Alfredo Blogger Template
Instructions
About Alfredo
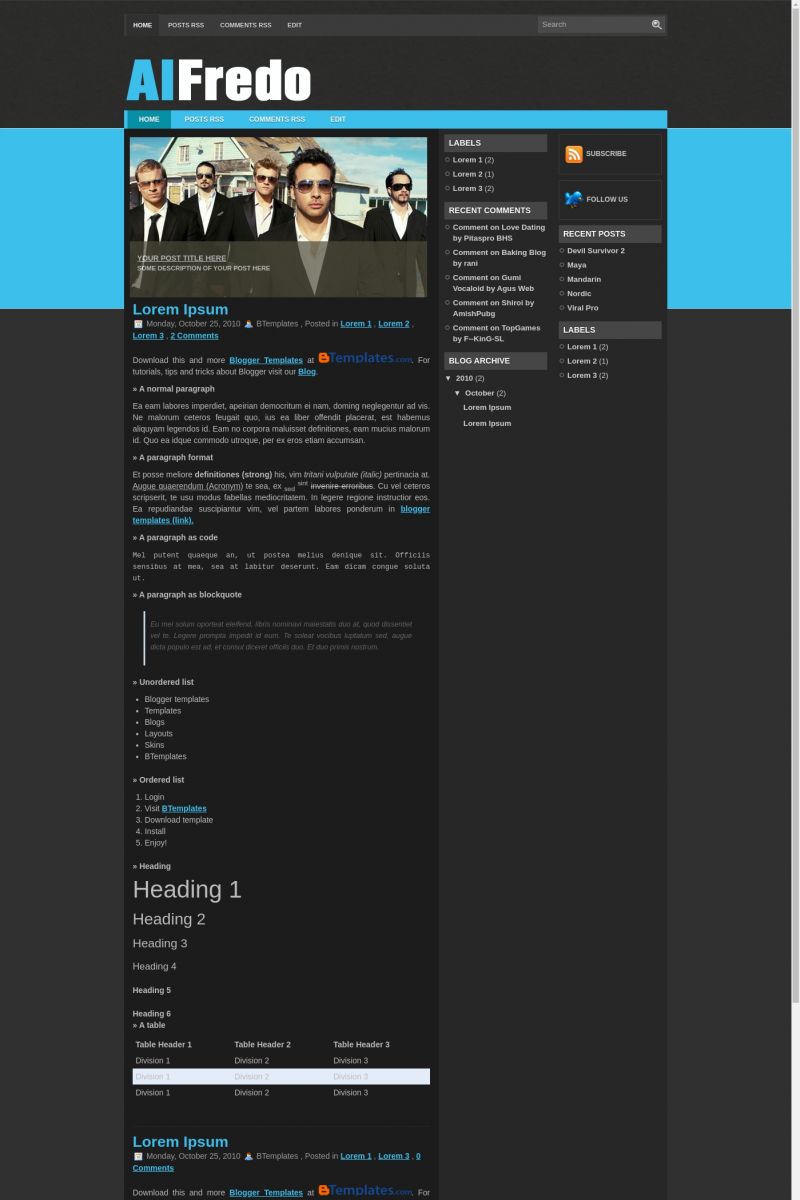
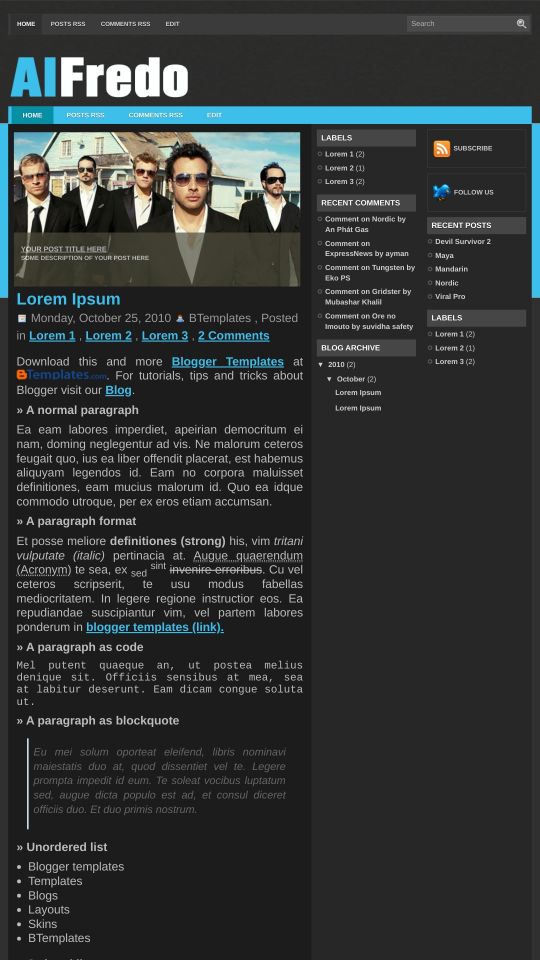
Alfredo is a free Blogger template adapted from WordPress with 3 columns, right sidebar, slider and posts thumbnails.
More Adapted from WordPress Blogger templates:
Credits
Author: BloggerTheme.
Designer: New WP Themes.










Alfredo 25 October 2010 at 22:07
A ver! jajaj esta es una plantilla con mi nombre! XD jajja que buena! Gracias Claudia :) I like
Francisco 26 October 2010 at 0:42
@Alfredo: Más personalizado imposible.
Alfredo 26 October 2010 at 19:12
jajja si tienes razon xD
AlQ2f 28 October 2010 at 13:57
Where do i found the html for the slide??
Claudia 28 October 2010 at 21:50
@AlQ2f: Go to Design/Edit HTML and find the following code:
arsh 29 October 2010 at 13:32
how can i change the logo of the page > alfredo to my title
Claudia 29 October 2010 at 21:06
@arsh: 1° step: Create your own logo. You may use the psd file included in this template (logo.psd).
2° Host your new logo image in any free photo hosting.
3° Go to Design/Edit HTML, and replace the following URL by the URL of your new logo: