Nice Stars Blogger Template
Instructions
About Nice Stars
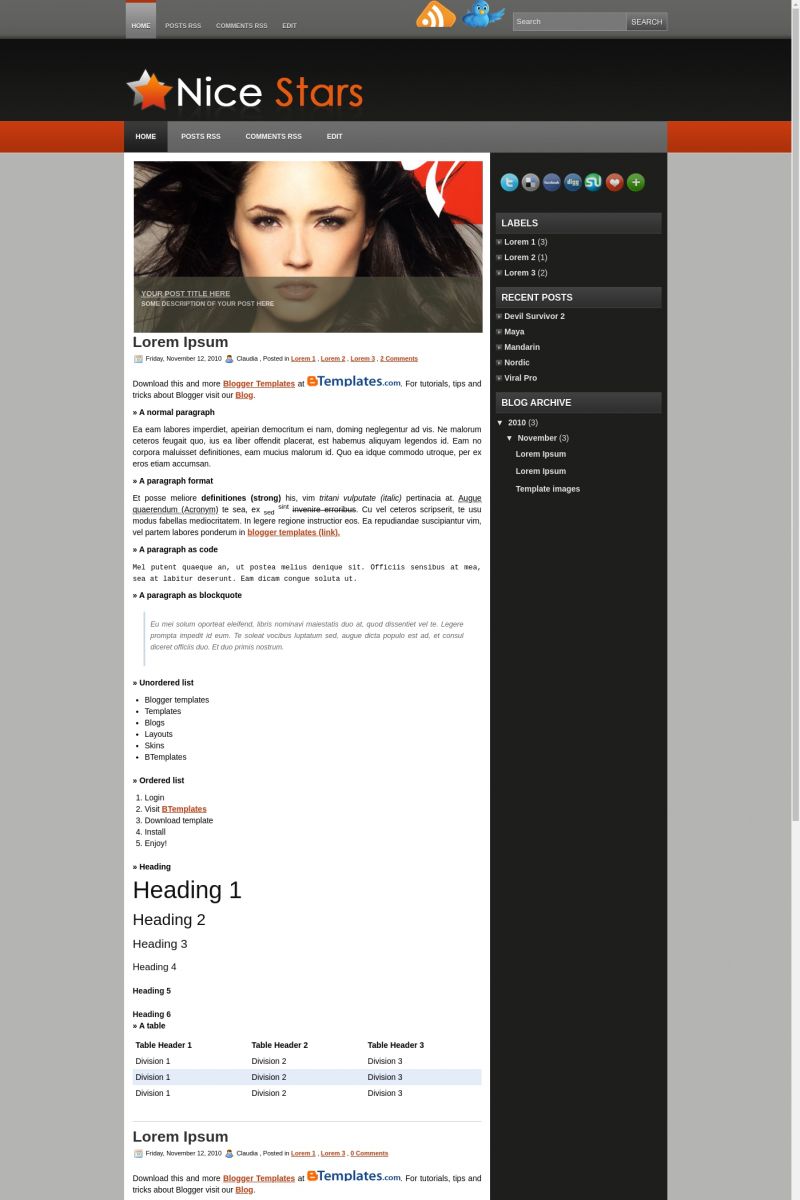
Introducing Nice Stars, a free Blogger template originally designed for WordPress featuring 2 columns, right sidebar, image slider and post thumbnails
More Adapted from WordPress Blogger templates:
Credits
Author: BloggerTheme.
Designer: New WP Themes.










Ollie 14 November 2010 at 23:09
How to change the pictures in the slide? and that “Nice Stars” didn’t change to my blog’s title!
Claudia 16 November 2010 at 22:13
@Ollie: If you read the “Instruction.txt” file attached to the file that you downloaded, you will know how to change the pictures in the slider.
Now, If you want to change the logo, follow these simple steps:
1° step: Create your own logo. You may use the psd file included in this template (logo.psd).
2° Host your new logo image in any free photo hosting.
3° Go to Design/Edit HTML, and replace the following URL by the URL of your new logo:
Joao Gustavo 6 December 2010 at 16:43
Please help me! I loved this model and would like to know how to put the menu with submenu? Is it possible?
Joao Gustavo 6 December 2010 at 17:08
The search option is not working properly. A appears the following message: “The search feature is limited in this blog at the request of the owner..” What should I do?
Joao Gustavo 6 December 2010 at 17:10
@Claudia: Please help me! I loved this model and would like to know how to put the menu with submenu? Is it possible?
The search option is not working properly. A appears the following message: “The search feature is limited in this blog at the request of the owner..” What should I do?
Claudia 6 December 2010 at 18:33
@Joao Gustavo: I’m guessing that you made some changes in the search box code, because it works properly in the demo template.
If you want to add a menu with submenu, you must search in Google “dropbox+menu” or “dropbox+javascript+menu“. I cannot help you with that, because you’ll need a full tutorial and some css knowledge (and a little time) to make the desired chages. We can only provide help for basic customization.
Joao Gustavo 6 December 2010 at 20:25
Desculpe, é que desativei a pesquisa do meu blog, descobri isto na configuração…
Joao Gustavo 19 December 2010 at 18:13
@Claudia: How do I add this option in your template that is responding to a comment? Search the Internet for all the ways that I could, but found nothing that could help me. Really needed, if you can give me guidance I will look forward. A hug.
PS I do not speak English very well, so I’m using Google translator
Claudia 19 December 2010 at 19:12
@Joao Gustavo: You can’t add this option in Blogger.
Joao Gustavo 20 December 2010 at 20:28
@Claudia: how do I increase the space between the post and the slideshow?
Claudia 23 December 2010 at 14:38
@Joao Gustavo: Go to Design/Edit HTML and find the follosing code:
change it by:
Save changes. Does it work?
Joao Gustavo 23 December 2010 at 18:18
@Claudia: I think I’m the record holder in doubt …
I wonder if you can determine the accuracy of the logo. It’s what I want my blog as perfect as possible. A hug.
(Eu usei o tradutor do Google)
David Grupa 5 January 2011 at 19:08
Hi Claudia –
Happy New Year!
I love the template, but am wondering how I can get the full date of the blog posting to show. Currently I only see a line that looks like this:
2:10 PM Kirsten Holscher , Posted in Photography Education , 0 Comments
I’d like the actual day and date to precede the time in each post.
(Wednesday, January 5, 2011 . . . then time, author, etc.)
Is there an easy way to accomplish this?
Thanks for your help!
– David
David Grupa 8 January 2011 at 1:03
@Claudia –
Happy New Year!
I love the template, but am wondering how I can get the full date of the blog posting to show. Currently I only see a line that looks like this:
11:40 AM David Grupa , Posted in Client Interaction , Random Thoughts , 0 Comments
I’d like the actual day and date to precede the time in each post.
(Wednesday, January 5, 2011 . . . then time, author, etc.)
I set it up in Blogger to show the date that way, but I am guessing there is code in the template that directs it otherwise.
Is there an easy way to switch to the Day/Month/Date/Year format?
Thanks for your help!
– David
Claudia 10 January 2011 at 11:04
@David Grupa: Go to Desgign/Page elements, Blog posts. The choose to not show the date, and change the timestamp format to something like “Monday,January 10, 2010”.
JOAO GUSTAVO 2 November 2011 at 12:21
I can not adjust the position of my logo even with the same dimensions as the original. How do I adjust the position?
JOAO GUSTAVO 3 November 2011 at 22:50
@Claudia: I can not adjust the position of my logo even with the same dimensions as the original. How do I adjust the position?