0:39
hey lucas! i have the same prob also. but it doesnt seem to work on mine :/
tina 14 March 2010 at 12:17
The backgroung the date bubble have just appeared on my blog… I love this template so much and I’m glad it’s back to normal. Does anyone know how it’s possible for this to happen? How is it possible for this template to change if it was downloaded to my desktop?
Anshul 14 March 2010 at 14:39
just add
img{border:0;}
all users to your css.
Dave 27 March 2010 at 14:09
How to i change the background color from the dots to just plain white?
Thx
Andreas 27 March 2010 at 19:05
Good question ! I would like to know too how to change the background colour to plain white ! Thx
Anshul 28 March 2010 at 4:19
@dave and andreas very easy answer :)
THis is the code to do it.
background:#fff url(https://4.bp.blogspot.com/_j82W7u9kZbs/Sx1VaRKzIDI/AAAAAAAAARY/qxJBa_kjbr8/s400/bodytile.jpg) repeat left top;
Just make it like this
background: #fff;
Result background will be white.If you have any other image then replace only image link in code i showed.
Andreas 28 March 2010 at 5:35
Thank you for your help. Dave and I appreciate it !
nadya 16 April 2010 at 14:52
my blog is still under construction, i love ur template so much!
how can i make the featured post appear on sidebar with square pictures and summary, just like this: https://1.bp.blogspot.com/_v5IxGTiMTD8/Sx6nKujGlZI/AAAAAAAAAg4/f5AvZ1tNcbg/s1600-h/Screenshot.jpg
thanks for answer :)
michelle 29 May 2010 at 2:13
Hi Anshul,
Thanks so much for a great blog template. I love it so much and the instructions are so easy to follow!
I just have one problem I have been tweaking the top bar a little and was very proud of what I did since I have no knowledge at all.
BUT… I got this
TEMPLATE ERROR: LHS of numeric is null before 35 in flirty-bird.blogspot.com
Can you please help me at all?
Thanks michelle
Roger C. 2 June 2010 at 7:15
Great theme. Made some customizations and it’s looking great. I also had the problem with the date format but followed your instructions and solved it.
Now, is it possible to remove the date altogether and insert a fixed text character or bitmap graphic in the circle for all posts?
Also, how can I add the Quick Edit button from the Blogger interface to the posts? I get them on the sidebar and footer elements, but not on the posts. This would help a lot. Would I have to eliminate your custom Comments/Tags/Author footer and use the standard Blogger post footer?
Alina 27 July 2010 at 10:38
Hi Anshul!I Love your templates!I would like to erase the search black bar on the top of the template.Were do i find the code?
Thanks a lot!
Emma 29 August 2010 at 4:37
Hi Anshul,
I’m rather new to this & having some trouble.
I’ve uploaded the template, yet the Header is really small & the link bar (home, about, archive, ect) is large & bold. I have played around with the coding but just can’t seem to get it right. Any suggestions?
karen 22 September 2011 at 8:43
Hi, i love this template and i was wondering how do i get the Comment | Labels | Author to just Comments and Labels, and the post date icon on my page? please help me…THANKS
onesha 8 November 2011 at 19:24
Me neither it doesnt change :S @Cacau: