Rocks my World Blogger Template
Instructions
About Rocks my World
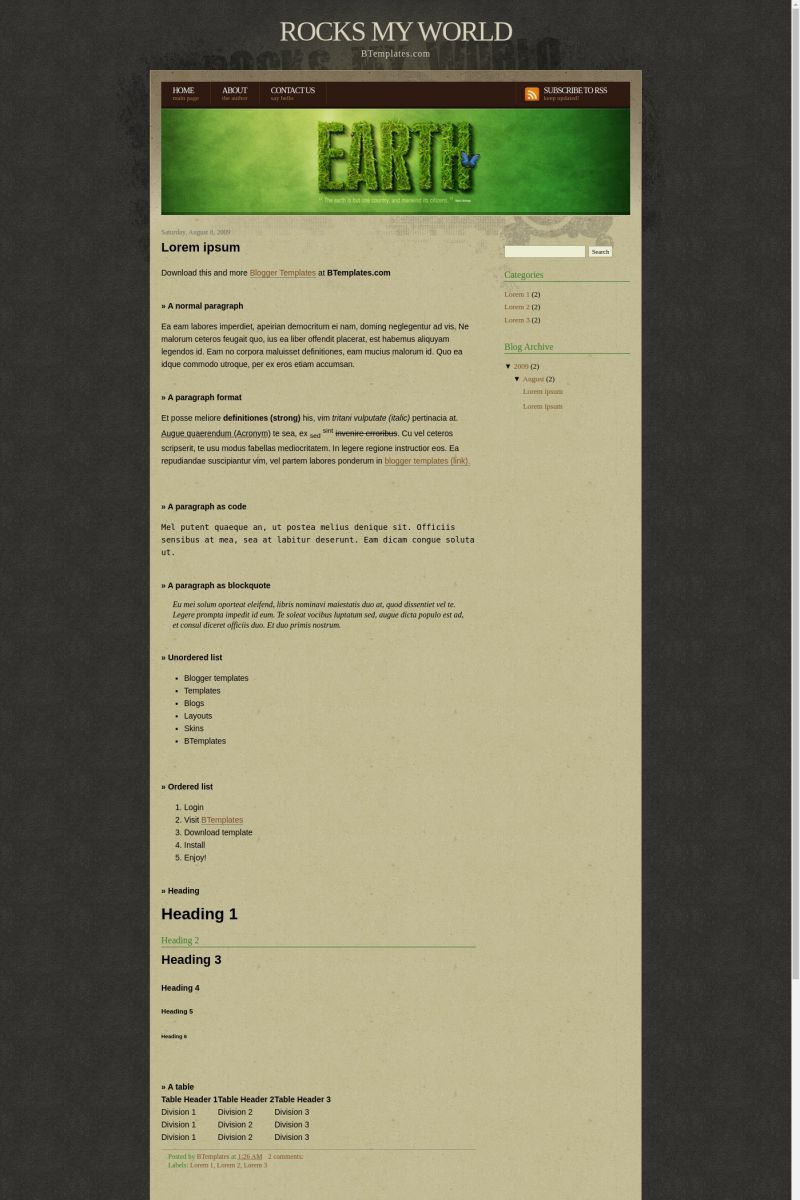
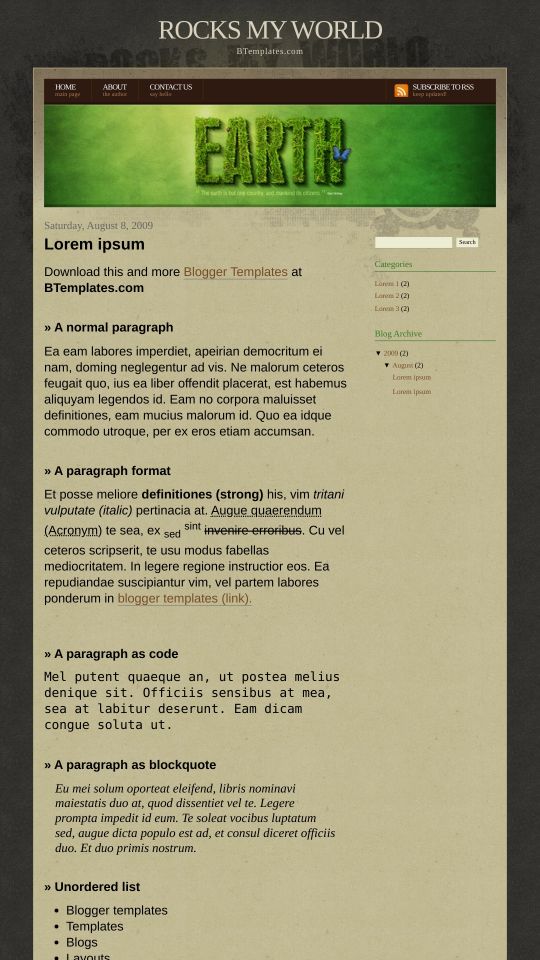
Introducing Rocks my World, a free Blogger template originally designed for WordPress featuring 2 columns, right sidebar and grunge styling
Perfect for blogs covering personal journals or nature.
More Adapted from WordPress Blogger templates:
Credits
Author: Deluxe Templates.
Designer: Pelangi Petang.










Angel 9 August 2009 at 2:50
i used this template in my old wordpress blog & it is finally for blogger
this is awesome :D
floyd 10 August 2009 at 2:35
Great looking template, trying out this one, very original and I like the theme.
Stephen 12 August 2009 at 20:06
Actually, I lied. There’s ONE MORE block of code to add beneath what I posted above to get things completely set up:
#comments .anon-comment-icon, .anon-comment-icon {
-moz-background-clip:border;
-moz-background-inline-policy:continuous;
-moz-background-origin:padding;
background:#998E72 none repeat scroll 0 0;
border-color:#998E72;
border-style:solid;
border-width:2px 1px 1px;
line-height:16px;
padding:5px;
}
NOW you’ll be all set up. =)
sparta 17 August 2009 at 13:12
Como pongo Gadgets?
No puedo
Shingyee 18 September 2009 at 2:21
hey, how do I add widgets with this layout? the “add a gadget” in page element is missing. =(
Sorry I’m a total noob with HTML codes and etc.