Moda Blogger Template
Instructions
About Moda
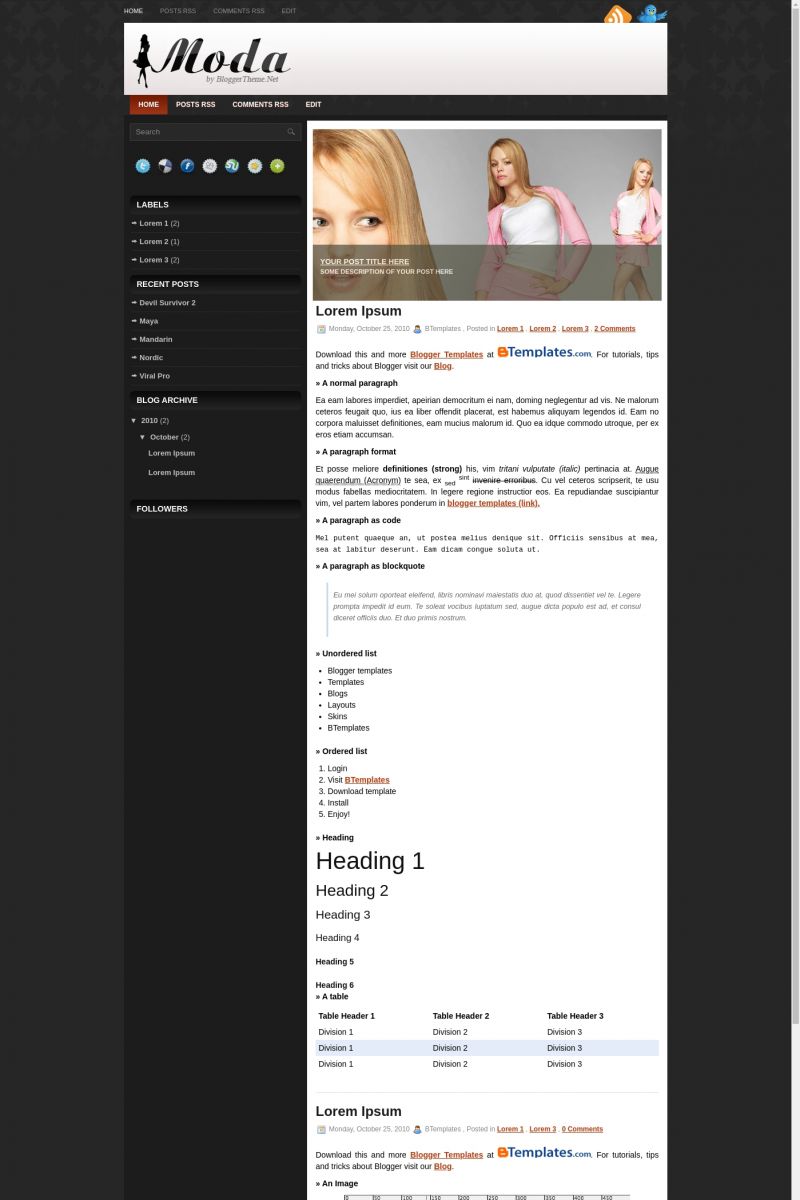
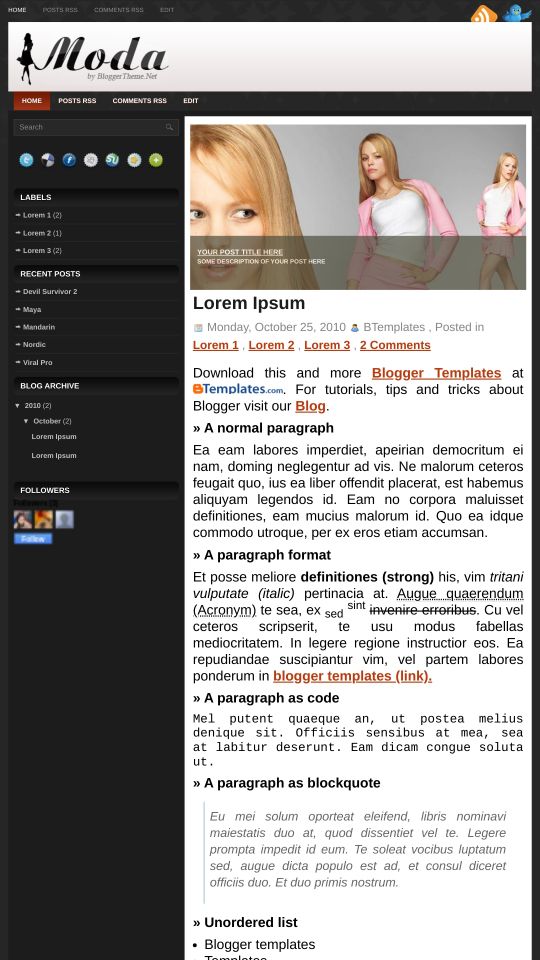
Moda is a free Blogger template adapted from WordPress with 2 columns, left sidebar, slider and posts thumbnails.
Excellent template for blogs about fashion.
More Fashion Blogger templates:
Credits
Author: BloggerTheme.
Designer: New WP Themes.










joao 26 October 2010 at 8:59
How do I change the title of templates?
Claudia 27 October 2010 at 21:52
@joao:
1° step: Create your own logo. You may use the psd file included in this template (logo.psd).
2° Host your new logo image in any free photo hosting.
3° Go to Design/Edit HTML, and replace the following URL by the URL of your new logo:
joao 29 October 2010 at 13:02
@Claudia:
Thank you for your help. Now I have a blog quite beautiful! A hug
João Gusttavo 28 November 2010 at 14:59
How do I put a dropdown menu? Is it possible?
Gabriel 2 February 2011 at 9:07
Can I Change te Title “Moda”? How?
Claudia 2 February 2011 at 22:22
@Gabriel: Please read the comment I made on “27 October 2010” (just look above).
Juan Manuel Palacios 4 February 2011 at 0:21
Hello Claudia! I’m trying out your template for my blog and it’s looking pretty neat so far! However I can’t figure out how to or even if I can change the photos that are shown in the slideshow right at the top of the blog; I’ve been looking all over the the template design pane of the administration panel for the option to change them but to no avail. If possible, I’d like to replace those photos with some of my own.
Thank you very much in advance for any help you might offer! All the best,
– jmpp
Claudia 7 February 2011 at 23:19
@Juan Manuel Palacios: Go to Design/Edit HTML and find the following code:
You must replace image links and descriptions. Every image must be 610px × 320px.
Audrey 30 April 2011 at 8:23
Hi Claudia,
I love this template, but why is the slider images squashed up when I upload it to my blog? Hope you can help. thanks Audrey =)
Claudia 30 April 2011 at 23:37
@Audrey: I already checked your blog, but the slideshow seems to work fine. What browser are you using?
Priscila 7 May 2011 at 20:51
Hello, I’m sorry but I could not change the URL name of fashion. I’ve read your comment on Oct. 27from. I made my logo in PS and saved on my computer, saved in flirck, but I think that I can not find the URL, I changed 10 times and changed nothing. Help me! Thank you.
Claudia 9 May 2011 at 17:25
@Priscila: Go to Design/Edit HTML and find this code:
In that code, change the following image url by the direct link to your hosted new logo:
You must check that the direct link to your logo works fine.
Heverson Lustosa 29 April 2014 at 10:26
Obrigado pelas dicas, tive um pouco de dificuldade, mas consegui o resultado que estava querendo, parabéns pela disponibilização gratuita.