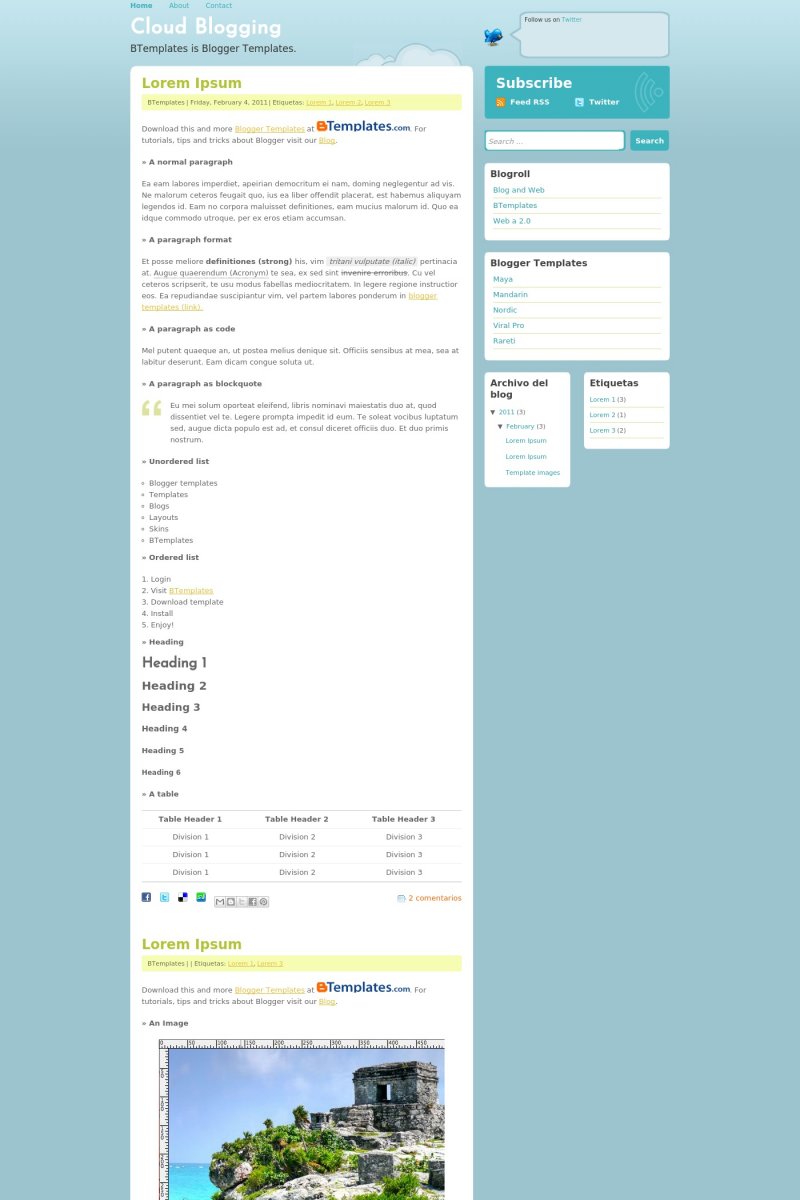
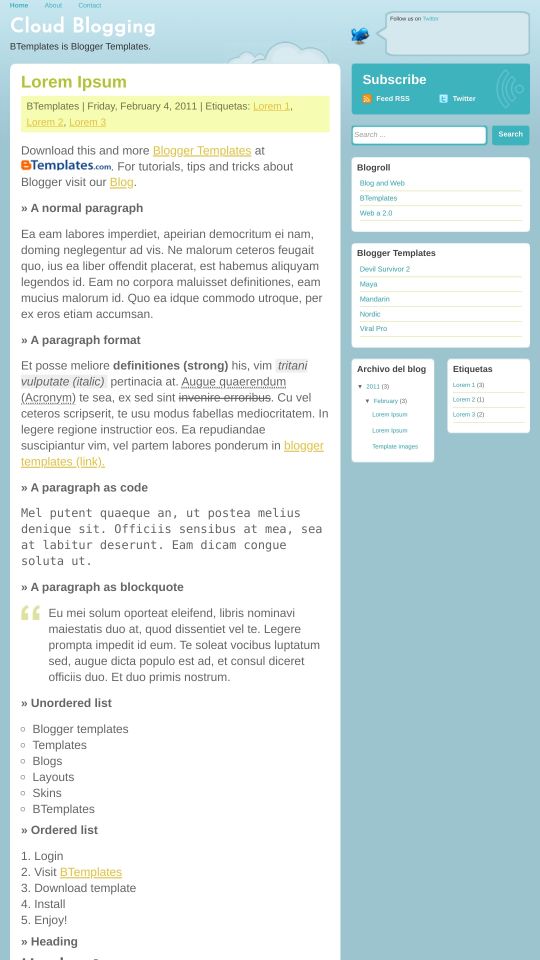
Cloud Blogging Blogger Template
Instructions
About Cloud Blogging
The Cloud Blogging template is a versatile and visually appealing choice for bloggers seeking a modern and professional design. With options for both 2-column and 3-column layouts, it offers flexibility to suit various content needs. Its clean and fresh aesthetic, combined with rounded corners and a fixed width, ensures a polished look for any website.
Adapted from WordPress, this template brings the best of both platforms to Blogger users. Its Web 2.0 design elements and unique features make it stand out, while the premium quality ensures a seamless user experience. The color options, including blue, green, and white, allow for customization to match your brand or theme.
Ideal for nature and vector-focused websites, the Cloud Blogging template also includes social integration, making it perfect for bloggers who want to connect with their audience. Created by Blog and Web, this template is a reliable and stylish choice for enhancing your online presence.
More Premium Blogger templates:
Credits
Author: Blog and Web.










Icaro Wine 17 March 2010 at 1:52
Gostei gostei!
faisal 17 March 2010 at 12:21
thanks for this sharing, i like this theme, and i want to use it, for my blogspot.
thanks
Biyan 19 March 2010 at 2:00
awesome dude. i like a twitter updates on top.
Manuel 19 March 2010 at 18:52
Hi Guys,
can I use and download this template if I have Mac OSX? is it compatible with Safari?
thanks a lot for your aswer
M.
jazmin 22 March 2010 at 20:45
es verdd que sirve
Jose Forero 31 March 2010 at 10:44
No se ven las imagenes de los perfiles cuando los usuarios comentan. Solo se ve una cuadro en blanco … asi esten registrados en Blogger.
Podrias solucionar este error ?
Gracias
Claudia 31 March 2010 at 15:18
José:
Dejé un comentario de prueba. Los usuarios deben comentar con sus cuentas de Google (la primera opción) y tener una imagen en sus perfiles; si no, sólo aparecerá el cuadro blanco. En los comentarios que he visto (ej. post “Actualiza tu nokia”) no han comentado con cuentas de Google, porque no me aperecen los links a sus respectivos perfiles.
Recuerda también que en Configuración/Comentarios debes tener habilitada la opción “¿Mostrar imágenes de perfil en los comentarios?”.
Jose Forero 31 March 2010 at 15:33
Excelente tu respuesta muchisimas gracias…. ya con tu comentario probe que si funciona , Te agradesco mucho excelente Template
Josex 6 April 2010 at 12:04
Volvi, oye, si te fijas al buscar cualquier cosa en la barra de busqueda esta muestra siempre la portada y no los resultados de buscado. Osea que la busqueda no funciona… que puede ser ?
Gracias
Claudia 8 April 2010 at 21:45
Josex:
Sí, tienes razón: Hay un problema con el buscador. Para resolverlo, tienes que hacer un cambio en el código de tu plantilla (en la Edición de HTML), reemplazando lo siguiente:
por:
Josex 9 April 2010 at 7:41
Mira en la plantilla esta lo siguiente:
Según lo que dices, debe quedar así:
Guardo, pruebo con una búsqueda y no funciona. Miro la plantilla y esta así:
Alguna otra solución, porque aun sigue sin servir ?
Josex 9 April 2010 at 7:49
Mira en la plantilla esta lo siguiente, lo que tu dices no aparece:
Según lo que dices, debe quedar así:
Guardo, pruebo con una búsqueda y no funciona. Al revisar la plantilla nuevamente el código se reorganiza y queda igual que al principio…
Alguna otra solución, porque aun sigue sin servir ?
GRACIAS
Josex 9 April 2010 at 7:52
#FAIL no aparece el código en los comentarios :(
El hecho es que lo que tu me pides que coloque ya esta exactamente como debería ser y aun así no funciona. Muchas gracias y perdón por las molestias. Espero tengas otra solución ???
PD: cuales son las etiquetas para poner codigo HTML aquí así como tu ?
Claudia 10 April 2010 at 16:52
Josex:
Busca esto:
y cambia name=’s’ por name=’q’
Ahora sí debería funcionar.
Para poder códigos aquí:
;)
Josex 11 April 2010 at 22:12
Sencillamente excelente, Ahora si funciona al 100%. Mil gracias
Bens 21 April 2010 at 10:44
Wow beutiful!
Wahyu 3 May 2010 at 6:25
I like this theme, and i want to use it for my blogspot. Thanks for this beautiful support.
Piss,
Wahyu
Phaneendra 4 May 2010 at 5:56
I like this Cloud Blogging theme. i want to use in my blog. Thanks for support
KidsLV 12 May 2010 at 9:56
I love the template. I’m trying to use it now, but when I replace my username for Twitter, my feed doesn’t come up. Anyone have a suggestion for this?
The code with my update is…
Follow us on Twitter
Thanks!
bangbos 16 May 2010 at 12:38
nice template..
ayoolah 20 November 2010 at 3:17
very good template
atv yayın akışı 30 December 2010 at 7:46
This theme is super. I really want to thank you very much. I wil you follow with twitter and rss.
de prediction 10 March 2011 at 20:30
i like this theme, thanx
LuisG 29 March 2011 at 18:23
Hola ! bonita plantilla
entre post y post tengo un gran espacio en blanco que al parecer contiene enlaces a otras paginas(?) pero todo en blanco , digo los enlaces porque coloco el puntero y sale asi. Que puedo hacer para solucionarlo ? =(
Francisco 29 March 2011 at 20:55
@LuisG Blogger esta teniendo problemas con los botones para compartir, puedes o desactivarlos desde el panel o esperar a que lo arreglen.
cakarayam 18 May 2011 at 3:50
thanks for sharing this cool theme, i want to use it for my blogspot..
Mel 18 May 2011 at 16:44
My share buttons are invisible and making a huge gap between posts. Does anyone else get this problem?
Claudia 19 May 2011 at 1:12
@Mel: Go to Design/Edit HTML, click on “Expand widget templates” and find these lines:
Remove that entire code and save changes in your template. This will remove that big white space.
Mel 20 May 2011 at 17:29
@Claudia: Thank you for replying. However I found this other bit of code with the links to facebook etc. in it that when deleted kept the links, also had them work and deleted the white space (however the icons look greyed out). Puzzling.
Honda Balikpapan 4 May 2013 at 0:01
i want to use it for my blogspot
Francisco 6 September 2013 at 12:44
Hola, quisiera saber cómo modificar el font-weight del titulo del blog, para ponerlo a bold, si es que se puede. De hecho no se actualiza a bold aunque escriba en el editor de CSS de blogger.
Gracias, un saludo.
Francisco 7 September 2013 at 7:25
Ya está
Xiyima 7 March 2014 at 17:48
Hello, I would like to thank you for this template but at the same time I would like to point to the author of this template that I don’t think it’s necessary to put the attribution (it’s yours and I obviously thank you and I understand and totally agree that it should be there) some other place, not in the middle. Somewhere in which people can see it but it’s not obstructive.
Thank you very much.