Color Paper Blogger Template
Instructions
About Color Paper
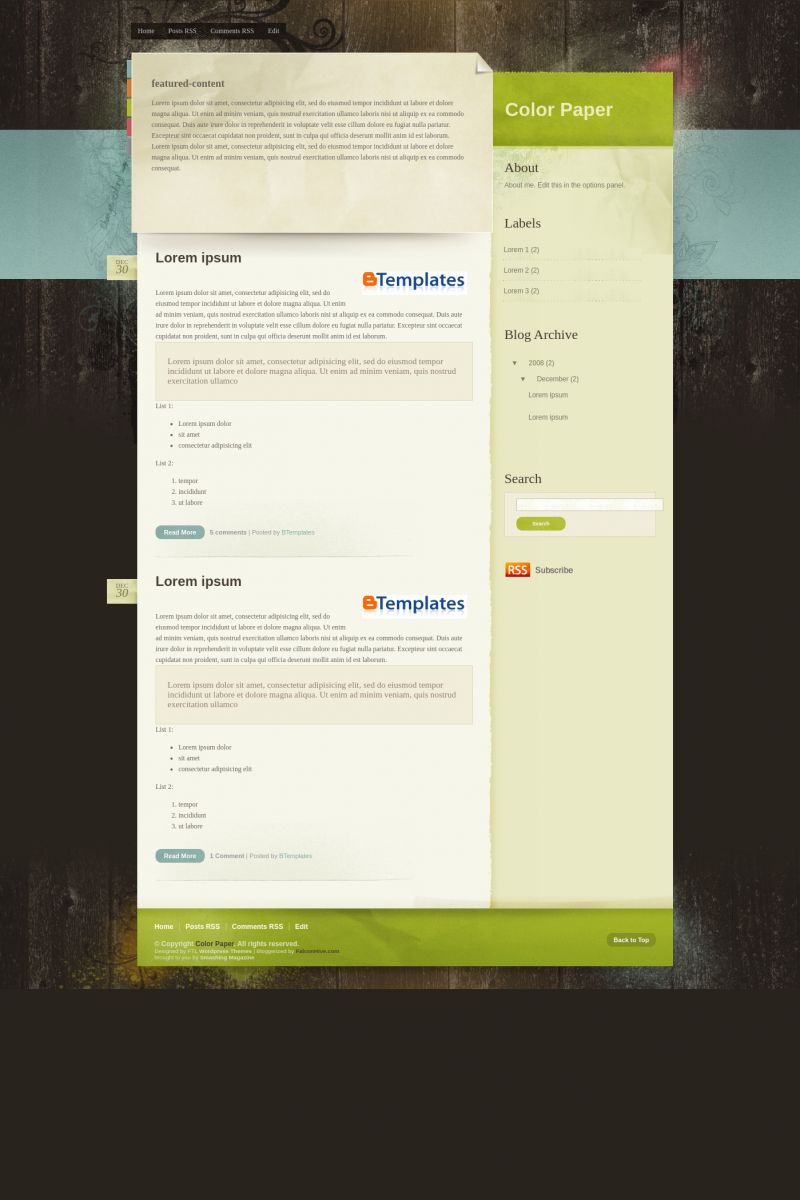
Introducing Color Paper, a free Blogger template originally designed for WordPress featuring 2 columns, right sidebar, clean, fresh appearance, grunge styling, neutral palette, vector graphics and vintage aesthetic
More Adapted from WordPress Blogger templates:
Credits
Author: Falcon Hive.
Designer: Free Theme Layouts.