Lemon Twist Blogger Template
Instructions
About Lemon Twist
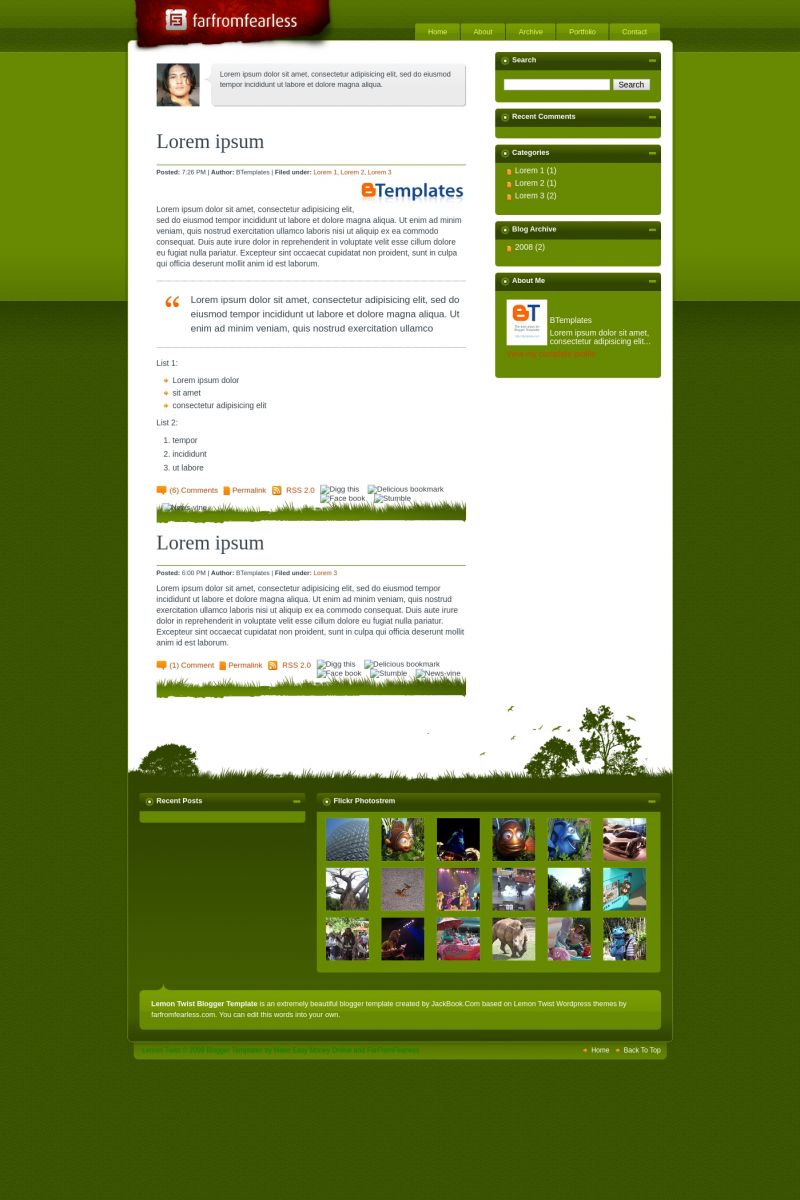
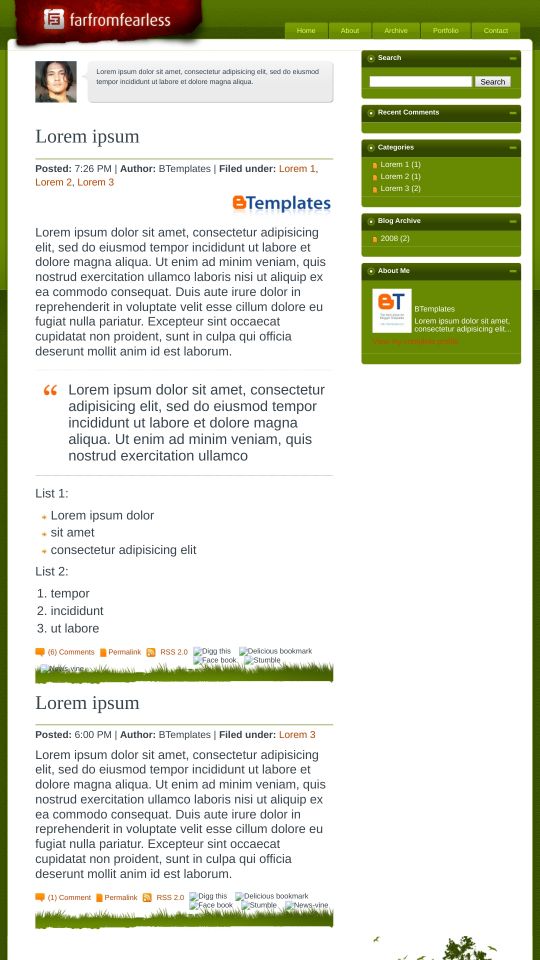
Introducing Lemon Twist, a free Blogger template originally designed for WordPress featuring 2 columns, right sidebar, modern Web 2.0 aesthetic, clean, fresh appearance and vector graphics
More Adapted from WordPress Blogger templates:
Credits
Author: Jackbook.
Designer: Farfromfearless.










Design24h.com 27 September 2008 at 4:25
Hi, templates is beutiful
mrtitanium 28 September 2008 at 16:38
hi, I’m in love with this template. It’s just perfect for me. The only thing i’ve noticed, is the post-date.
In the last post of the demo-site there’s a beautiful date-image with some japanese style. Is there any way that I can use that image as my post-date-image? I really preciate any help, thanks!
Claudia 28 September 2008 at 23:40
How many posts do you have? That’s the question. You must have at least two posts to see that japanese calendar under your entries.
mrtitanium 29 September 2008 at 13:24
ey Claudia, thanks for rhe reply. I know that this japanese calendar works only for past entries. My question is how make it appear in every post. I like the wordpress kind of date in the post, and this japanese calendar would work.
Thanks
Claudia 5 October 2008 at 19:37
Sorry… I hope it is not too late. As I understood, this isn’t an adaptation from wordpress but a “based on” blogger design. For any specific further question, please contact Jackbook ;)
Izumi 23 November 2008 at 23:43
Why is this unavailable for download? Someone please tell me. I’m desperate~
Julie M 12 March 2009 at 14:45
I am thinking about using this. Is there anyway to change the farfromfearless at the top to the name of your own blog?
Also, the Subscribe to post is out of alignment.
Thanks!!
Sebas 11 October 2009 at 22:18
Hi there Claudia. Do you speak spanish? Anyway, I’ll try to write this doubt in english.
I’ve configured your template to be “in tune” with my blog. The only problem I have is that I can’t include AdSense blocks inside the articles.
In some sites is explained that we have to insert the AdSense code just before the line “” inside a DIV tag, but I can´t obtain the AdSense blocks when I open my blog.
I have another blog (http://laopinindigital.blogspot.com) and I’ve inserted some AdSense blocks insider the entries. Chek out this blog so you could figure how I want to put the advertisements in.
Thanks for your support. Your template is very nice.
Claudia 13 October 2009 at 2:59
Julie:
You need to edit the image named as “logo.png” and upload it again to your file hosting;)
Sebas 20 October 2009 at 0:48
Since I’ve installed your template Google doesn’t index me on their database or something is wrong… My web stats have fallen to the incredible number of 0! Should I think something is wrong in your template or in my attempt to install it? Please, give me an answer…!
Claudia 21 October 2009 at 22:21
Sebas:
I guess that the trouble is not the template. Ensure that: (1) your blog is public and isn’t shown to blog authors only, (2) your blog/site has been indexed by Google, and (3) check that you added your Google Analytics code (or the stats system that you use) to this new template.
Regards :)
donkissotes 2 January 2011 at 8:11
best theme..!!
Metanoia 29 April 2011 at 20:11
It is a nice theme, but I don’t think it was useable straight out of the box – and if you want extra widgets in your side bar you need to know what you’re doing so that you can skin those too. There were so many things wrong with this blog template after I installed it that I had to really hack into it. The navigation links were not displaying in the main blog view and the comment form didn’t work at all. In fact the comment form was in the bottom green section and looked really strange so I moved it back up under the post content and then worked on its appearance until it fitted in with the theme.