Copper Dust Blogger Template
Instructions
About Copper Dust
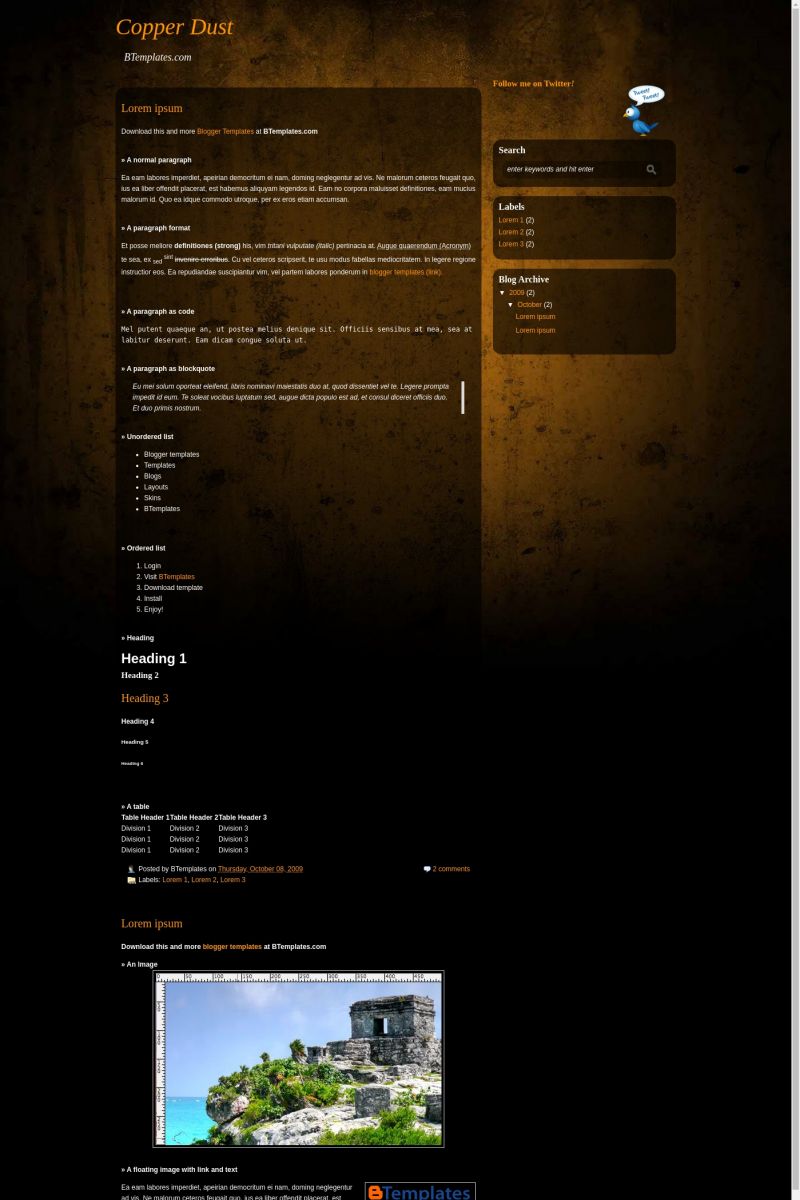
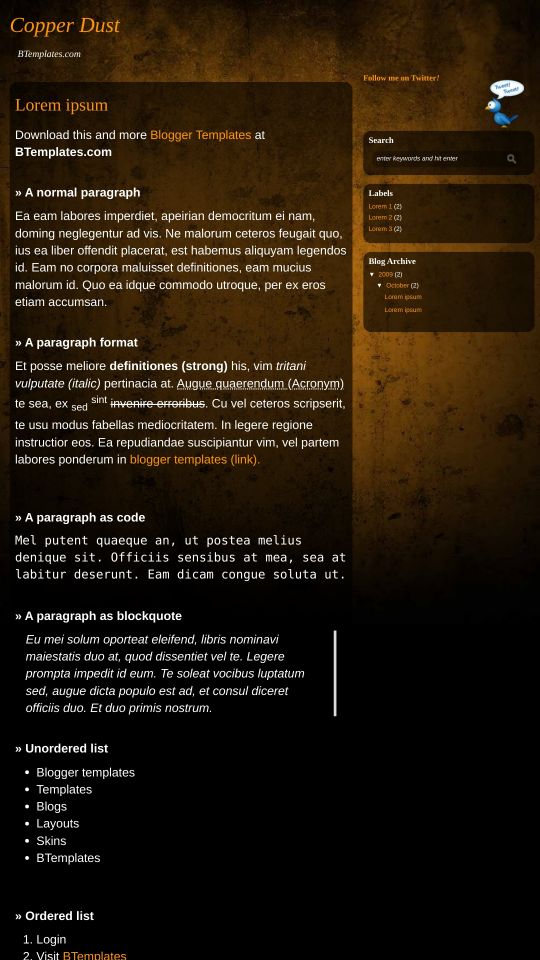
Introducing Copper Dust, a free Blogger template originally designed for WordPress featuring 2 columns, right sidebar, rounded corners and social media integration
Perfect for blogs covering personal journals.
More Adapted from WordPress Blogger templates:
Credits
Author: Templates Block.
Designer: CSS Jockey.










Vikthya 4 April 2010 at 6:21
I don’t have a Twitter! Is there any way to take that element out?
Volverene Evo 18 April 2010 at 1:42
Vikthya: Please read instructions on removing twitter from your template: http://www.box.net/shared/ffadvttug0
Copper? 13 May 2010 at 13:03
I have to continue log into twitter when loading in browser? Is there a way to maintain log-in for readers?
Volverene Evo 25 June 2010 at 0:54
@Copper?: Your blog might be set to be read by selected readers only, that might be creating problems. If it isn’t, let me know.
Thank you :)
Copper? 21 July 2010 at 17:22
Is there a way to remove the header from this template….completely?
Copper? 21 July 2010 at 17:38
@Copper?:
Also, does the jump break feature work for this template design as well? I’m having difficulty.
–Copper?
Volverene Evo 21 July 2010 at 21:59
@Copper?: To remove the Header from this template,
1. Goto EDIT HTML page
2. Using CTRL+F, Find “#header {”
3. The browser will highlight the following code:
#header {
margin: 0px;
text-align: left;
height: 110px;
}
4. Replace the above code with the one below.
#header {
margin: 0px;
text-align: left;
height: 110px;
display: none;
}
5. Click PREVIEW and save when done.
I hope the Jump Break feature would work with this template.
Copper? 21 July 2010 at 22:38
Great!!! Worked like a charm.
Yeah the Jump Break would be nice, but we can’t have it all…at least at one time.
Volverene Evo 28 July 2010 at 1:12
@Copper?: Yeah :(
Copper? 28 July 2010 at 9:59
Guess what? I was playing around and got it to work…in blogger at least.
If you add the code.
within the body of the post where you’d like the jump to be.
Copper? 28 July 2010 at 10:01
It won’t let me post the code, so here’s the link.
http://www.google.com/support/blogger/bin/answer.py?answer=154172
I used the 3rd party template instructions at the bottom. :-)