Magnolia Evo Blogger Template
Instructions
About Magnolia Evo
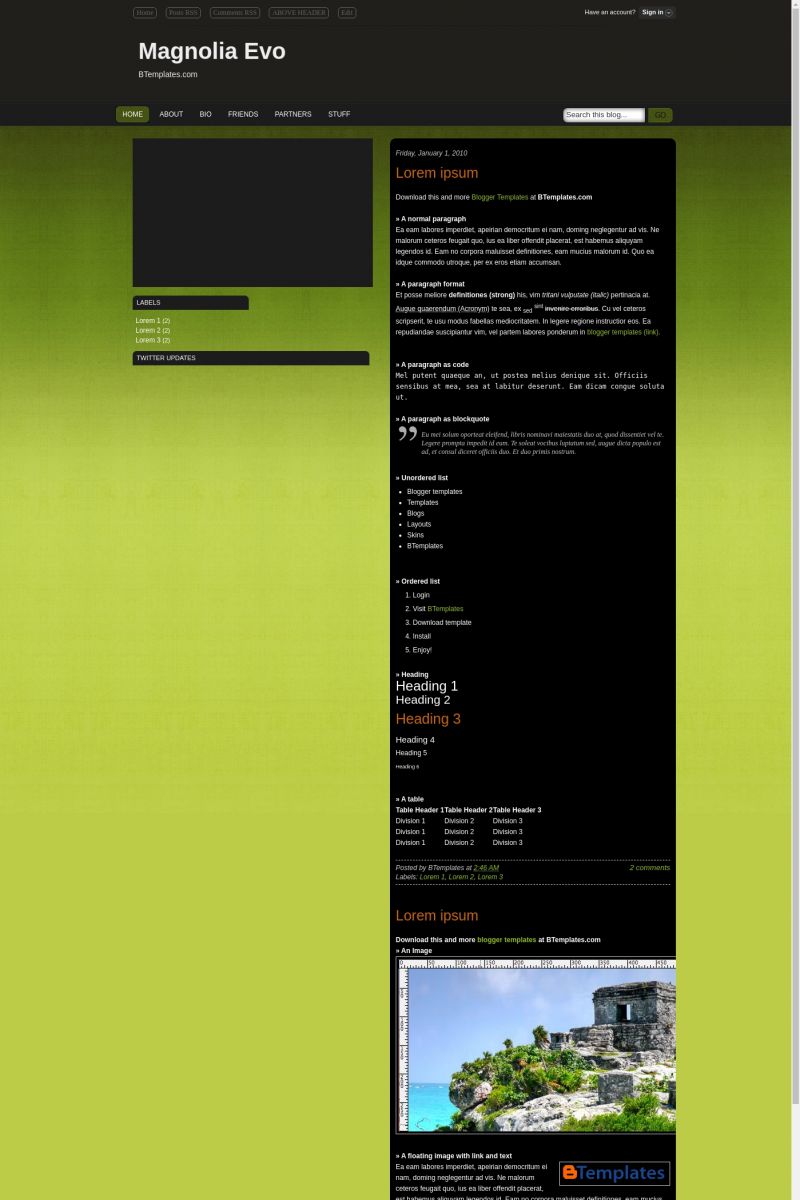
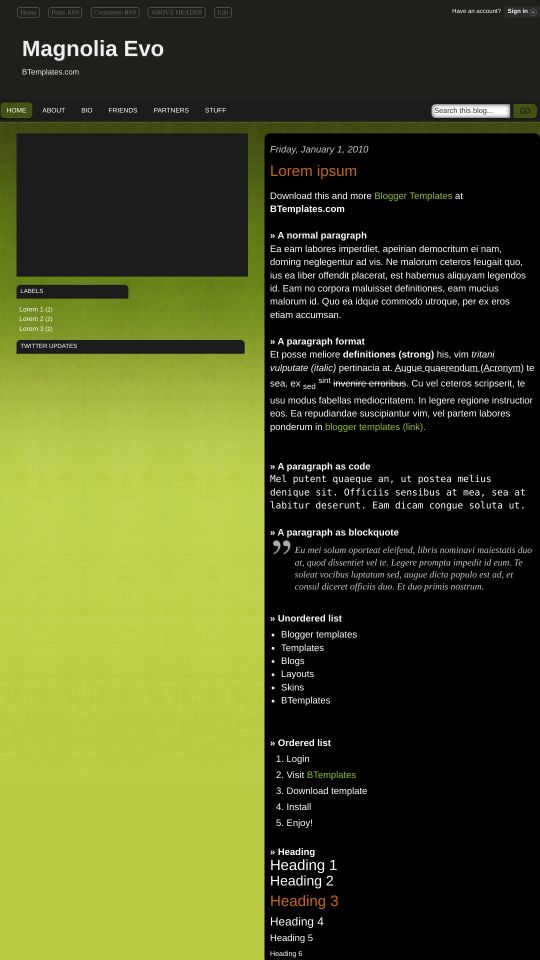
Magnolia Evo is a free premium Blogger template adapted from WordPress with 3 columns, left sidebar, rounded corners, slider and neutral colors.
More Premium Blogger templates:
Credits
Author: Templates Block.
Designer: WP Smash.










Acharya Inc. 25 January 2010 at 20:04
The Picture slider is not working all time dude..
It’s irritating…
Reply plz
Miskovic 26 January 2010 at 15:22
Yup, i can confirm… slider doesn’t working :(
Templates Block 27 January 2010 at 23:55
Miskovic and Acharya Inc. : guys please get the updated version of template from my site. The updated version will fix the slider problem OR wait for sometime while Btemplates updates the new version of template. Thank you for your patience :)
Miskovic 28 January 2010 at 7:44
Ok, but, if i install that new version, what will be with my widgets? Do i need to back up and again to install them?
Miskovic 28 January 2010 at 7:45
sorry, i just read on site, need to back up widgets… but, another question – Can i download template and just put that slider html code on my old template? Or i need completely template to install?
Volverene Evo 28 January 2010 at 7:55
Yes you need to back up your widgets before you install the fresh copy of Magnolia[but download the template from my blog for the moment as it is the lastest version]. If you need to the fix the slider and link lists without having to install the new template. I suggest you contact me at my blog by clicking About < CONTACT ME in top navigation bar of my blog. Thanks :)
DEftonco 8 February 2010 at 16:57
im waiting for the answer, need upload the slider without having to install again.
please im waiting ur help dude!
Volverene Evo 23 February 2010 at 6:59
Deftonco: oh yes, I`m terribly sorry for a late reply,
You can now fix the slider by following the instructions from the following text file:
http://www.box.net/shared/sf1c7sogif
Thanks and Sorry for the trouble :'(
Volverene Evo 24 June 2010 at 23:19
To slow down the slider, here’s what you need to do:
1. Goto EDIT HTML page
2. Using CTRL+F, find the following link:
“http://dl.dropbox.com/u/4288269/Magnolia/easyslider.js”
3. Replace the above link with the one below:
“http://dl.dropbox.com/u/4288269/Magnolia/easyslider-slow.js”
4. Click PREVIEW and SAVE when done.
That’s it! :)
Volverene Evo 25 June 2010 at 5:21
Dear users of Magnolia Evo template: If your Page Navigation Links (Older Posts, Newer Posts) are not working with this template, here’s what you need to do to fix this:
1. Goto EDIT HTML page.
2. Using CTRL+F, find any of the following link:
“http://evo13.googlecode.com/files/nav-12.js”
OR
“http://all-in-one-blogger-widget.googlecode.com/files/paginator3000.js”
3. When you find any of the above two links. Replace it with the link below:
“https://www.opendrive.com/files/6549279_VT1Jl/paginator3000.js”
4. Click SAVE and VIEW BLOG to see the page navigation links come back again.
That’s it!
For any further assistance that you may require, please do ask :)
Thank you
Volverene Evo 25 June 2010 at 22:47
Dear users of Magnolia Evo: Here’s what you need to do move the Content Portion to left and Sidebar Portion to right:
1. Goto EDIT HTML
2. Using CTRL+F, find “#main-wrapper {”
3. The browser will highlight the following code:
#main-wrapper {
padding: 0px 10px 0px 10px;
width: 480px;
float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
background: #000000;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
border: 0px solid #5C2D58;
}
4. Replace the above code with the one below:
#main-wrapper {
padding: 0px 10px 0px 10px;
width: 480px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
background: #000000;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
border: 0px solid #5C2D58;
}
5. Now find “.column {”
6. The browser will highlight the following code:
.column {
float:left;
}
7. Replace the above code with the one below:
.column {
float:right;
}
8. Click PREVIEW and SAVE when done. That’s it!
For any further assistance that you may require, please do ask :)
Thank you
gingersweets 14 August 2010 at 2:23
@Volverene Evo: this is nice.. im using this in my blog.. but i wish to add a gadget below or above twitter updates.. can i do that?
and also, i tried to add a banner on the top right but its not working..
i hope you can help me with this.. thanks
Volverene Evo 19 August 2010 at 23:25
@gingersweets: Thanks. Please send me a support request regarding this at my blog and I’d be happy to come up with solutions to your customizations :)